Constructing an internet site is all about occupied with the consumer expertise. Lastly, it’s about giving visitors an unforgettable expertise so that they’ll return. Including some eye-catching textual content or image animations to your web site is one technique to ensure guests have expertise.
Including animations to your web site could make it extra attention-grabbing and interesting to guests. Not solely will an animation make your web site simpler to make use of, however it should additionally make navigation easier for customers. By altering the textual content shade, when somebody strikes their cursor over it, you may notify them which textual content is clickable and which isn’t.

Now, how are you going to rework the plain crusing textual content on an online web page into interesting textual content? The reply to the query lies with CSS hover results which can be a curation of some gorgeous animation properties. These will be embedded into any textual content and supply a tremendous look. These easy but spectacular animation properties work as a visible deal with for the guests and improve the consumer expertise positively.
You possibly can loosely examine the influence of CSS hover results to the animated banners you see exterior procuring malls and shops. Similar to these blinking banners visually garner the eye of the supposed viewers, in the identical approach, the animated textual content advantages the web site.
Not simply including to animation in textual content, CSS hover results additionally come in useful when we have to add a drop-down for higher navigation.
Does this imply the extra the animation texts, the higher the consumer expertise? Effectively, possibly sure! But it surely’s additionally really helpful to not add an excessive amount of animated textual content on the web site; the proportion should be acceptable.
On this information, we are going to discover superior properties of CSS hover animations like background clipping, masks, and 3D, together with detailed examples.
So, let’s get began
What Are CSS Hover Results?
CSS hover results allow you to add some superb eye-catching animations to texts, pictures, and hyperlinks, whatever the sort, size, and place of the placeholder. You possibly can add animation to totally different textual content sorts, from header textual content to paragraph textual content to hyperlink textual content.
It comes with infinite potentialities for including animations. You possibly can customise the animation you need to add to the textual content, experiment with the textual content border and shadow, background shade, font shade, or every other textual content property, and alter it based on the animation you propose so as to add.
The rules of the adage “Too much anything is bad” additionally apply to hover results. As per my expertise, it is best to use CSS hover results solely to the extent that it doesn’t stray the consumer’s consideration! In depth utilization of hover results may dampen the end-user expertise!
In contrast to normal animations that begin when the webpage masses, hover animations start when the consumer strikes the management over the animated textual content. In different phrases, the hover animations become visible when the consumer brings the cursor over the animated textual content; earlier than that, it could seem like normal textual content.
So as to add animations, CSS hover results include a pseudoclass named :hover that needs to be assigned to the textual content. Put up that, you want to add the animation properties to that pseudoclass.
The next screenshot reveals the working of CSS hover performance on the LambdaTest web site.

Within the instance under, we’ve got chalked out examples of the identical texts with totally different CSS hover habits. All 4 of those texts have totally different animations assigned within the hover pseudoclass.
How To Use CSS Hover
CSS hover impact permits you to alter the model of an HTML ingredient when hovered over by a cursor or different pointing machine, akin to a contact display screen. Many HTML parts, together with textual content, pictures, and buttons, will be given this impact.
- To create a CSS hover impact, it is best to first select the HTML ingredient to which you want to apply the hover impact. A CSS selector, akin to “p” for a paragraph ingredient or “.button” for a button ingredient, can be utilized to perform the above.
- Subsequent, outline the CSS kinds you need to use when the ingredient hovers over. This contains altering the ingredient’s border shade, font measurement, background shade, textual content shade, or every other visible attribute. To get the specified impact, you may mix any CSS attribute and worth.
- To use the hover impact to the chosen ingredient, you want to use the
:hoverpseudo-class in your CSS code. The kinds that ought to be used when the ingredient hovers over are specified by this pseudo-class, which is added to the ingredient’s selector. - When the ingredient hovers over, the CSS kinds given for the
:hoverpseudo-class is utilized, displaying and making it extra interactive for the consumer.
Ultimately, by enabling you to construct dynamic visible results that reply to consumer actions, using CSS hover results could add loads of interactivity and engagement to a webpage.
What Is the Finest CSS Hover Impact?
The perfect CSS hover impact largely is determined by the precise design and context of the challenge. Nonetheless, the next examples of well-liked hover results may be useful:
- Sliding spotlight hyperlinks: This impact slides a spotlight bar or field over the hyperlink when it’s hovered over, making a dynamic and interactive visible impact. It may be used to spotlight essential navigational hyperlinks or elements.
