Steady integration and steady supply (CI/CD) capabilities are primary expectations for contemporary improvement groups who need quick suggestions on their modifications and speedy deployment to the cloud. In recent times, we’ve seen the rising adoption of GitHub Actions, a feature-rich CI/CD system that dovetails properly with cloud internet hosting platforms equivalent to Heroku. On this article, we’ll reveal the facility of those instruments utilized in mixture — particularly how GitHub Actions can be utilized to shortly deploy a Django utility to the cloud.
A Fast Introduction to Django
Django is a Python net utility framework that’s been round for the reason that early 2000s. It follows a model-view-controller (MVC) structure and is named the “batteries-included” net framework for Python. That’s as a result of it has a lot of capabilities, together with a robust object-relational mapping (ORM) for abstracting database operations and fashions. It additionally has a wealthy templating system with many object-oriented design options.
Instagram, Nextdoor, and Bitbucket are examples of functions constructed utilizing Django. Clearly, if Django is behind Instagram, then we all know that it will probably scale effectively. (Instagram hovers round being the fourth most visited website on the planet!)
Safety is one other built-in function; authentication, cross-site scripting safety, and CSRF options all come out of the field and are simple to configure. Django is over 20 years previous, which suggests it has a big dev neighborhood and documentation base — each useful whenever you’re making an attempt to determine why one thing has gone awry.
Downsides to Django? Sure, there are a number of, with the largest one being a steeper studying curve than different net utility frameworks. It’s essential to know elements of all the things within the system to get it to work. For instance, to get a minimal “hello world” web page up in your browser, that you must arrange the ORM, templates, views, routes, and some different issues. Distinction that with a framework like Flask (which is, admittedly, much less feature-rich), the place lower than 20 traces of code can get your content material displayed on an online web page.
Constructing Our Easy Django Utility
In case you’re not acquainted with Django, their tutorial is an efficient place to begin studying learn how to get a base system configured and operating. For this text, I’ve created an analogous system utilizing a PostgreSQL database and some easy fashions and views. However we received’t spend time describing learn how to arrange a whole Django utility. That’s what the Django tutorial is for.
My utility right here is completely different from the tutorial in that I exploit PostgreSQL — as a substitute of the default SQLite — because the database engine. The difficulty with SQLite (moreover poor efficiency in an online utility setting) is that it’s file-based, and the file resides on the identical server as the online utility that makes use of it. Most cloud platforms assume a stateless deployment, which means the container that holds the appliance is cleaned and refreshed each deployment. So, your database ought to run on a separate server from the online utility. PostgreSQL will present that for us.
The supply code for this mini-demo undertaking is accessible on this GitHub repository.
Set up Python Dependencies
After you will have cloned the repository, begin up a digital atmosphere and set up the Python dependencies for this undertaking:
(venv) ~/undertaking$ pip set up -r necessities.txtArrange Django To Use PostgreSQL
To make use of PostgreSQL with Django, we use the next packages:
- psycopg2 gives the engine drivers for Postgres.
- dj-database-url helps us arrange the database connection string from an atmosphere variable (helpful for native testing and cloud deployments).
In our Django app, we navigate to mysite/mysite/ and modify settings.py (round line 78) to make use of PostgreSQL.
DATABASES = {"default": dj_database_url.config(conn_max_age=600, ssl_require=True)}We’ll begin by testing out our utility regionally. So, in your native PostgreSQL occasion, create a brand new database.
postgres=# create database django_test_db;Assuming our PostgreSQL username is dbuser and the password is the password, then our DATABASE_URL will look one thing like this:
postgres://dbuser:password@localhost:5432/django_test_dbFrom right here, we have to run our database migrations to arrange our tables.
(venv) ~/undertaking$
DATABASE_URL=postgres://dbuser:password@localhost:5432/django_test_db
python mysite/handle.py migrate
Operations to carry out:
Apply all migrations: admin, auth, contenttypes, movie_journal, periods
Working migrations:
Making use of contenttypes.0001_initial... OK
Making use of auth.0001_initial... OK
Making use of admin.0001_initial... OK
Making use of admin.0002_logentry_remove_auto_add... OK
Making use of admin.0003_logentry_add_action_flag_choices... OK
Making use of contenttypes.0002_remove_content_type_name... OK
Making use of auth.0002_alter_permission_name_max_length... OK
Making use of auth.0003_alter_user_email_max_length... OK
Making use of auth.0004_alter_user_username_opts... OK
Making use of auth.0005_alter_user_last_login_null... OK
Making use of auth.0006_require_contenttypes_0002... OK
Making use of auth.0007_alter_validators_add_error_messages... OK
Making use of auth.0008_alter_user_username_max_length... OK
Making use of auth.0009_alter_user_last_name_max_length... OK
Making use of auth.0010_alter_group_name_max_length... OK
Making use of auth.0011_update_proxy_permissions... OK
Making use of auth.0012_alter_user_first_name_max_length... OK
Making use of movie_journal.0001_initial... OK
Making use of periods.0001_initial... OK
Take a look at Utility Regionally
Now that now we have arrange our database, we are able to spin up our utility and take a look at it within the browser.
(venv) ~/undertaking$
DATABASE_URL=postgres://dbuser:password@localhost:5432/django_test_db
python mysite/handle.py runserver
…
Django model 4.2.11, utilizing settings 'mysite.settings'
Beginning improvement server at http://127.0.0.1:8000/
Stop the server with CONTROL-C.
In our browser, we go to this localhost. That is what we see:

