In my earlier publish, I laid the bottom to construct upon. Now’s the time to start out “for real”.
I heard loads of Vue.js. Moreover, a pal who transitioned from developer to supervisor advised me good issues about Vue, which additional piqued my curiosity. I made a decision to try it. It will likely be the primary “lightweight” JavaScript framework I will examine — from the perspective of a beginner, which I’m.
Laying out the Work
I defined WebJars and Thymeleaf within the final publish. This is the setup, server- and client-side.
Server-Aspect
Right here is how I combine each within the POM:
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-thymeleaf
org.webjars
webjars-locator
0.52
org.webjars.npm
vue
3.4.34
- Spring Boot itself; I made a decision on the common, non-reactive method
- Spring Boot Thymeleaf integration
- WebJars locator, to keep away from specifying the Vue model on the client-side
- Vue, lastly!
I am utilizing the Kotlin Router and Bean DSLs on the Spring Boot facet:
enjoyable vue(todos: Record) = router { //1
GET("/vue") {
okay().render("vue", mapOf("title" to "Vue.js", "todos" to todos)) //2-3
}
} - Go a static record of
Todoobjects - See beneath
- Go the mannequin to Thymeleaf
In case you’re used to growing APIs, you are accustomed to the physique() operate; it returns the payload straight, in all probability in JSON format. The render() passes the circulate to the view know-how, on this case, Thymeleaf. It accepts two parameters:
- The view’s title. By default, the trail is
/templatesand the prefix is.html; on this case, Thymeleaf expects a view at/templates/vue.html - A mannequin map of key-value pairs
Consumer-Aspect
This is the code on the HTML facet:
- Axios helps making HTTP requests
- Vue itself
- Our client-side code
- Set the information
As defined in final week's article, certainly one of Thymeleaf's advantages is that it permits each static file rendering and server-side rendering. To make the magic work, I specify a client-side path, i.e., src, and a server-side path, i.e., th:src.

The Vue Code
Now, let's dive into the Vue code.
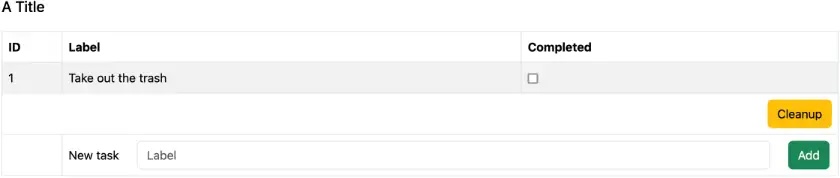
We need to implement a number of options:
- After the web page load, the web page ought to show all
Todoobjects - When clicking on a
Todoaccomplished checkbox, it ought to set/unset theaccomplishedattribute - When clicking on the Cleanup button, it deletes all accomplished
Todo - When clicking on the Add button, it ought to add a
Todoto the record ofTodowith the next values:id: Server-side computed ID because the max of all different IDs plus 1label: worth of the Label discipline forlabelaccomplished: set tofalse
Our First Steps Into Vue
Step one is to bootstrap the framework. We have now already arrange the reference for our customized vue.js file above.
doc.addEventListener('DOMContentLoaded', () => { //1
// The following JavaScript code snippets shall be contained in the block
}- Run the block when the DOM has completed loading
The following step is to let Vue handle a part of the web page. On the HTML facet, we should resolve which top-level half Vue manages. We will select an arbitrary
On the JavaScript facet, we create an app, passing the CSS selector of the earlier HTML
Vue.createApp({}).mount('#app');At this level, we launch Vue when the web page hundreds, however nothing seen occurs.
The following step is to create a Vue template. A Vue template is a daily HTML `` managed by Vue. You'll be able to outline Vue in Javascript, however I want to do it on the HTML web page.
Let's begin with a root template that may show the title.
- Set the ID for simple binding
- Use the
titleproperty; it stays to be arrange
On the JavaScript facet, we should create the managing code.
const TodosApp = {
props: ['title'], //1
template: doc.getElementById('todos-app').innerHTML,
}- Declare the
titleproperty, the one used within the HTML template
Lastly, we should cross this object once we create the app:
Vue.createApp({
elements: { TodosApp }, //1
render() { //2
return Vue.h(TodosApp, { //3
title: window.vueData.title, //4
})
}
}).mount('#app');- Configure the element
- Vue expects the
render()operate h()for hyperscript creates a digital node out of the thing and its properties- Initialize the
titleproperty with the worth generated server-side
At this level, Vue shows the title.
Primary Interactions
At this level, we are able to implement the motion when the person clicks on a checkbox: it must be up to date within the server-side state.
First, I added a brand new nested Vue template for the desk that shows the Todo. To keep away from lengthening the publish, I will keep away from describing it intimately. In case you're , take a look on the supply code.
This is the beginning line template's code, respectively JavaScript and HTML:
const TodoLine = {
props: ['todo'],
template: doc.getElementById('todo-line').innerHTML
}- Show the
Todoid - Show the
Todolabel - Test the field if its
accomplishedattribute istrue
Vue permits occasion dealing with through the @ syntax.