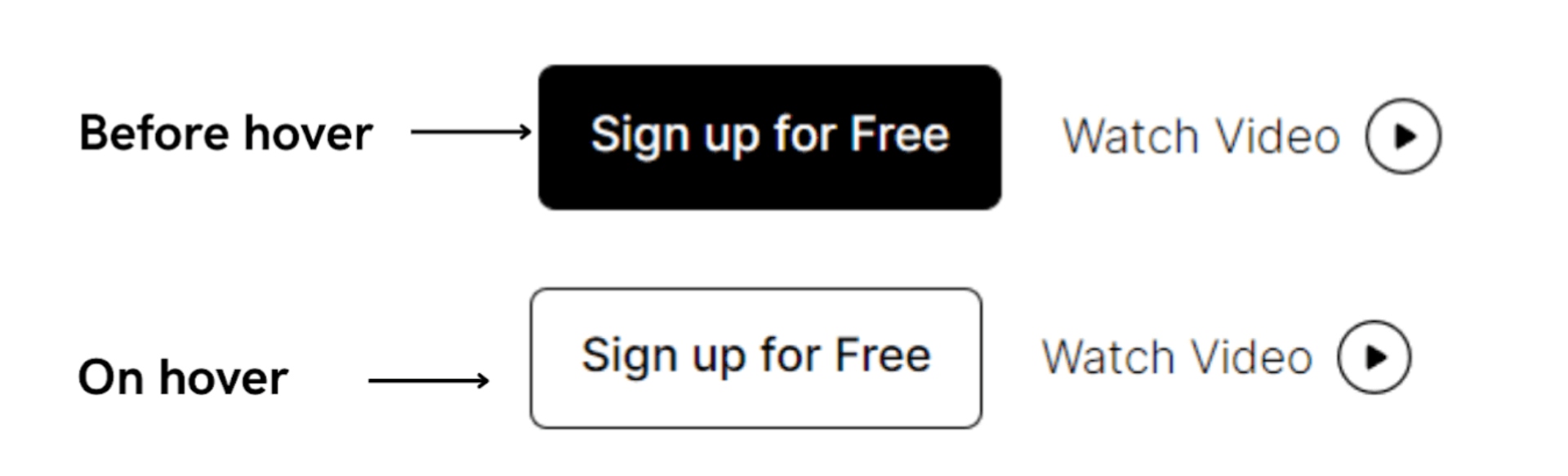
- Hyperlinks with text-swapping results: When a hyperlink has hovered over, this impact modifications one piece of textual content for one more, producing an entertaining and fascinating visible impact. It may be utilized to offer the design character and humor.
- CSS hover results with transitions: This impact makes use of CSS transitions to seamlessly animate modifications within the ingredient’s look, akin to modifications to paint, opacity, or border-radius. It may be utilized to supply refined, subdued visible results that give the design a way of experience.
- Picture overlay hover results: This impact gives a visible impact that pulls consideration to the picture and stimulates consumer engagement by projecting textual content, buttons, or different objects over a picture when it hovers over. It may be used to show product images, make picture galleries, and even boost the web page’s visible enchantment.
The perfect CSS hover impact to your challenge will in the end rely in your design goals and the actual challenge circumstances. Whereas choosing a hover impact, it’s essential to remember the perform and objective of your design parts and the branding and target market.
What Are CSS Superior Results?
Now let’s perceive the three CSS superior results – background clipping, masks, and 3D together with some detailed examples.
Background-Clip
First, allow us to take the case of animations with the background-clip property. Because the title signifies, the background-clip property merely clips the background. CSS background-clip property permits us to set to what extent the background graphics will probably be utilized.
To see the magic of the background-clip property, merely set the background property to a graphical ingredient and assign the background-clip property to the realm the place you need to make the graphic ingredient seen.
Within the above snippet, you may discover that we’ve got assigned a three-colored linear gradient to the background. To make it seen solely contained in the textual content and never on the primary background, we’ve got utilized the background-clip property and assigned the textual content attribute to it.
We have now mounted the font shade of the textual content as clear. It’s going to generate a textual content of clear shade or a see-through textual content, which can in the end make the assigned background graphics seen. If the font shade just isn’t assigned to clear (#0000), then the textual content will probably be in default shade (i.e., black), ultimately hiding the background graphics.
Along with the textual content space, you too can assign the background impact to totally different parts of the background by utilizing the gathering of attributes that the background-clip property provides.