We’re up and operating! We will undergo the stream of making a brand new journal entry.

Wanting in our database, we see the file for our new entry.
django_test_db=# choose * from movie_journal_moviejournalentry;
-[ RECORD 1 ]+-------------------------------------------------------------
id | 1
title | Better of the Greatest
imdb_link | https://www.imdb.com/title/tt0096913/
is_positive | t
overview | Had some nice combat scenes. The plot was wonderful.
release_year | 1989
created_at | 2024-03-29 09:36:59.24143-07
updated_at | 2024-03-29 09:36:59.241442-07Our utility is working. We’re able to deploy. Let’s stroll by learn how to deploy utilizing GitHub Actions instantly from our repository on commit.
The Energy of GitHub Actions
Through the years, GitHub Actions has constructed up a big library of jobs/workflows, offering a lot of reusable code and conveniences for builders.
With CI/CD, a improvement staff can get quick suggestions as quickly as code modifications are dedicated and pushed. Typical jobs present in a CI pipeline embody fashion checkers, static evaluation instruments, and unit take a look at runners. All of those assist implement good coding practices and adherence to staff requirements. Sure, all these instruments existed earlier than. However now, builders don’t want to fret about manually operating them or ready for them to complete.
Push your modifications to the distant department, and the job begins mechanically. Go on to focus in your subsequent coding activity as GitHub runs the present jobs and shows their outcomes as they arrive in. That’s the facility of automation and the cloud, child!
Plug-And-Play GitHub Motion Workflows
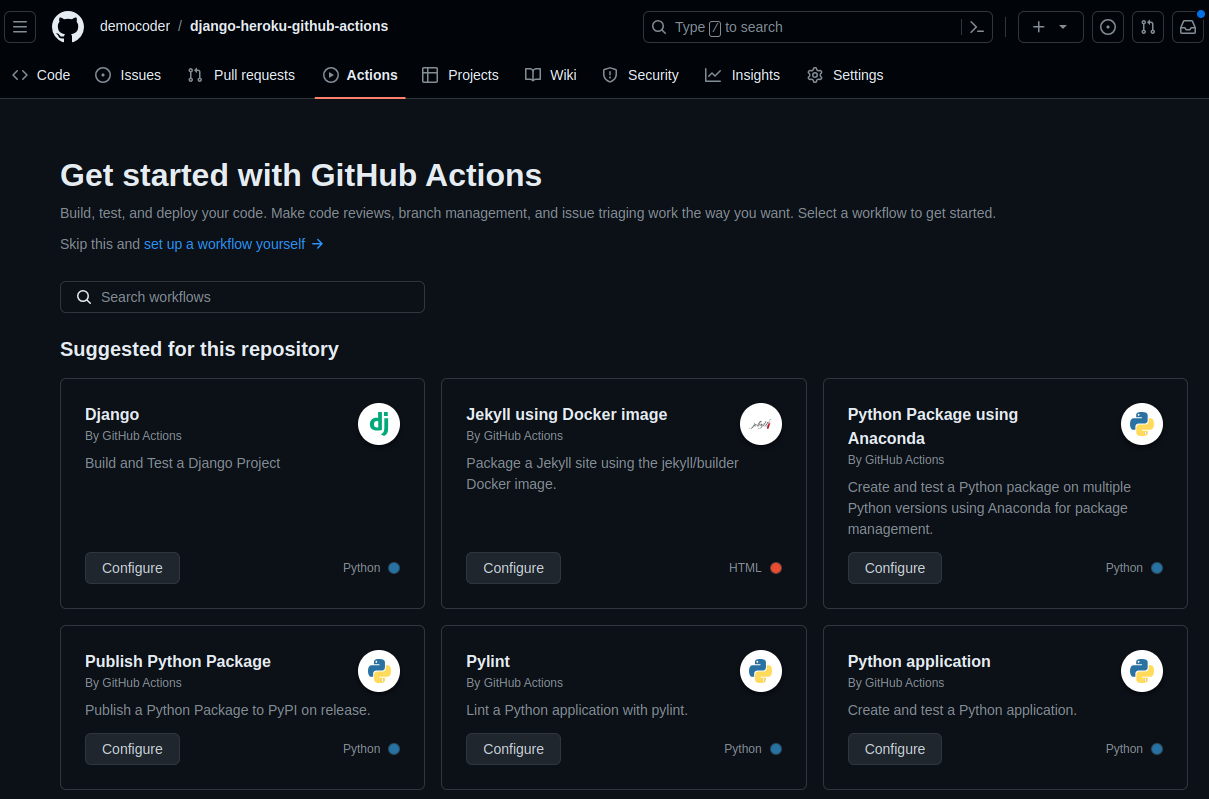
You possibly can even have GitHub create your job configuration file for you. Inside your repository on GitHub, click on Actions. You’ll see a whole library of templates, providing you with pre-built workflows that would doubtlessly suit your wants.

