Documentation performs an important position in any undertaking, serving as a compass for growth groups, and as a great way for the brand new joiners to understand how the undertaking is finished. Most of the time, documentation turns into a activity that’s both indefinitely postponed or accomplished as soon as and by no means up to date, leaving it outdated and doubtlessly counterproductive.
An efficient technique for builders is to leverage a device seamlessly built-in into their IDE. This eliminates friction brought on by the necessity to change between totally different instruments, making certain comfort, ease of use, and the flexibility to effortlessly replace documentation. A wonderful option to method it’s with C4 PlantUML — a strong device that permits builders to generate complete system structure documentation with just some strains of code, making the documentation course of not solely environment friendly but additionally an integral a part of the event workflow.
What Is C4 PlantUML?
It’s a fusion of two highly effective ideas—the C4 Mannequin and PlantUML.
Let’s see what every idea is about:

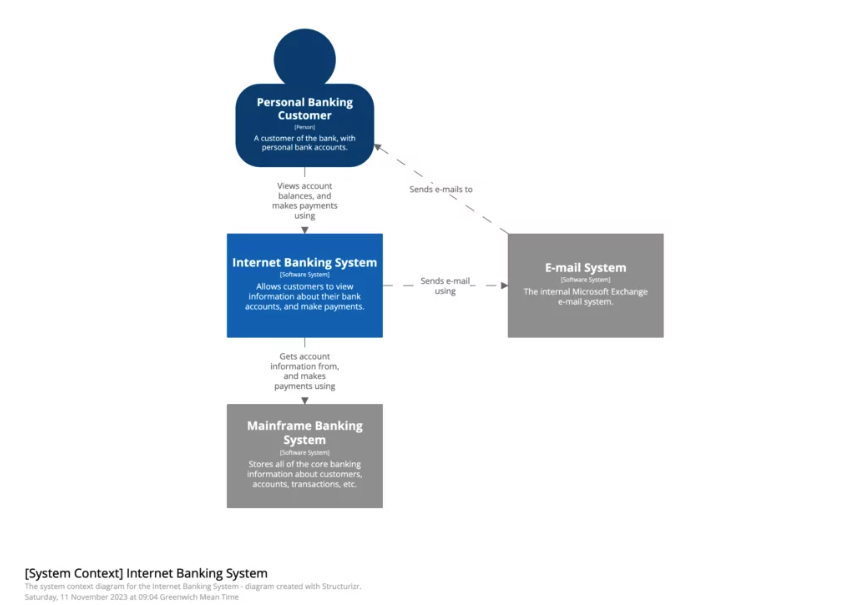
Context diagrams (stage 1)
Degree 1 context diagrams are designed to offer a conceptual understanding of the system’s scope and the roles that work together inside its ecosystem. These diagrams encapsulate the “big picture” of the system with out delving into technical intricacies. As an alternative, they provide a high-level overview, articulating the essence of the system and elucidating its objective. Inside the context diagrams, emphasis is positioned on elucidating the roles and interactions amongst totally different methods.
In essence:

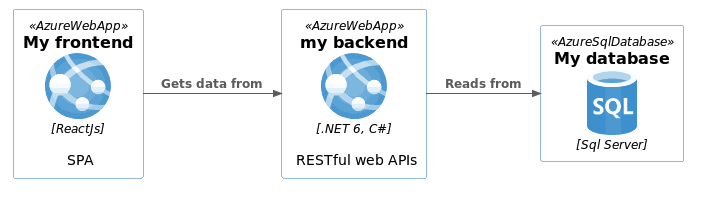
Container diagrams (stage 2)
- Decompose the system into interconnected containers, equivalent to purposes and databases.
- Spotlight the general structure’s form and the expertise decisions employed.
- Emphasize deployable models and illustrate interactions by way of connecting strains.