Attributes are talked about under:
textual contentpadding-boxborder-boxcontent-box
Let’s see all these attributes in motion with the assistance of an instance:
div {
font-size: 70px;
background: linear-gradient(
90deg,
rgba(212, 2, 249, 1) 28%,
rgba(250, 251, 61, 1) 53%,
rgba(0, 212, 255, 1) 100%
);
font-family: Arial, Helvetica, sans-serif;
padding-bottom: 0.1em;
cursor: pointer;
shade: clear;
margin-top: 20px;
font-weight: daring;
}
physique {
show: grid;
place-content: middle;
}
.textual content {
text-align: middle;
background-clip: textual content;
-webkit-background-clip: textual content;
}
Within the textual content attribute, the gradient is seen solely on the textual content portion. On the border-box attribute, the gradient is prolonged to borders, and in the identical approach, the gradient is stretched to its respective parts within the content-box and padding-box attributes.
Now allow us to make the most of these clipping properties and create some magical animations.
Within the above snippet, as you hover over the textual content, you may see the graceful shade shift within the textual content. Now allow us to have a look at what position background-clip property performs in creating this impact. We’ll proceed step-by-step.
.hover {
shade: #0000;
background:
radial-gradient(circle, rgba(212,2,249,1) 28%, rgba(250,251,61,1) 53%, rgba(0,212,255,1) 100%);
transition: .4s;
}Initially, we initiated the tag, added an instance textual content, and assigned some fundamental radial gradient styling because the background to this header tag. Additionally, as defined earlier within the CSS hover weblog, we’ve got assigned clear because the font shade to make the animation seen to us.
-webkit-background-clip: textual content;
background-clip: textual content;Following the background styling, we added the place, measurement, and repeat attributes to the radiant-gradient property to enhance the styling. As well as, the background-clip property has been added to the CSS styling assigned to the textual content property to get the gradient styling within the textual content.
.hover:hover {
--c:100%;
}To attain the animation, we’ve got transformed the place attribute of the radial gradient from a static worth to a dynamic worth by creating CSS variables. Its worth is about to 0%.
Afterward, to create the animation, hover pseudoclass is used to which we’ve got assigned the outlined variable to the worth of 100%. So now, each time the consumer hovers over the textual content, the worth of the variable modifications, and the animation turns into seen.
Let’s take it a step additional and add a visually interesting underline that seems whenever you hover over the textual content.
On this animation, the consumer hovers the cursor over the textual content, and together with the animation within the textual content, a phenomenal line seems slightly below the textual content. The road additionally options a phenomenal shade gradient similar to the textual content. You are able to do all of this with simply two strains of code!
radial-gradient(circle, rgba(212, 2, 249,1) 28%, rgba(250, 251, 61, 1) 53%,
rgba(0, 212, 255, 1) 100%) 0% 100%/var(--c, 0%) 0/1em no-repeat;After the beforehand outlined gradient, we added a radial-gradient impact within the background property. This outlined gradient will add the gradient to the underside of the padding field. After that, we initialized a dynamic CSS variable on this gradient which can manipulate the dimensions of the gradient. Now the one factor we have to replace is the background-clip property.
Within the background-clip property, we’ve got added the padding-box property in order that the background impact stays seen solely within the padding space. And eventually, the hover pseudoclass is there to alter the variable’s worth as we hover over it.
model.css
physique {
peak: 100vh;
margin: 0;
show: grid;
grid-template-columns: auto auto;
hole: 20px 50px;
place-content: middle;
align-items: finish;
}
h3 {
font-family: system-ui, sans-serif;
font-size: 4rem;
margin: 0 auto;
cursor: pointer;
padding: 0 0.1em;
}
.hover-1 {
--c: #1095c1;
shade: #0000;
background: linear-gradient(var(--c) 50%, #000 0) 0%
calc(100% - var(--_p, 0%)) / 100% 25%,
linear-gradient(var(--c) 50%, #000 0) 0% calc(0% - var(--_c, 100%)) / 100%
no-repeat;
-webkit-background-clip: textual content;
background-clip: textual content;
transition: 0.3s;
}
.hover-1:hover {
--_p: 100%;
--_c: 0%;
--_s: 0.3s;
}
.hover-2 {
shade: #0000;
background: linear-gradient(90deg, white 50%, black 0) var(--_p, 100%) / 200%,
linear-gradient(90deg, white 50%, black 0) var(--_c, 0%) / 200% no-repeat;
-webkit-background-clip: textual content, padding-box;
background-clip: textual content, padding-box;
transition: 0.4s;
}
.hover-2:hover {
--_p: 0%;
--_c: 100%;
}
.hover-3 {
--c: #1095c1;
shade: #0000;
background: linear-gradient(white 50%, #000 0) 0% calc(100% - var(--_p, 0%)) /
100% 14%,
linear-gradient(#adddd0 50%, #000 0) 0% calc(0% - var(--_c, 100%)) / 100%
25%;
-webkit-background-clip: textual content, padding-box;
background-clip: textual content, padding-box;
transition: 0.5s;
}
.hover-3:hover {
--_p: 100%;
--_c: 0%;
}
.hover-4 {
shade: black;
background: linear-gradient(90deg, purple 50%, white 50%) var(--_p, 100%) / 200%,
linear-gradient(90deg, white 50%, purple 50%) var(--_c, 0%) / 200% no-repeat;
-webkit-background-clip: textual content, padding-box;
background-clip: textual content, padding-box;
transition: 0.4s;
}
.hover-4:hover {
--_p: 50%;
--_c: 50%;
shade: #0000;
}Masks
CSS Masks property makes two pictures overlap, the place one picture acts as a masking layer for one more, thus clipping or eradicating the precise areas or elements of the secondary picture. With the assistance of the Masks property, we will make a picture work as a masking layer (alias luminance or alpha masks) for one more picture.