Let’s click on on the Configure button for the Pylint workflow. It seems to be like this:
title: Pylint
on: [push]
jobs:
construct:
runs-on: ubuntu-latest
technique:
matrix:
python-version: ["3.8", "3.9", "3.10"]
steps:
- makes use of: actions/checkout@v3
- title: Arrange Python ${{ matrix.python-version }}
makes use of: actions/setup-python@v3
with:
python-version: ${{ matrix.python-version }}
- title: Set up dependencies
run: |
python -m pip set up --upgrade pip
pip set up pylint
- title: Analysing the code with pylint
run: |
pylint $(git ls-files '*.py')This configuration directs GitHub Actions to create a brand new workflow in your repository named Pylint. It triggers a push to any department. It has one job, construct, that runs the most recent Ubuntu picture. Then, it runs all of the steps for every of the three completely different variations of Python specified.
The steps are the place the nitty-gritty work is outlined. On this instance, the job checks out your code, units up the Python model, installs dependencies, after which runs the linter over your code.
Let’s create our personal GitHub Motion workflow to deploy our utility on to Heroku.
Deploying to Heroku through a GitHub Motion
Right here’s the excellent news: it’s simple. First, join a Heroku account and set up the Heroku CLI.
Login, Create App, and PostgreSQL Add-On
With the Heroku CLI, we run the next instructions to create our app and the PostgreSQL add-on:
$ heroku login
$ heroku apps:create django-github
Creating ⬢ django-github... accomplished
https://django-github-6cbf23e36b5b.herokuapp.com/ | https://git.heroku.com/django-github.git
$ heroku addons:create heroku-postgresql:mini --app django-github
Creating heroku-postgresql:mini on ⬢ django-github... ~$0.007/hour (max $5/month)
Database has been created and is accessible
! This database is empty. If upgrading, you'll be able to switch
! knowledge from one other database with pg:copy
Add Heroku App Host To Allowed Hosts Record in Django
In our Django utility settings, we have to replace the record of ALLOWED_HOSTS, which characterize the host/domains that your Django website can serve. We have to add the host from our newly created Heroku app. Edit mysite/mysite/settings.py, at round line 31, so as to add your Heroku app host. It is going to look much like this:
ALLOWED_HOSTS = ["localhost", "django-github-6cbf23e36b5b.herokuapp.com"]Don’t overlook to commit this file to your repository.
Procfile and necessities.txt
Subsequent, we have to add a Heroku-specific file referred to as Procfile. This goes into the foundation folder of our repository. This file tells Heroku learn how to begin up our app and run migrations. It ought to have the next contents:
net: gunicorn --pythonpath mysite mysite.wsgi:utility
launch: cd mysite && ./handle.py migrate --no-inputHeroku may also want your necessities.txt file so it is aware of which Python dependencies to put in.
Get Your Heroku API Key
We’ll want our Heroku account API key. We’ll retailer this on GitHub in order that our GitHub Motion has authorization to deploy code to our Heroku app.
In your Heroku account settings, discover the auto-generated API key and replica the worth.

