I take pleasure in spending time studying new applied sciences. Nonetheless, usually the largest disadvantage of working with new applied sciences is the inevitable ache factors that include early adoption. I noticed this fairly a bit after I was getting on top of things with Web3 in “Moving From Full-Stack Developer To Web3 Pioneer.”
As software program engineers, we’re accustomed to accepting these early-adopter challenges when giving new tech a check drive. What works finest for me is to maintain a operating checklist of notes and instructions I’ve executed, since seemingly illogical steps don’t stay in my reminiscence.
Other than Web3, I additionally discovered this problem within the JavaScript house, with the semi-standard necessities of utilizing Node.js and Webpack. I needed to determine an answer the place I may simply use JavaScript as is, with out toiling away with Node.js and Webpack. I not too long ago learn how the Rails 7 launch addressed this very scenario. So, that’s the use case I’ll be protecting on this article.
About Rails
To be absolutely clear, my expertise with Ruby and Ruby on Rails is little to none. I keep in mind watching somebody subject some instructions to create a totally useful service years in the past, and I assumed “Wow, that looks awesome.” However I’ve by no means hung out taking part in round with this strategy to constructing companies and purposes.
I’m fairly positive I noticed that demo in early 2006 as a result of Rails first emerged in late 2005. As I noticed within the demonstration, the top consequence was a service that supported the model-view-controller (MVC) design sample, a sample that I used to be aware of via my early use of the Spring, Struts, JSF, and Seam frameworks.
Rails maintains a promise to maintain issues easy whereas adhering to DRY (don’t repeat your self) practices. To assist honor this promise, Ruby makes use of Gems for engineers to introduce shared dependencies into their initiatives.
Model 7 Highlights
In late 2021, the seventh main model of Rails launched some thrilling options:
- Asynchronous querying: Getting away from operating queries serially
- Encrypted database layer: Securing information between the service and persistence layers
- Comparability validator: Permits object validation earlier than persistence
- Import maps: Now not require Node.js and Webpack for JavaScript libraries
That final function is what drove me to write down this text.
How Do Import Maps Work?
At a excessive stage, the importmaps-rails Gem permits builders to import maps into their purposes. Using /bin/importmap permits engineers to replace, pin, or unpin dependencies as wanted. That is much like how Maven and Gradle work in Java-based initiatives.
This eliminates needing to cope with the complexities associated to bundling packages and transpiling ES6 and Babel. Goodbye Webpack! Goodbye Node.js!
Let’s Construct One thing
Since I hadn’t even touched Ruby on Rails in virtually twenty years, the very first thing I wanted to do was comply with this information to put in Ruby 3.3 on my MacBook Professional. As soon as put in, I simply wanted to put in the Ruby plugin as a part of my IntelliJ IDEA IDE.
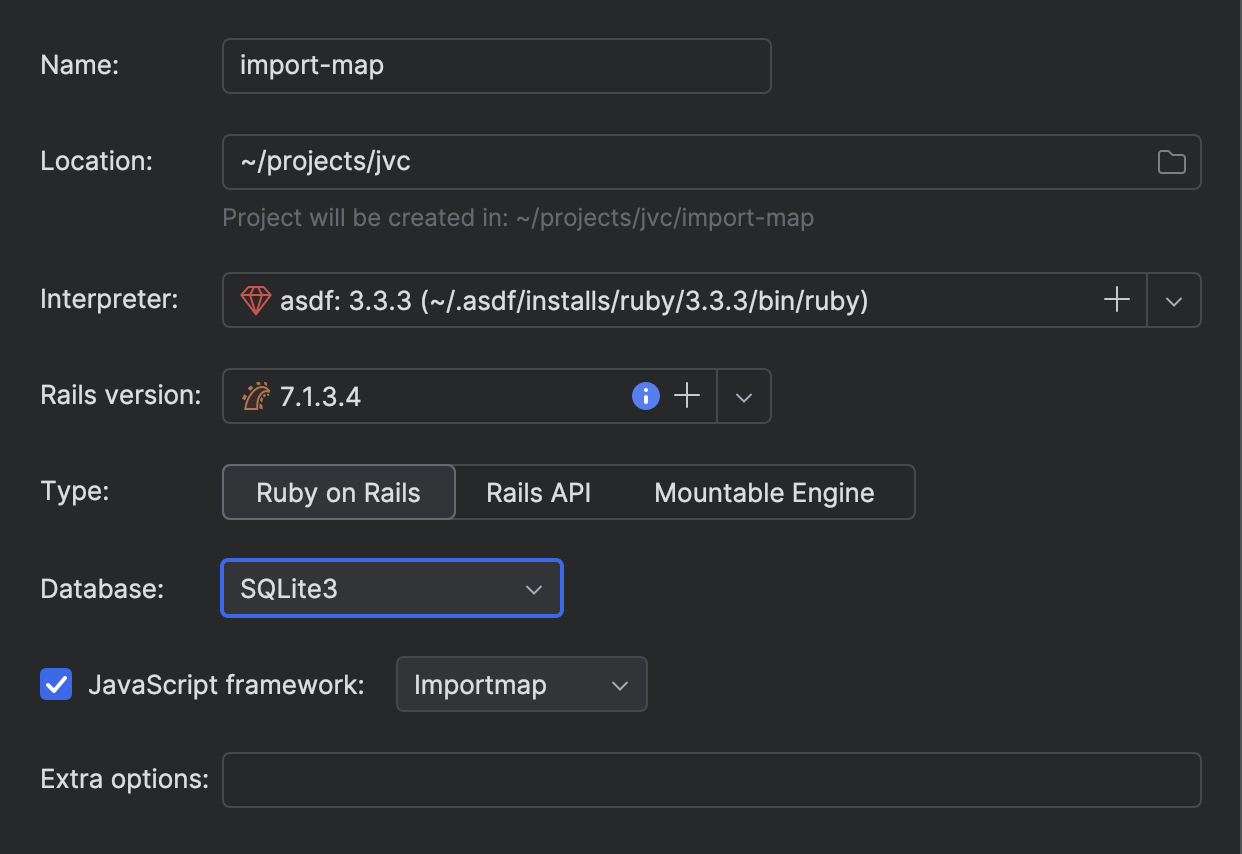
Then, I created a brand new Ruby on Rails undertaking in IntelliJ referred to as import-map and specified the usage of Importmap for the JavaScript framework:

With the undertaking created, I first needed to see how straightforward it might be to make use of an area JavaScript library. So, I created a brand new JavaScript file referred to as /public/jvc_utilities.js with the next contents:
export default perform() {
console.log('*****************');
console.log('* jvc-utilities *');
console.log('* model 0.0.1 *');
console.log('*****************');
}The default perform merely echoes some instructions to the JavaScript console.
Subsequent, I created an HTML file (/public/jvc-utilities.html) with the next contents:
jvc-utilities
jvc-utilities.html
Open the console to see the output of the
JvcUtilities() perform.
This instance demonstrates how an area JavaScript file can be utilized with a public HTML file — with none further work.
Subsequent, I created a brand new controller referred to as Instance:
bin/rails generate controller Instance indexI needed to make use of the Lodash library for this instance, so I used the next command so as to add the library to my import-map undertaking:
So as to add some JavaScript-based performance to the controller, I up to date javascript/controllers/example_controller.js to seem like this:
import { Controller } from "@hotwired/stimulus"
import _ from "lodash"
export default class extends Controller {
join() {
const array = [1, 2, 3]
const doubled = _.map(array, n => n * 2)
console.log('array', array) // Output: [1, 2, 3]
console.log('doubled', doubled) // Output: [2, 4, 6]
this.component.textContent = `array=${array} doubled=${doubled.be a part of(', ')}`
}
}This logic establishes an array of three values, after which it doubles the values. I exploit the Lodash map() methodology to do that.
Lastly, I up to date views/instance/index.html.erb to include the next:
At this level, the next URIs are actually obtainable:
/jvc-utilities.html/instance/index
Let’s Deploy and Validate
Relatively than run the Rails service domestically, I assumed I’d use Heroku as a substitute. This fashion, I may be sure that my service could possibly be accessible to different shoppers.
Utilizing my Heroku account, I adopted the “Getting Started on Heroku with Ruby” information. Based mostly on my undertaking, my first step was so as to add a file named Procfile with the next contents:
internet: bundle exec puma -C config/puma.rbSubsequent, I used the Heroku CLI to create a brand new software in Heroku:
heroku login
heroku createWith the create command, I had the next software up and operating:
Creating app... accomplished, lit-basin-84681
https://lit-basin-84681-3f5a7507b174.herokuapp.com/ | https://git.heroku.com/lit-basin-84681.gitThis step additionally created the Git distant that the Heroku ecosystem makes use of.
Now, all I wanted do was push my newest updates to Heroku and deploy the appliance:
With that, my code was pushed to Heroku, which then compiled and deployed my software. In lower than a minute, I noticed the next, letting me know that my software was prepared to be used:
distant: Verifying deploy... accomplished.
To https://git.heroku.com/lit-basin-84681.git
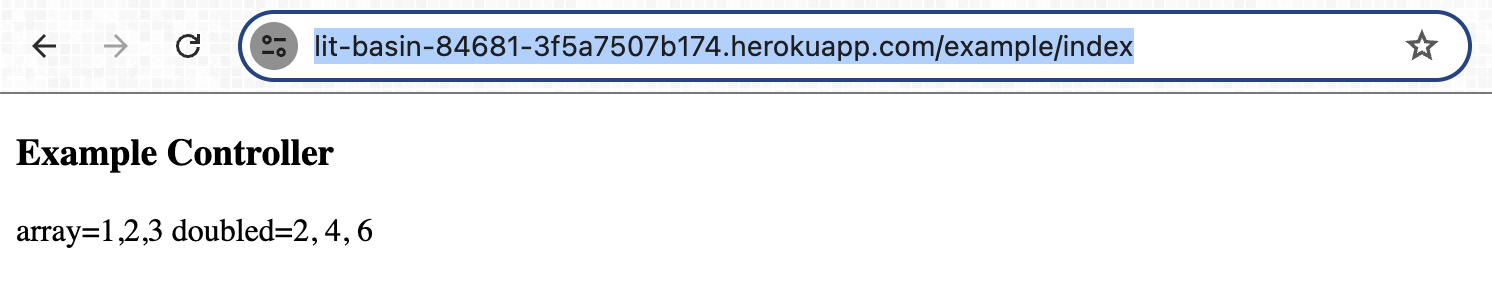
fe0b7ad..1a21bdd principal -> principalThen, I navigated to the /instance/index web page utilizing my Heroku URL (which is exclusive to my software, however I’ve since taken it down): https://lit-basin-84681-3f5a7507b174.herokuapp.com/instance/index
That is what I noticed:

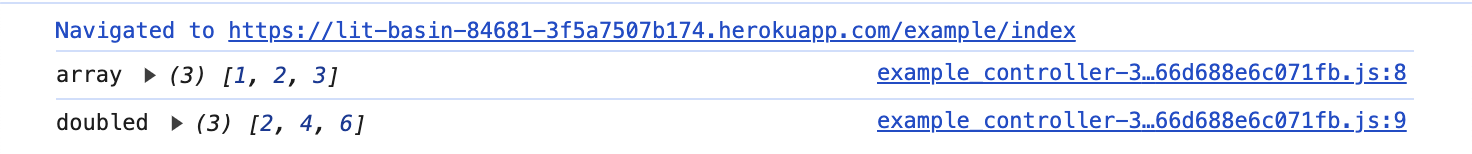
And after I considered the JavaScript console in my browser, the next logs appeared:

Navigating to /jvc-utilities.html, I noticed the next info:

Once I considered the JavaScript console in my browser, I noticed the next logs:

Success. I used to be ready to make use of a self-contained JavaScript library and in addition the general public Lodash JavaScript library in my Rails 7 software—all by utilizing Import Maps and with no need to cope with Webpack or Node.js. Buh-bye, Webpack and Node.js!
Conclusion
My readers might recall my private mission assertion, which I really feel can apply to any IT skilled:
“Focus your time on delivering features/functionality that extends the value of your intellectual property. Leverage frameworks, products, and services for everything else.”
— J. Vester
On this article, I dove head-first into Rails 7 and used Import Maps to indicate how simply you need to use JavaScript libraries with out the additional effort of needing to make use of Webpack and Node.js. I used to be fairly impressed by the small period of time that was required to perform my objectives, regardless of it being over twenty years since I had final seen Rails in motion.
From a deployment perspective, the trouble to deploy the Rails software onto the Heroku platform consisted of the creation of a Procfile and three CLI instructions.
In each circumstances, Rails and Heroku adhere to my mission assertion by permitting me to stay laser-focused on delivering worth to my clients and never get slowed down by challenges with Webpack, Node.js, and even DevOps duties.
Whereas I’m sure we’ll proceed to face not-so-ideal ache factors when exploring new applied sciences, I’m additionally assured that in time we’ll see comparable accomplishments as I demonstrated on this article.
As all the time, my supply code will be discovered on GitLab right here.
Have a very nice day!