Making a masking layer is not only restricted to pictures, any graphical ingredient, akin to linear gradients, will be remodeled right into a masking layer. Beneath the masks property, there are a bunch of different properties. These properties embody:
mask-clipmask-compositemask-imagemask-modemask-originmask-positionmask-repeatmask-side
These properties come in useful to take over different essential features of the masks results like place, repetition, measurement, facet, and so on. Now we are going to speak about probably the most often used properties of masks property.
mask-image
The mask-image property permits us to make a picture or any graphical ingredient behave as a masking layer for one more graphic ingredient.
Now allow us to see some working examples of the Masks property.
Within the above instance, you may observe that we’ve got edited Picture 1 to seem like the sample of Picture 2. Let’s have a look at how the masks property helped us obtain this impact.
mask-image:url(https://d33wubrfki0l68.cloudfront.web/d319533ac3d22c3186498254e0caee871796a29e/d7ce9/pictures/css/masking/image-mask.png);
-webkit-mask-image:url(https://d33wubrfki0l68.cloudfront.web/d319533ac3d22c3186498254e0caee871796a29e/d7ce9/pictures/css/masking/image-mask.png);You possibly can discover within the CSS kinds that we’ve got used the mask-image property to make Picture 2 behave as a masking layer for Picture 1, and the ultimate result’s displayed within the Masked Picture.
And in case you suppose that the mask-image property is just restricted to picture, no! It isn’t simply pictures; by masks properties, we will add many extra results to the picture by utilizing a variety of graphical parts.
Let’s see just a few of them in motion.
Within the above snippet, we’ve got added a dissolving impact to a picture, giving the phantasm that the higher a part of the picture is steadily dissolving within the white background. Right here we’ve got used the linear gradient because the graphical ingredient within the mask-image property so as to add that dissolving impact.
Equally, you may think about and create the picture impact you need. You possibly can take inspiration from a number of the following fascinating picture results:
mask-position
Because the title defines, the mask-position property is used to assign the place of the masked graphical ingredient. To set the place, you should use some predefined key phrases with the mask-position property.
mask-position: high;
mask-position: backside;
mask-position: left;
mask-position: proper;
mask-position: middle;The mask-position property additionally helps the numeric values in share or measurement models for assigning the place of the masked ingredient.
mask-position: 20%;
mask-position: 50px;
mask-position: 10em 50em;
mask-position: 20% 60%;
mask-position: 10px 20em 30px 40em;Similar to many different CSS styling properties, a number of values are additionally supported within the mask-position. Within the case of two values, the primary property is for the highest and backside positions, and the second worth is for the left and proper positions. Within the case of 4 values, the values are for the highest, proper, backside, and left positions, respectively.
mask-size
The mask-size property is used to specify the dimensions of the masked graphical ingredient. The mask-size property additionally comes with some predefined key phrases to change the dimensions of the masks ingredient.
mask-position: 20%;
mask-position: 50px;
mask-position: 10em 50em;
mask-position: 20% 60%;
mask-position: 10px 20em 30px 40em;Just like the mask-position property, the mask-size property additionally helps a number of numeric values the place the first worth is for the width and the second is for the peak.
mask-size: 12px;
mask-size: 30%;
mask-size: 20px 30px;Let’s focus on how we will use the ideas of masks properties. Up till now, we’ve got mentioned learn how to get some superb animations with CSS hover results. To raised perceive it, let’s create animation and analyze it side-by-side.
Right here, you may discover that within the picture, we’ve got designed some stunning results within the type of white translucent vertical strips. If you’re getting confused about how all this works, don’t fear, we are going to, step-by-side, line-by-line, focus on how the masks properties acted as a serving to hand to get this impact.
