For just a few years now, I’ve tried to determine frameworks, merchandise, and providers that enable technologists to take care of their give attention to extending the worth of their mental property. This continues to be an exquisite journey for me, crammed with distinctive studying alternatives.
The engineer in me not too long ago puzzled if there was a state of affairs the place I might discover a secondary profit for an current idea that I’ve talked about earlier than. In different phrases, might I determine one other profit with the identical stage of affect as the unique mum or dad resolution beforehand acknowledged?
For this text, I needed to dive deeper into GraphQL to see what I might discover.
In my “When It’s Time to Give REST a Rest” article, I talked about how there are real-world eventualities when GraphQL is preferable to a RESTful service. We walked via how you can construct and deploy a GraphQL API utilizing Apollo Server.
On this follow-up publish, I plan to stage up my information of GraphQL by strolling via subscriptions for real-time information retrieval. We’ll additionally construct a WebSocket service to devour the subscriptions.
Recap: Buyer 360 Use Case
My prior article centered round a Buyer 360 use case, the place patrons of my fictional enterprise preserve the next information collections:
- Buyer info
- Deal with info
- Contact strategies
- Credit score attributes
An enormous win in utilizing GraphQL is {that a} single GraphQL request can retrieve all the required information for a buyer’s token (distinctive id).
kind Question {
addresses: [Address]
deal with(customer_token: String): Deal with
contacts: [Contact]
contact(customer_token: String): Contact
prospects: [Customer]
buyer(token: String): Buyer
credit: [Credit]
credit score(customer_token: String): Credit score
}Utilizing a RESTful strategy to retrieve the only (360) view of the shopper would have required a number of requests and responses to be stitched collectively. GraphQL offers us an answer that performs significantly better.
Degree Up Objectives
To be able to stage up in any facet of life, one has to realize new objectives. For my very own objectives right here, this implies:
- Understanding and implementing the
subscriptionsworth proposition inside GraphQL - Utilizing a WebSocket implementation to devour a GraphQL subscription
The thought of utilizing subscriptions over queries and mutations inside GraphQL is the popular methodology when the next situations are met:
- Small, incremental modifications to massive objects
- Low-latency, real-time updates (equivalent to a chat utility)
That is vital since implementing subscriptions inside GraphQL isn’t trivial. Not solely will the underlying server should be up to date, however the consuming utility would require some redesign as properly.
Happily, the use case we’re pursuing with our Buyer 360 instance is a good match for subscriptions. Additionally, we’ll be implementing a WebSocket strategy to leveraging these subscriptions.
Like earlier than, I’ll proceed utilizing Apollo going ahead.
Leveling Up With Subscriptions Creds
First, we have to set up the required libraries to help subscriptions with my Apollo GraphQL server:
npm set up ws
npm set up graphql-ws @graphql-tools/schema
npm set up graphql-subscriptions With these gadgets put in, I centered on updating the index.ts from my unique repository to increase the typedefs fixed with the next:
kind Subscription {
creditUpdated: Credit score
}I additionally established a continuing to deal with a brand new PubSub occasion and created a pattern subscription that we’ll use later:
const pubsub = new PubSub();
pubsub.publish('CREDIT_BALANCE_UPDATED', {
creditUpdated: {
}
});I cleaned up the prevailing resolvers and added a brand new Subscription for this new use case:
const resolvers = {
Question: {
addresses: () => addresses,
deal with: (mum or dad, args) => {
const customer_token = args.customer_token;
