Despite the fact that Internet Parts have been the discuss of being a necessity for builders to create reusable and encapsulated UI parts for net purposes, in totality, builders cannot embrace it completely as a result of points round tooling and integration. That is the place the Customized Parts Manifest (CEM) is available in: a JSON format that gives structured metadata for Internet Parts. CEM needs to make all of it less complicated, from improvement to discovery, documentation, and integration inside IDEs, making a a lot smoother developer expertise.
On this article, let’s dig deep into how Customized Parts Manifest works, why it’s a game-changer for the event of net parts, and the way it can energy fashionable instruments. We can even see varied instances that elucidate how CEM helps improve the expertise for each builders and customers.
What Is Customized Parts Manifest (CEM)?
In less complicated phrases, CEM is a standardized JSON format used to explain metadata relating to {custom} parts as outlined in an internet part library.
It describes everything of such parts: properties, attributes, occasions, slots, strategies, and all the pieces else that is perhaps helpful for the tooling in a machine-readable format. Such metadata is vital to enabling tooling, reminiscent of IDEs, documentation mills, and part catalogs, to offer extra superior out-of-the-box performance and insights for builders.
Right here is an illustrative of the instance with an instance to make it clearer.
- An internet part custom-button:
class customButton extends HTMLElement {
constructor() {
tremendous();
this.attachShadow({ mode: 'open' });
this.shadowRoot.innerHTML = ``;
this._color="red";
}
static get observedAttributes() {
return ['color'];
}
attributeChangedCallback(identify, oldValue, newValue) {
if (identify === 'colour') {
this._color = newValue;
this.updateColor();
}
}
updateColor() {
this.shadowRoot.querySelector('button').model.backgroundColor = this._color;
}
changeColor(newColor) {
this.setAttribute('colour', newColor);
}
}
customElements.outline('custom-button', customButton);Right here is the Customized Parts Manifest JSON representing the above net part {custom} button:
{
"schemaVersion": "1.0.0",
"readme": "",
"modules": [
{
"kind": "javascript-module",
"path": "src/my-element.js",
"declarations": [
{
"kind": "class",
"description": "",
"name": "customButton",
"members": [
{
"kind": "method",
"name": "updateColor"
},
{
"kind": "method",
"name": "changeColor",
"parameters": [
{
"name": "newColor"
}
]
},
{
"kind": "field",
"name": "innerHTML",
"default": "``"
},
{
"kind": "field",
"name": "_color",
"type": {
"text": "string"
},
"default": "'red'"
}
],
"attributes": [
{
"name": "color"
}
],
"superclass": {
"name": "HTMLElement"
},
"tagName": "custom-button",
"customElement": true
}
],
"exports": [
{
"kind": "custom-element-definition",
"name": "custom-button",
"declaration": {
"name": "customButton",
"module": "src/my-element.js"
}
}
]
}
]
}A Customized Parts Manifest (CEM) primarily serves as a complete reference for {custom} parts. It usually particulars every factor by masking the next:
- Tag identify: This refers back to the HTML tag of the {custom} factor, like
- Class identify: The JavaScript class related to the {custom} factor
- Attributes: A listing of all supported attributes, together with their varieties, default values, and descriptions
- Properties: These are JavaScript properties linked to the factor, functioning equally to attributes however used for dynamic interplay
- Occasions: Data on any {custom} occasions that the factor can set off, together with occasion names and detailed descriptions
- Slots: Each named and unnamed slots for content material projection throughout the factor
- CSS components: Elements of the shadow DOM that may be styled from outdoors the part, providing customization choices
- Modules and exports: Metadata regarding JavaScript modules and their exports, making certain compatibility with instruments like bundlers and linters
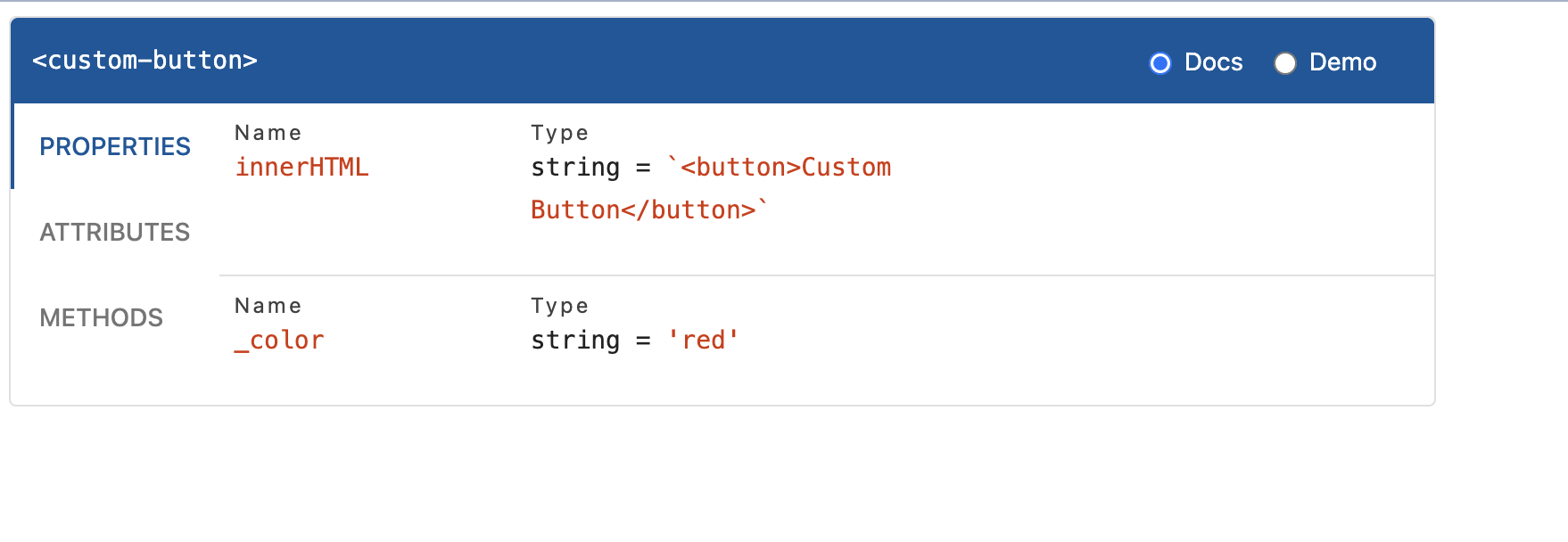
Right here is how the {custom} parts manifest can be utilized in a documentation generator like API Viewer.
API Viewer is a set of {custom} parts and helpers offering interactive UI for documenting net parts.
Create an HTML file that would come with the API Viewer library from CDN:
Customized Parts Manifest (CEM) : The Key to Seamless Internet Part Discovery and IDE Integration
The {custom} parts manifest for the {custom} button net part (customButton.json) has been supplied to the documentation viewer, which generates the next documentation, useful for any developer to eat the newly created net part:

Advantages
Standardized Documentation
CEM offers a constant method to documenting {custom} parts, simplifying the method for builders to know and combine net parts throughout varied tasks.
Tooling Assist
The manifest enhances assist for IDEs and code editors, selling higher options like autocompletion, improved code navigation, and seamless integration with developer instruments.
Part Discoverability
By incorporating metadata for {custom} parts, the method of discovering, recognizing, and reusing parts turns into a lot simpler, significantly in large-scale tasks or inside collaborative groups.
Improved Testing and Validation
The manifest permits builders to outline particular attributes, occasions, and slots, leading to extra exact validation and testing of net parts.
Conclusion
The Customized Parts Manifest (CEM) is a standardized JSON format designed to arrange metadata for {custom} net parts. It covers varied parts reminiscent of properties, attributes, strategies, and occasions, streamlining the mixing of various instruments. By offering structured data, CEM facilitates automation for documentation technology and part discovery and improves assist in IDEs. This framework helps join part creators with their customers, making improvement extra environment friendly. Instruments like API Viewer reap the benefits of CEM to supply interactive documentation, giving builders a hands-on option to discover and implement {custom} parts. In the end, CEM is reworking the panorama of net part tooling, enhancing each interoperability and usefulness throughout various libraries.