Step one is to insert the picture so as to add the animation over it. To provide the consumer an unbelievable expertise, we are going to add all of the styling within the CSS hover pseudoclass. This can make the picture seem like an peculiar picture at first, however as quickly because the consumer strikes the cursor over the picture, stunning animation comes into view, and the consumer experiences it.
-webkit-mask-image:
linear-gradient(49deg, #000000 25%, rgba(0,0,0,0.2) 25%),
linear-gradient(-49deg, #000000 25%, rgba(0,0,0,0.2) 25%),
linear-gradient(49deg, rgba(0,0,0,0.2) 75%, #000000 75%),
linear-gradient(-49deg, rgba(0,0,0,0.2) 75%, #000000 75%);The primary masks property we assign within the CSS styling is the mask-image property. As mentioned on this CSS hover weblog, the mask-image property provides results over the picture by making a picture or graphical ingredient behave as a masking layer. We have now allotted linear-gradient styling to the mask-image property, and in that gradient, attributes have been mounted to generate the gradient impact on the picture.
-webkit-mask-size:30px 10pxThe following factor that comes is to assign the dimensions of the masks results. For that, we’ve got initialized the mask-size property, which can manipulate the dimensions of the linear gradient we’ve got assigned within the mask-image property. The primary attribute outlined within the mask-size property is the width, and the second is the peak.
-webkit-mask-position: 0 0, 0 10px, 10px -10px, -10px 0px;Now, the one factor left to get the specified sample is to assign the place to the mask-image property. To get the place, we used the mask-position property and set the place values for all 4 corners. For instance, the primary attribute of mask-position is the coordinates of the top-left nook; the second attribute is the coordinates of the top-right nook, and so forth. And eventually, after including the mask-position property, we’ve got obtained our desired sample.
transition: all 2s ease-out;To provide it a phenomenal contact, we’ve got added the transition property, which can decelerate the velocity of the animation and provides it a clean look. Our stunning picture animation is prepared.
Above, we’ve got hooked up a snippet containing some superb picture animations so that you can take inspiration and create mind-blowing animations utilizing your creativity.
Including animations with the assistance of masks property is not only restricted to pictures; you too can generate textual content animations.
Let’s create some textual content animations and perceive if it’s working.
Within the above snippet, we’ve got designed a phenomenal animation the place the consumer hovers over the textual content, the colour of the textual content will get modified, and a sublime sample comes into view above, and under the textual content. Let’s perceive how we created this animation.
Firstly, we added the textual content by the heading tag and assigned some fundamental line peak and padding CSS styling to it.
background:
conic-gradient(from 180deg at high,purple 45deg,#0000 0)
left 0 backside .15em/calc(2*.15em) .15em repeat-x,
conic-gradient(from 85deg at high,#1095c1 50deg,#0000 0)
left .15em backside 0/calc(2*.15em) .15em repeat-x,
conic-gradient(from -45deg at backside,purple 45deg,#0000 0)
left 0 high .15em/calc(2*.15em) .15em repeat-x,
conic-gradient(from 45deg at backside,#1095c1 145deg,#0000 0)
left .15em high 0/calc(2*.15em) .15em repeat-x;Following that, we’ve got assigned some gradient textures to the background. However to get the precise sample proven within the ultimate consequence, we’ve got used the conical-gradient property. For each the above and under patterns, we’ve got assigned totally different conic gradients alongside their respective attributes.
-webkit-mask:
linear-gradient(#000 0 0) content-box,
linear-gradient(#000 0 0) 0/var(--_p,0%) padding-box no-repeat;Now, to make the sample seen, we first have to cover it. To cover the sample, we’ve got used the masks property, and the linear gradient property is used as an attribute. To focus on the actual areas to cover the sample, content-box and padding-box attributes have been used within the linear gradient.
As well as, we’ve got created a CSS variable and used it within the measurement attribute of the linear gradient and saved its default worth to 0%. This can hold the place of that gradient impact at 0%.