return addresses.discover(deal with => deal with.customer_token === customer_token);
},
contacts: () => contacts,
contact: (mum or dad, args) => {
const customer_token = args.customer_token;
return contacts.discover(contact => contact.customer_token === customer_token);
},
prospects: () => prospects,
buyer: (mum or dad, args) => {
const token = args.token;
return prospects.discover(buyer => buyer.token === token);
},
credit: () => credit,
credit score: (mum or dad, args) => {
const customer_token = args.customer_token;
return credit.discover(credit score => credit score.customer_token === customer_token);
}
},
Subscription: {
creditUpdated: {
subscribe: () => pubsub.asyncIterator(['CREDIT_BALANCE_UPDATED']),
}
}
};I then refactored the server configuration and launched the subscription design:
const app = specific();
const httpServer = createServer(app);
const wsServer = new WebSocketServer({
server: httpServer,
path: '/graphql'
});
const schema = makeExecutableSchema({ typeDefs, resolvers });
const serverCleanup = useServer({ schema }, wsServer);
const server = new ApolloServer({
schema,
plugins: [
ApolloServerPluginDrainHttpServer({ httpServer }),
{
async serverWillStart() {
return {
async drainServer() {
serverCleanup.dispose();
}
};
}
}
],
});
await server.begin();
app.use('/graphql', cors(), specific.json(), expressMiddleware(server, {
context: async () => ({ pubsub })
}));
const PORT = Quantity.parseInt(course of.env.PORT) || 4000;
httpServer.pay attention(PORT, () => {
console.log(`Server is now operating on http://localhost:${PORT}/graphql`);
console.log(`Subscription is now operating on ws://localhost:${PORT}/graphql`);
});To simulate customer-driven updates, I created the next methodology to extend the credit score stability by $50 each 5 seconds whereas the service is operating. As soon as the stability reaches (or exceeds) the credit score restrict of $10,000, I reset the stability again to $2,500, simulating a stability fee being made.
perform incrementCreditBalance() {
if (credit[0].stability >= credit[0].credit_limit) {
credit[0].stability = 0.00;
console.log(`Credit score stability reset to ${credit[0].stability}`);
} else {
credit[0].stability += 50.00;
console.log(`Credit score stability up to date to ${credit[0].stability}`);
}
pubsub.publish('CREDIT_BALANCE_UPDATED', { creditUpdated: credit[0] });
setTimeout(incrementCreditBalance, 5000);
}
incrementCreditBalance();The total index.ts file will be discovered right here.
Deploy to Heroku
With the service prepared, it’s time for us to deploy the service so we are able to work together with it. Since Heroku labored out nice final time (and it’s straightforward for me to make use of), let’s keep on with that strategy.
To get began, I wanted to run the next Heroku CLI instructions:
$ heroku login
$ heroku create jvc-graphql-server-sub
Creating jvc-graphql-server-sub... carried out
https://jvc-graphql-server-sub-1ec2e6406a82.herokuapp.com/ | https://git.heroku.com/jvc-graphql-server-sub.gitThe command additionally routinely added the repository utilized by Heroku as a distant:
$ git distant
heroku
originAs I famous in my prior article, Apollo Server disables Apollo Explorer in manufacturing environments. To maintain Apollo Explorer obtainable for our wants, I wanted to set the NODE_ENV setting variable to growth. I set that with the next CLI command:
$ heroku config:set NODE_ENV=growth
Setting NODE_ENV and restarting jvc-graphql-server-sub... carried out, v3
NODE_ENV: growthI used to be able to deploy my code to Heroku:
$ git commit --allow-empty -m 'Deploy to Heroku'
$ git push herokuA fast view of the Heroku Dashboard confirmed my Apollo Server operating with none points:

Within the Settings part, I discovered the Heroku app URL for this service occasion:
https://jvc-graphql-server-sub-1ec2e6406a82.herokuapp.com/
- Please observe: This hyperlink will not be in service by the point this text is revealed.