Part diagrams (stage 3)
- Additional break down containers into interrelated parts.
- Set up relationships between parts, in addition to their connections to different containers or exterior methods.
- Give attention to logical parts and their interactions inside a particular container, working on the code architectural stage.
Code diagrams (stage 4)
- Represented, for example, as UML diagrams.
- Element part implementation specifics.
- Recognizing the dynamic nature of code, these diagrams shouldn’t be overly detailed, acknowledging that frequent updates might render detailed documentation shortly out of date.
PlantUML
PlantUML is an open-source device launched by Arnaud Roques in 2009, a flexible resolution enabling customers to generate diagrams utilizing a easy plain textual content language. It supplies a user-friendly and environment friendly option to visually characterize complicated methods and processes by way of quite a lot of diagram sorts. Its simplicity and suppleness make it a precious device for builders and system architects, facilitating the creation of assorted diagram sorts with ease and effectivity.
PlantUML helps the creation of various diagrams:
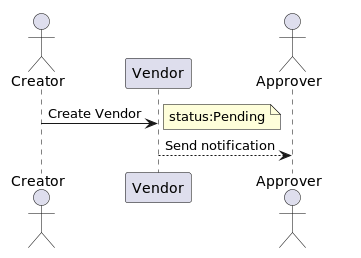
Sequence Diagrams
Illustrate the interactions between totally different parts or objects over time.
@startuml
actor Creator
participant Vendor
actor Approver
Creator -> Vendor: Create Vendor
observe proper: standing:Pending
Vendor --> Approver: Ship notification
@enduml
Use Case Diagrams
Depict the interactions between customers and a system, showcasing varied use instances.
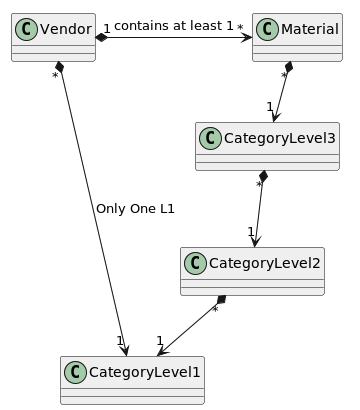
Class Diagrams
Reveal the relationships and construction of lessons in a system.
@startuml Vendor "1" *-> "*" Materials : accommodates at the least 1 Materials "*" *--> "1" CategoryLevel3 CategoryLevel3 "*" *--> "1" CategoryLevel2 CategoryLevel2 "*" *--> "1" CategoryLevel1 Vendor "*" *--> "1" CategoryLevel1 : Solely One L1 @enduml

Exercise Diagrams
Signify workflows, processes, or actions inside a system.
Part Diagrams
Show the parts and their interactions in a system.
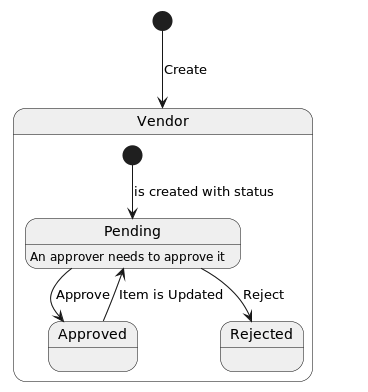
State Diagrams
Mannequin the states and transitions of an object or system.
@startuml
[*] --> Vendor: Create
state Vendor {
[*] --> Pending: is created with standing
Pending: An approver must approve it
Pending --> Accepted: Approve
Pending --> Rejected: Reject
Accepted --> Pending: Replace
}
@enduml
Deployment Diagrams
Illustrate the distribution of parts throughout totally different nodes.
Timing Diagrams
Visualize the timing features of interactions in a system.
Community Diagrams
Show the relationships and connections in a community.
Wireframe Diagrams
Present a skeletal view of the consumer interface or a system.
Archimate Diagrams
Observe the ArchiMate modeling language for enterprise structure.
Gantt Charts
Signify undertaking schedules and timelines.
Thoughts Maps
Visualize hierarchical info or concepts.
WBS (Work Breakdown Construction) Diagrams
Decompose a undertaking into smaller, manageable parts.
JSON and YAML Diagrams
Visualize information constructions utilizing JSON or YAML notation.
C4 PlantUML
C4 PlantUML seamlessly merges the strengths of PlantUML and the C4 mannequin, offering an easy technique for describing and speaking software program architectures. This integration affords a handy and environment friendly method to creating and sustaining up-to-date system structure diagrams.
Key Options
Outlined Macros
C4 PlantUML introduces particular macros, together with Individual, Person_Ext, System, System_Ext, Container, Relationship, Boundary, and System_Boundary. These macros streamline the creation of C4 mannequin components in PlantUML syntax.