Lastly, we’ve got added the CSS hover pseudoclass and assign the variable in it to the worth of 100%. This can improve the worth of p to 100%, growing the gradient impact’s measurement and making the designed sample seen.
physique {
peak: 100vh;
margin: 0;
show: grid;
grid-template-columns: auto auto;
hole: 20px 50px;
place-content: middle;
align-items: finish;
}
h3 {
font-family: system-ui, sans-serif;
font-size: 4rem;
margin: 0 auto;
cursor: pointer;
padding: 0 0.1em;
}
.hover-1 {
line-height: 1.1em;
padding: calc(2.1 * 0.15em);
background: conic-gradient(from 180deg at high, purple 45deg, #0000 0) left 0
backside 0.15em/calc (2 * 0.15em) 0.15em repeat-x,
conic-gradient(from 85deg at high, #1095c1 50deg, #0000 0) left 0.15em backside
0 / calc(2 * 0.15em) 0.15em repeat-x,
conic-gradient(from -45deg at backside, purple 45deg, #0000 0) left 0 high
0.15em/calc (2 * 0.15em) 0.15em repeat-x,
conic-gradient(from 45deg at backside, #1095c1 145deg, #0000 0) left 0.15em
high 0 / calc(2 * 0.15em) 0.15em repeat-x;
-webkit-mask: linear-gradient(#000 0 0) content-box,
linear-gradient(#000 0 0) 0 / var(--_p, 0%) padding-box no-repeat;
transition: 0.5s;
}
.hover-1:hover {
--_p: 100%;
shade: #1095c1;
}
.hover-2 {
line-height: 1.1em;
padding: calc(2.1 * 0.15em);
background: linear-gradient(to high, purple, purple) left 0 backside 0em/calc
(2 * 0.01em) 0.05em repeat-x,
linear-gradient(to high, #1095c1, #1095c1) proper 0em backside 0% /
calc(2 * 0.03em) 0.05em repeat-y,
linear-gradient(to high, purple, purple) left 0 high 0.15em/calc (2 * 0.03em) 0.15em
repeat-y,
linear-gradient(to high, #1095c1, #1095c1) left 0.15em high 0% /
calc(2 * 0.15em) 0.05em repeat-x;
-webkit-mask: linear-gradient(#000 0 0) content-box,
linear-gradient(#000 0 0) 0 / var(--_p, 0%) padding-box no-repeat;
transition: 0.5s;
}
.hover-2:hover {
--_p: 100%;
shade: #1095c1;
}
.hover-3 {
line-height: 1.1em;
padding: calc(2.1 * 0.15em);
background: linear-gradient(to high, purple, purple) left 0 var(--a, backside) 0em/calc
(2 * 0.01em) 0.05em repeat-x,
linear-gradient(to high, #1095c1, #1095c1) var(--b, proper) 0em backside 0% /
calc(2 * 0.03em) 0.05em repeat-y,
linear-gradient(to high, purple, purple) var(--c, left) 0 high 0.15em/calc
(2 * 0.03em) 0.15em repeat-y,
linear-gradient(to high, #1095c1, #1095c1) left 0.15em var(--d, high) 0% /
calc(2 * 0.15em) 0.05em repeat-x;
-webkit-mask: linear-gradient(#000 0 0) content-box,
linear-gradient(#000 0 0) 0 / var(--_p, 100%) padding-box no-repeat;
transition: 0.5s;
}
.hover-3:hover {
--a: high;
--b: left;
--c: proper;
--d: backside;
--_p: 100%;
shade: #1095c1;
}
.hover-4 {
line-height: 1.1em;
padding: calc(2.1 * 0.15em);
background: linear-gradient(to high, purple, purple) left 0 var(--a, backside)
var(--e, 0%) / calc(2 * 0.01em) 0.05em repeat-x,
linear-gradient(to high, #1095c1, #1095c1) var(--b, proper) var(--e, 0%)
backside 0% / calc(2 * 0.03em) 0.05em repeat-y,
linear-gradient(to high, purple, purple) var(--c, left) var(--e, 0%) high
0.15em/calc (2 * 0.03em) 0.15em repeat-y,
linear-gradient(to high, #1095c1, #1095c1) left 0.15em var(--d, high)
var(--e, 0%) / calc(2 * 0.15em) 0.05em repeat-x;
-webkit-mask: linear-gradient(#000 0 0) content-box,
linear-gradient(#000 0 0) 0 / var(--_p, 100%) padding-box no-repeat;
transition: 0.5s;
}
.hover-4:hover {
--a: high;
--b: left;
--c: proper;
--d: backside;
--e: 40%;
--_p: 100%;
shade: #1095c1;
}Now we all know learn how to create some superior textual content animations utilizing masks property. Utilizing the masks ideas we’ve got mentioned, you may design varied textual content animations so as to add to your web site. You possibly can see the above instance to get some textual content animation inspiration.
3D
Till now, we’ve got been discussing the animation occurring within the 2D (2-Dimensional) airplane. We seemed on the background clipping property and masks properties, explored their ideas, and created stunning textual content and picture animations utilizing these properties. However now we are going to take it a step additional.