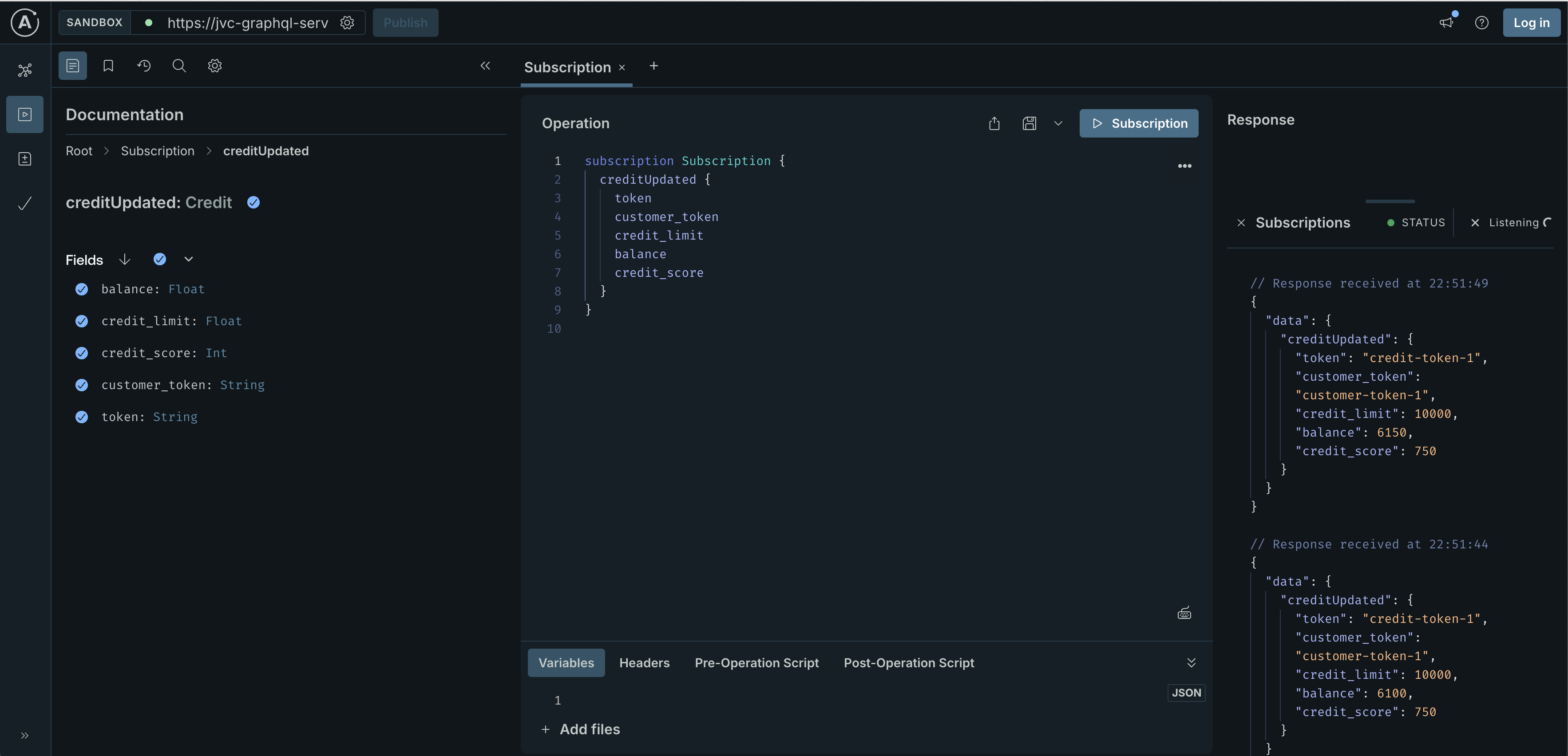
In the interim, I might append graphql to this URL to launch Apollo Server Studio. This let me see the subscriptions working as anticipated:

Discover the Subscription responses on the right-hand facet of the display screen.
Leveling Up With WebSocket Skillz
We are able to leverage WebSocket help and Heroku’s capabilities to create an implementation that consumes the subscription we’ve created.
In my case, I created an index.js file with the next contents. Principally, this created a WebSocket shopper and in addition established a dummy HTTP service that I might use to validate the shopper was operating:
import { createClient } from "graphql-ws";
import { WebSocket } from "ws";
import http from "http";
// Create a dummy HTTP server to bind to Heroku's $PORT
const PORT = course of.env.PORT || 3000;
http.createServer((req, res) => res.finish('Server is operating')).pay attention(PORT, () => {
console.log(`HTTP server operating on port ${PORT}`);
});
const host_url = course of.env.GRAPHQL_SUBSCRIPTION_HOST || 'ws://localhost:4000/graphql';
const shopper = createClient({
url: host_url,
webSocketImpl: WebSocket
});
const question = `subscription {
creditUpdated {
token
customer_token
credit_limit
stability
credit_score
}
}`;
perform handleCreditUpdated(information) {
console.log('Obtained credit score replace:', information);
}
// Subscribe to the creditUpdated subscription
shopper.subscribe(
{
question,
},
{
subsequent: (information) => handleCreditUpdated(information.information.creditUpdated),
error: (err) => console.error('Subscription error:', err),
full: () => console.log('Subscription full'),
}
);The total index.js file will be discovered right here.
