Angular is a number one framework for constructing net functions and a lot of corporations use it of their enterprise software program constructing. This makes the flexibility to showcase your Angular software fairly profitable. It isn’t all the time easy although to showcase your Angular expertise to others. Perhaps you’re employed for an software that’s inner to your organization solely, or it’s behind a pay subscription or you’re an aspiring scholar who has not but labored on a real-world software.
It may be very expensive to host your pattern net software on on-line cloud internet hosting platforms or can turn into exhausting to take care of in the event you resolve to host it in your native machine. GitHub pages provide a really cost-effective option to host, and with Angular’s GitHub web page integration, it turns into a breeze to host your app.
Let’s discover step-by-step how we will create, construct, and host our Angular app on GitHub pages. The whole code for this text is out there right here.
Conditions
- Data of Angular and GIT
- GitHub account
- NodeJS and NPM put in in your machine
Establishing the Angular Venture
Let’s create a enjoyable Angular mission, the place we may have a sq. field on the left and some colour buttons on the precise. Clicking on buttons will change the colour of the sq. block.
- Confirm NodeJS and NPM are put in. Instructions to confirm:
node -vandnpm -v

- Set up Angular CLI. Command to take action:
npm set up -g @angular/cli@18 - Create a brand new Angular app utilizing
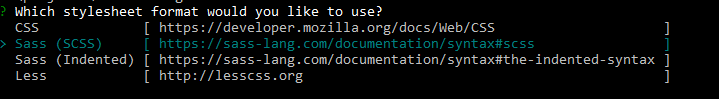
ng new color-box - Whereas creating the app, let’s choose SCSS for our styling

- As soon as the app is created go to our app utilizing
cd color-box - Let’s begin our Angular software with
ng serve - Navigate to the localhost within the browser of your alternative. It is best to see your app loaded.

Including Options to Our App
Now we’re able to make modifications to our Angular app and add our use case of color-box.
- Open the newly created mission within the Code Editor of your alternative. I’ve used Visible Studio Code.
- Let’s create our color-box part with
ng generate part elements/color-box - It will create a part contained in the src/app/elements path in your mission.
- Replace code in part file, SCSS file, and HTML file as per beneath to incorporate our logic.
/*color-box.part.ts*/
import { Part } from '@angular/core';
@Part({
selector: 'app-color-box',
templateUrl: './color-box.part.html',
styleUrl: './color-box.part.scss'
})
export class ColorBoxComponent {
colours: string[] = ['red', 'green', 'blue', 'yellow', 'purple'];
currentColor: string = 'purple';
changeColor(colour: string) {
this.currentColor = colour;
}
}// color-box.part.scss
:host {
.container {
show: flex;
align-items: middle;
hole: 2vw;
}
.color-box {
width: 200px;
peak: 200px;
transition: background-color 0.5s ease;
}
.button-group {
show: flex;
flex-direction: column;
}
button {
width: 100px;
peak: 50px;
margin-bottom: 10px;
border: none;
colour: #000;
font-size: 16px;
cursor: pointer;
transition: background-color 0.3s ease;
text-transform: capitalize;
}
button:hover {
opacity: 0.8;
}
}- Let’s create a brand new file alongside app.part.ts and identify it app.module.ts and modify its code to be as beneath.
/* app.module.ts*/
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.part';
import { ColorBoxComponent } from '../app/elements/color-box/color-box.part';
@NgModule({
declarations: [AppComponent, ColorBoxComponent],
imports: [
BrowserModule
],
bootstrap: [AppComponent]
})
export class AppModule { }
- Replace our app.part part and its HTML file as per beneath to incorporate our color-box part.
/* app.part.ts */
import { Part } from '@angular/core';
@Part({
selector: 'app-root',
templateUrl: './app.part.html',
styleUrl: './app.part.scss'
})
export class AppComponent {
title="color-box";
}- Lastly, let’s modify the primary.ts file within the root of the mission to bootstrap the newly created app.module file.
/* predominant.ts */
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module'
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err));
- Navigate once more to the localhost to see the up to date app, it’s possible you’ll must restart the app once more utilizing
ng serve
Establishing the GitHub Repository
We’re prepared to maneuver to the subsequent section — internet hosting our app.
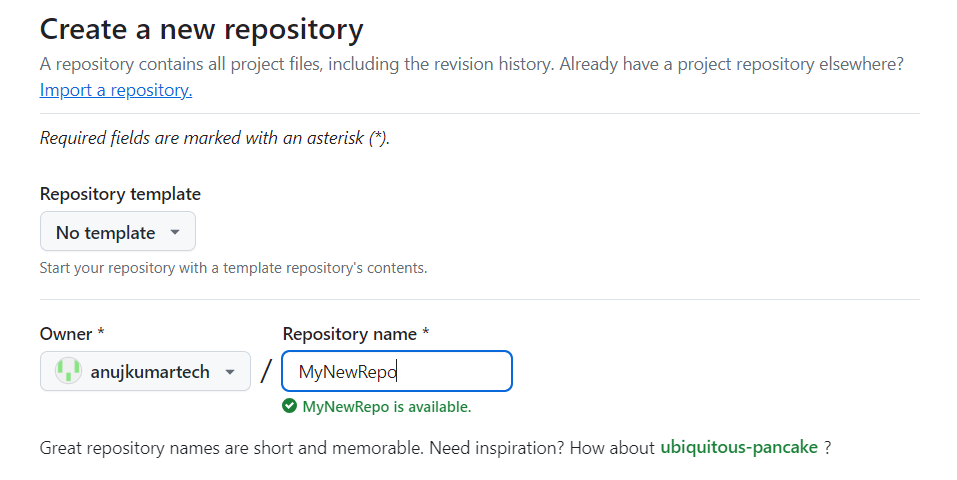
- Go to your GitHub and create a brand new repository.