Vue calls the template's test() operate when the person clicks on the road. We outline this operate in a setup() parameter:
const TodoLine = {
props: ['todo'],
template: doc.getElementById('todo-line').innerHTML,
setup(props) { //1
const test = operate (occasion) { //2
const { todo } = props
axios.patch( //3
`/api/todo/${todo.id}`, //4
{ checked: occasion.goal.checked } //5
)
}
return { test } //6
}
}- Settle for the
propsarray, so we are able to later entry it - Vue passes the
occasionthat triggered the decision - Axios is a JavaScript lib that simplifies HTTP calls
- The server-side should present an API; it is outdoors the scope of this publish, however be at liberty to test the supply code.
- JSON payload
- We return all outlined features to make them accessible from HTML
Consumer-Aspect Mannequin
Within the earlier part, I made two errors:
- I did not handle any native mannequin
- I did not use the HTTP response's name methodology
We'll do this by implementing the following characteristic, which is the cleanup of accomplished duties.
We now know methods to deal with occasions through Vue:
On the TodosApp object, we add a operate of the identical title:
const TodosApp = {
props: ['title', 'todos'],
elements: { TodoLine },
template: doc.getElementById('todos-app').innerHTML,
setup() {
const cleanup = operate() { //1
axios.delete('/api/todo:cleanup').then(response => { //1
state.worth.todos = response.knowledge //2-3
})
}
return { cleanup } //1
}
}- As above
- Axios presents automated JSON conversion of the HTTP name
stateis the place we retailer the mannequin
In Vue's semantics, the Vue mannequin is a wrapper round knowledge that we need to be reactive. Reactive means two-way binding between the view and the mannequin. We will make an current worth reactive by passing it to the ref() methodology:
In Composition API, the really helpful method to declare reactive state is utilizing the
ref()operate.
ref()takes the argument and returns it wrapped inside a ref object with a .worth property.To entry refs in a element's template, declare and return them from a element's
setup()operate.— Declaring Reactive State
Let's do it:
const state = ref({
title: window.vueData.title, //1-2
todos: window.vueData.todos, //1
})
createApp({
elements: { TodosApp },
setup() {
return { ...state.worth } //3-4
},
render() {
return h(TodosApp, {
todos: state.worth.todos, //5
title: state.worth.title, //5
})
}
}).mount('#app');- Get the information set within the HTML web page, through Thymeleaf, as defined above
- We modify the way in which we set the
title. It is not mandatory since there is no two-way binding - we do not replace the title client-side, however I want to maintain the dealing with coherent throughout all values - Return the refs, as per Vue's expectations
- Look, ma, I am utilizing the JavaScript unfold operator
- Configure the thing's attributed from the
state
At this level, we've got a reactive client-side mannequin.
On the HTML facet, we use the related Vue attributes:
- Loop over the record of
Todoobjects - The
isattribute is essential to deal with the way in which the browser parses HTML. See Vue documentation for extra particulars
I've described the corresponding template above.
Updating the Mannequin
We will now implement a brand new characteristic: add a brand new Todo from the consumer. When clicking on the Add button, we learn the Label discipline worth, ship the information to the API, and refresh the mannequin with the response.
This is the up to date code:
state.worth.todos = response.knowledge //5
})
}
return { label, create, cleanup }
}
}" data-lang="text/javascript">
const TodosApp = {
props: ['title', 'todos'],
elements: { TodoLine },
template: doc.getElementById('todos-app').innerHTML,
setup() {
const label = ref('') //1
const create = operate() { //2
axios.publish('/api/todo', { label: label.worth }).then(response => {
state.worth.todos.push(response.knowledge) //3
}).then(() => {
label.worth="" //4
})
}
const cleanup = operate() {
axios.delete('/api/todo:cleanup').then(response => {
state.worth.todos = response.knowledge //5
})
}
return { label, create, cleanup }
}
}- Create a reactive wrapper across the title whose scope is proscribed to the operate
- The
create()operate correct - Append the brand new JSON object returned by the API name to the record of
Todo - Reset the sector's worth
- Substitute the entire record when deleting; the mechanism is similar
On the HTML facet, we add a button and bind to the create() operate. Likewise, we add the Label discipline and bind it to the mannequin.
Vue binds the create() operate to the HTML button. It does name it asynchronously and refreshes the reactive Todo record with the brand new merchandise returned by the decision. We do the identical for the Cleanup button, to take away checked Todo objects.
Observe that I did not deliberately implement any error-handling code to keep away from making the code extra advanced than mandatory. I will cease right here as we gained sufficient insights for a primary expertise.
Conclusion
On this publish, I took my first steps in augmenting an SSR app with Vue. It was fairly simple. The most important concern I encountered was for Vue to interchange the road template: I did not learn the documentation extensively and missed the is attribute.
Nevertheless, I needed to write fairly a number of strains of JavaScript, although I used Axios to assist me with HTTP calls and did not handle errors.
Within the subsequent publish, I will implement the identical options with Alpine.js.
The whole supply code for this publish may be discovered on GitHub.
Go Additional
JavaScript
Vue.js
Spring Boot
Revealed at DZone with permission of Nicolas Fränkel, DZone MVB.
See the unique article right here.
Opinions expressed by DZone contributors are their very own.
Associated
-
Leveraging Salesforce Utilizing a Consumer Written In Vue.js
-
Going Full-Stack With Kotlin/JS and Spring Boot
-
Spring Boot and React in Concord
-
React, Angular, and Vue.js: What’s the Technical Distinction?