We are able to deploy this straightforward Node.js utility to Heroku, too, ensuring to set the GRAPHQL_SUBSCRIPTION_HOST setting variable to the Heroku app URL we used earlier.
I additionally created the next Procfile to inform Heroku how you can begin up my app:
Subsequent, I created a brand new Heroku app:
$ heroku create jvc-websocket-example
Creating jvc-websocket-example... carried out
https://jvc-websocket-example-62824c0b1df4.herokuapp.com/ | https://git.heroku.com/jvc-websocket-example.gitThen, I set the the GRAPHQL_SUBSCRIPTION_HOST setting variable to level to my operating GraphQL server:
$ heroku --app jvc-websocket-example
config:set
GRAPHQL_SUBSCRIPTION_HOST=ws://jvc-graphql-server-sub-1ec2e6406a82.herokuapp.com/graphqlAt this level, we’re able to deploy our code to Heroku:
$ git commit --allow-empty -m 'Deploy to Heroku'
$ git push herokuAs soon as the WebSocket shopper begins, we are able to see its standing within the Heroku Dashboard:

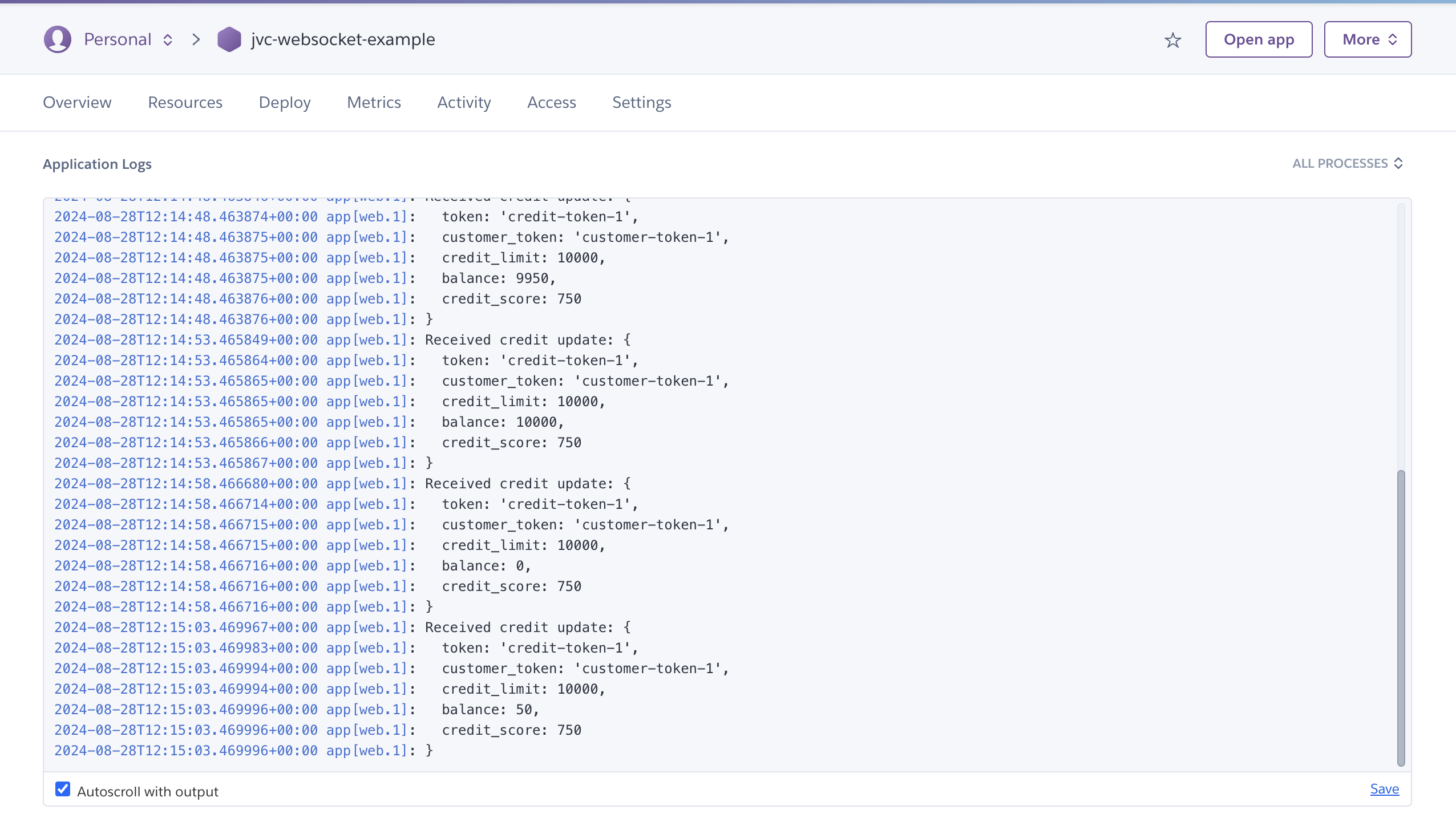
By viewing the logs inside the Heroku Dashboard for jvc-websocket-example occasion, we are able to see the a number of updates to the stability property of the jvc-graphql-server-sub service. In my demo, I used to be even capable of seize the use case the place the stability was diminished to zero, simulating {that a} fee was made:

Within the terminal, we are able to entry those self same logs with the CLI command heroku logs.
2024-08-28T12:14:48.463846+00:00 app[web.1]: Obtained credit score replace: {
2024-08-28T12:14:48.463874+00:00 app[web.1]: token: 'credit-token-1',
2024-08-28T12:14:48.463875+00:00 app[web.1]: customer_token: 'customer-token-1',
2024-08-28T12:14:48.463875+00:00 app[web.1]: credit_limit: 10000,
2024-08-28T12:14:48.463875+00:00 app[web.1]: stability: 9950,
2024-08-28T12:14:48.463876+00:00 app[web.1]: credit_score: 750
2024-08-28T12:14:48.463876+00:00 app[web.1]: }Not solely do we’ve a GraphQL service with a subscription implementation operating, however we now have a WebSocket shopper consuming these updates.