Let’s perceive how we will create some real-life textual content animations or ought to I say, “3-D” animations utilizing CSS properties.
With regards to 3D styling in CSS, probably the most often used CSS property is the rework property. The rework property permits us to carry out varied operations or actions on the weather. These operations can both be within the 2D airplane or 3D. Under we’ve got curated the operations accessible beneath the rework property:
RotateScaleSkewTranslate
Let’s perceive every of them in a brief introduction and the way they work.
Rotate
As you may discover by the title, the rotate property mainly rotates the ingredient with respect to the outlined axis. If the consumer doesn’t outline any axis to rotate property, then by default, the rotate property rotates the ingredient with respect to the preliminary place of the ingredient.
Let’s see a snippet of it.
physique {
peak: 100vh;
margin: 0;
show: grid;
grid-template-columns: auto auto;
hole: 20px 50px;
place-content: middle;
align-items: finish;
}
h3 {
font-family: system-ui, sans-serif;
font-size: 4rem;
margin: 0 auto;
cursor: pointer;
padding: 0 0.1em;
shade: #c689c6;
}
.rotate1 {
rework: rotate(180deg);
}
.rotate2 {
rework: rotateX(180deg);
}
.rotate3 {
rework: rotateY(180deg);
}On this snippet, you may see the transformations within the textual content on offering totally different rotation attributes. For a greater understanding, we’ve got saved the diploma of rotations the identical in all circumstances in order that the impact of various rotate properties might be simply seen and understood.
Scale
The scale property modifications the size measurement or, in different phrases, modifications the ingredient measurement for the outlined axis. We are able to improve or lower the ingredient measurement utilizing the scale property.
physique {
peak: 100vh;
margin: 0;
show: grid;
grid-template-columns: auto auto;
hole: 20px 50px;
place-content: middle;
align-items: finish;
}
h3 {
font-family: system-ui, sans-serif;
font-size: 4rem;
margin: 0 auto;
cursor: pointer;
padding: 0 0.1em;
shade: #c689c6;
}
.scale1 {
rework: scale(2);
padding-left: 200px;
}
.scale2 {
rework: scaleX(2);
}
.scale3 {
rework: scaleY(2);
padding-left: 200px;
}
.scale4 {
rework: scale(0.5);
}Right here, within the hooked up snippet, you may observe that the size of the ingredient modifications relying on the axis and scale worth assigned to it. The size will increase if the worth exceeds one and reduces for values lower than 1.
If the consumer doesn’t assign any axis to the size worth, then by default, it takes each the axis and scales the ingredient within the path of each the x and y-axis.
Skew
The skew property merely skews the ingredient within the assigned axis to the assigned diploma. Similar to the earlier two properties, the skew property can be assigned in both the x-axis or y-axis or you may assign the field axis collectively by passing two values within the skew property the place 1st worth will symbolize the angle with the x-axis, and 2nd worth represents the y-axis angle.
physique {
peak: 100vh;
margin: 0;
show: grid;
grid-template-columns: auto auto;
hole: 20px 50px;
place-content: middle;
align-items: finish;
}
h3 {
font-family: system-ui, sans-serif;
font-size: 4rem;
margin: 0 auto;
cursor: pointer;
padding: 0 0.1em;
shade: #c689c6;
}
.skew1 {
rework: skewX(20deg);
}
.skew2 {
rework: skewY(20deg);
}
.skew3 {
rework: skew(10deg, 10deg);
}Translate
Final however not least, the translate property simply interprets the ingredient within the outlined axis. The remainder of the translate property works precisely the identical as we’ve got already mentioned within the above properties.
Now comes the instance half.
physique {
peak: 100vh;
margin: 0;
show: grid;
grid-template-columns: auto auto;
hole: 20px 50px;
place-content: middle;
align-items: finish;
}
h3 {
font-family: system-ui, sans-serif;
font-size: 4rem;
margin: 0 auto;
cursor: pointer;
padding: 0 0.1em;
shade: #c689c6;
}
.skew1 {
rework: skewX(20deg);
}
.skew2 {
rework: skewY(20deg);
}
.skew3 {
rework: skew(10deg, 10deg);
}Now let’s make the most of what we’ve got mentioned thus far in regards to the rework property and create some stunning animations.
Within the above snippet, we’ve got created a fundamental textual content animation the place when the consumer hovers over the textual content, the textual content stretches alongside diagonally with the border of the textual content container.
Let’s perceive the way it’s working.
rework:skewX(var(--c,0deg)) scaleX(var(--d, 1));To get this sort of animation, we’ve got used the skew and scale properties of the rework property and assigned them to the x-axis and y-axis respectively. We have now created two CSS variables when assigning values, conserving a default worth for these variables. In CSS hover pseudoclass, totally different values have been given to those variables.