Customization With Icons
The device permits customization with varied icons, enhancing visible illustration. Icon libraries equivalent to plantuml-icon-font-sprites supply a broad choice to tailor diagrams to particular wants.
Infrastructure diagrams could be enriched with cloud icons utilizing sprite libraries like Azure-PlantUML, AWS Icons, and GCP-C4 PlantUML.
Google Cloud Platform Icons

IDE Integration
C4 PlantUML is supported by integration plugins for well-liked Built-in Growth Environments (IDEs) like IntelliJ and Visible Studio, enabling a clean workflow for builders.
Plugin hyperlinks:
To make use of these plugins graphviz library must be put in:
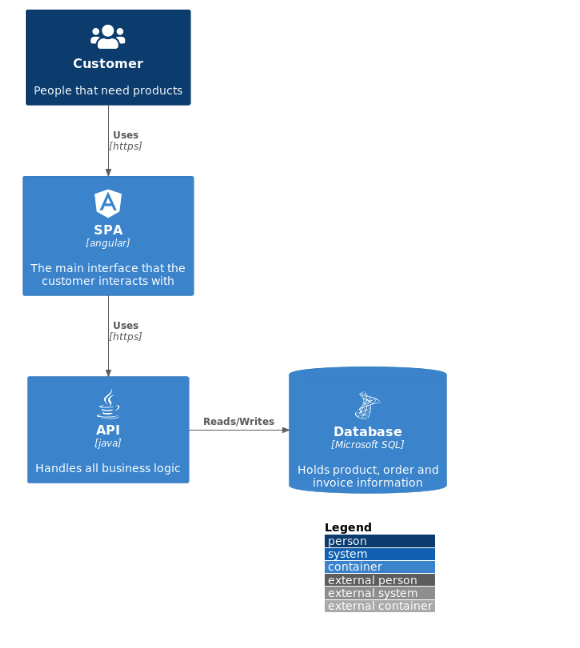
Let’s see right here an instance, a container diagram (stage 2), explaining the primary interplay. The code:
@startuml
!embrace https://uncooked.githubusercontent.com/plantuml-stdlib/C4-PlantUML/grasp/C4_Container.puml
!outline DEVICONS https://uncooked.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/grasp/devicons
!outline FONTAWESOME https://uncooked.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/grasp/font-awesome-5
!embrace DEVICONS/angular.puml
!embrace DEVICONS/java.puml
!embrace DEVICONS/msql_server.puml
!embrace FONTAWESOME/customers.puml
LAYOUT_WITH_LEGEND()
Individual(consumer, "Customer", "People that need products", $sprite="users")
Container(spa, "SPA", "angular", "The main interface that the customer interacts with", $sprite="angular")
Container(api, "API", "java", "Handles all business logic", $sprite="java")
ContainerDb(db, "Database", "Microsoft SQL", "Holds product, order and invoice information", $sprite="msql_server")
Rel(consumer, spa, "Uses", "https")
Rel(spa, api, "Uses", "https")
Rel_R(api, db, "Reads/Writes")
@endumlThe resultant picture:

Conclusion
In conclusion, C4 PlantUML emerges as a flexible and invaluable device for builders looking for a seamless method to crafting and managing software program structure diagrams. By marrying the expressive energy of PlantUML with the structured class of the C4 mannequin, this integration supplies a handy and environment friendly means of making visible representations of complicated methods.
What units C4 PlantUML aside is its user-friendly nature, permitting for the straightforward technology of diagrams that may be effortlessly manipulated and up to date. With a palette of outlined macros, customization choices with icons, and integration plugins for well-liked IDEs, it empowers builders to streamline the documentation course of.
In essence, C4 PlantUML not solely simplifies the creation of architectural diagrams but additionally transforms them into dynamic and dwelling artifacts. Because the software program growth panorama continues to evolve, having a device that adapts with agility turns into paramount. C4 PlantUML stands on the intersection of simplicity and effectiveness, embodying a brand new customary for software program structure visualization. Embrace the ability of C4 PlantUML to articulate, iterate, and talk your architectural imaginative and prescient with finesse.