- Return to the terminal and comply with the beneath steps to push your code to GitHub
git commit -am "detailed commit message"
git department -M predominant
git distant add origin https://github.com//.git
git push -u origin predominant - As soon as pushed confirm your code is current in GitHub by navigating to the brand new repo web page.

Internet hosting With GitHub Pages
Let’s construct our app and host it.
- Construct the app utilizing command
ng construct --configuration=manufacturing --base-href "https://e.g..github.io/ /" ng construct --configuration=manufacturing --base-href "https://anujkumartech.github.io/ColorBoxGHPages/" - Angular ecosystem has a neat instrument to host pages on GitHub pages. Set up it globally utilizing
npm set up -g angular-cli-ghpages angular-cli-ghpageshas some added advantages evaluate to internet hosting it manually.angular-cli-ghpagesautomates the creation and administration of thegh-pagesdepartment in your repository. This department is particularly used for internet hosting static websites on GitHub Pages, guaranteeing that your predominant codebase stays unaffected by deployment information.- The instrument lets you specify a customized base URL to your software utilizing the
--base-hrefflag through the construct course of. That is significantly helpful for guaranteeing that your Angular app works accurately when served from a subdirectory on GitHub Pages. angular-cli-ghpagesmight be simply built-in into CI/CD pipelines, enabling steady deployment of your Angular app. By together with the deployment command in your pipeline configuration, you possibly can routinely deploy updates to GitHub Pages every time modifications are pushed to your repository.
- Deploy the app to GitHub pages utilizing
npx angular-cli-ghpages --dir=dist/. Instance/browser npx angular-cli-ghpages --dir=dist/color-box/browser - Congrats, your app is reside. Navigate right here to view your app. For instance.
Troubleshooting
- In case you are unable to push your code, guarantee you’ve arrange GitHub correctly. Consult with articles equivalent to this one.
- In case you see your app code not updating, test the terminal to see if any Angular compilation errors are there.
- In case you don’t see new updates to code not seen on GitHub pages, redo the construct and deploy as described within the earlier part.
- Guarantee your Angular CLI is model 18 in the event you see build-related points. Verify utilizing ng model

Conclusion
Angular ecosystem gives the precise instrument to create, construct, and host our app on GitHub pages, and this makes your entire course of tremendous easy. In case you are feeling excited and wish to enhance your mission deployment extra, search for doing steady integration utilizing GitHub actions. You can too use customized domains and private URLs for a greater showcase of the mission.