This modifications the variable values when the consumer hovers over the textual content, in the end resulting in a tremendous animation.
On this similar method, you may add the rework animations to the pictures. Let’s create one other textual content animation utilizing the rework property.
Right here, we’ve got created a 3D textual content animation the place one of many customers hovers the cursor over the textual content, the textual content floats upwards, and a slight shadow seems across the textual content. To create, we added the textual content and assigned some fundamental CSS styling.
text-shadow: 2px 1px 1px #56caf1,
1px 2px 1px #56caf1,
1px 3px 1px #56caf1,
1px 4px 1px #56caf1,
1px 5px 1px #56caf1,
1px 6px 1px #56caf1,
1px 7px 1px #56caf1,
1px 8px 1px #56caf1,
1px 9px 1px #56caf1,
1px 10px 1px #56caf1,
1px 18px 6px rgba(86,202,241, 0.4),
1px 22px 10px rgba(86,202,241, 0.2),
1px 25px 35px rgba(86,202,241, 0.2),
1px 30px 60px rgba(86,202,241, 0.4);
rework:translateY(-30px);Then within the CSS hover pseudoclass, we added the text-shadow property and assigned it the scale of the shadow we wish over the textual content.
CSS Hover Results on Cellular
Until now, we’ve got been speaking in regards to the CSS hover results on desktop view. However issues change into barely totally different in the case of cell views. On the desktop view, the customer has the cursor, which (s)he can transfer over the animated ingredient to witness the animation. However within the case of cell view, the customer doesn’t have any cursor. Right here, the finger contact does the work of the cursor. On cell view, when the customer touches the animated ingredient, then the animation happens.
You could suppose that CSS hover animation might be added to the specified ingredient for cell view by CSS media queries. You’re right, however there’s nonetheless a stumbling block left. When the customer lifts his finger from the animated ingredient, the ingredient stays in its hover animation state. It type of will get caught to its animation state. The identical downside happens even when the consumer unintentionally faucets on the animated ingredient whereas scrolling or swiping by the display screen.
To resolve this downside, W3C designed a bunch of latest CSS styling properties, which might assist the builders improve the code’s effectiveness by figuring out the kind of display screen the consumer is utilizing. The CSS styling properties embody hover, any-hover, pointer, and any-pointer. By way of these properties, the developer can establish the pointer sort and sort of display screen the consumer is shopping on after which make the required modifications to make the hover animation work completely.
After assigning the CSS hover results for various display screen sorts, testing their responsiveness is essential to test whether or not they work completely. That is the place responsive testing instruments like LT Browser turns out to be useful.
How To Create a CSS Hover Impact Animation
A CSS hover animation arises when a consumer hovers their cursor over a component with CSS, and the ingredient responds by shifting or displaying one other animated impact. Hover animations successfully improve the interactivity of your web site by highlighting essential parts on a web page.
CSS animation attributes are used to specify the sequence of animations that happen when a component hovers over to create a hover animation. The steps to create a fundamental CSS hover animation are as follows:
- Configure the animation property: Set the ingredient’s preliminary CSS properties after defining it and specifying the ingredient to which you want to apply the hover animation. The ingredient ought to then be given the
animationproperty, specifying the animation’s title, period, timing perform, delay, iteration rely, path, fill mode, and play state. - Specify the sub-properties for the animation property: You possibly can outline a number of sub-properties beneath the
animationproperty, together withanimation-name,animation-duration,animation-timing-function,animation-delay,animation-iteration-count,animation-direction,animation-fill-mode, andanimation-play-state. - The CSS Hover Animation sequence ought to be outlined utilizing keyframes: You possibly can specify the development of an animation over time utilizing keyframes. You possibly can specify the CSS attributes to animate at totally different time limits by utilizing the
@keyframesrule to generate a set of keyframes for the animation. - Make the most of the CSS Hover Animation shorthand: You possibly can condense all of the sub-properties right into a single line by utilizing the
animationproperty’s shorthand model. Your code could change into easier and straightforward to grasp consequently.
Thus, defining the preliminary state of the ingredient, specifying the animation attributes, defining the keyframes for the animation, and making use of the animation to the ingredient utilizing the shorthand animation property are the steps in producing a CSS hover impact animation.
Wrapping Up
On this information, we realized learn how to use CSS hover results from their implementation to a responsive take a look at. I hope you loved the article and located it useful. When you have encountered any attention-grabbing experiences with hovers in CSS, please share them within the remark part under.