Conclusion
My readers might recall my private mission assertion, which I really feel can apply to any IT skilled:
“Focus your time on delivering features/functionality that extends the value of your intellectual property. Leverage frameworks, products, and services for everything else.”
— J. Vester
On this deep-dive into GraphQL subscriptions, we’ve efficiently consumed updates from an Apollo Server operating on Heroku by utilizing one other service additionally operating on Heroku — a Node.js-based utility that makes use of WebSockets. By leveraging light-weight subscriptions, we prevented sending queries for unchanging information however merely subscribed to obtain credit score stability updates as they occurred.
Within the introduction, I discussed searching for an extra worth precept inside a subject I’ve written about earlier than. GraphQL subscriptions are a wonderful instance of what I had in thoughts as a result of it permits customers to obtain updates instantly, while not having to make queries towards the supply information. This may make customers of the Buyer 360 information very excited, realizing that they will obtain dwell updates as they occur.
Heroku is one other instance that continues to stick to my mission assertion by providing a platform that allows me to shortly prototype options utilizing a CLI and customary Git instructions. This not solely offers me a simple method to showcase my subscriptions use case however to implement a shopper utilizing WebSockets too.
When you’re within the supply code for this text, try my repositories on GitLab:
I really feel assured after I say that I’ve efficiently leveled up my GraphQL abilities with this effort. This journey was new and difficult for me — and in addition a number of enjoyable!
I plan to dive into authentication subsequent, which hopefully gives one other alternative to stage up with GraphQL and Apollo Server. Keep tuned!
Have a very nice day!