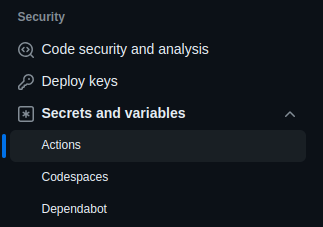
Then, in your GitHub repository settings, navigate to Secrets and techniques and variables > Actions.

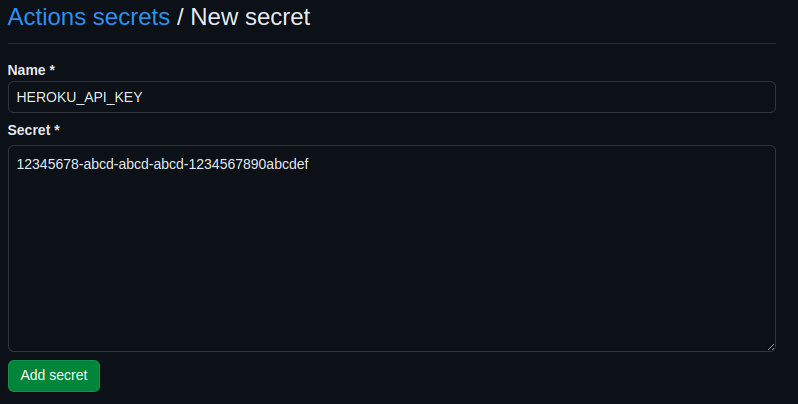
On that web page, click on New repository secret. Provide a reputation to your repository secret and. Then, paste in your Heroku API key and click on Add secret.

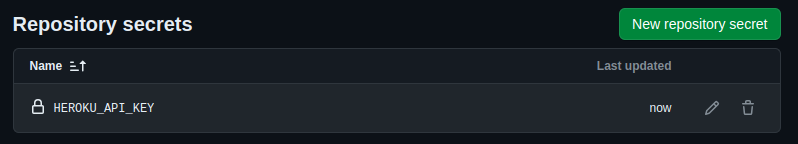
Your record of GitHub repository secrets and techniques ought to seem like this:

Create the Job Configuration File
Let’s create our GitHub Motion workflow. Sometimes, we configure CI/CD jobs with a YAML file. With GitHub Actions, that is no completely different.
So as to add an motion to your repository, create a .github subfolder in your undertaking, after which create a workflows subfolder inside that one. In .github/workflows/, we’ll create a file referred to as django.yml. Your undertaking tree ought to seem like this:
.
├── .git
│ └── …
├── .github
│ └── workflows
│ └── django.yml
├── mysite
│ ├── handle.py
│ ├── mysite
│ │ ├── …
│ │ └── settings.py
│ └── …
├── Procfile
└── necessities.txt
Our django.yml file has the next contents:
title: Django CI
on:
push:
branches: [ "main" ]
jobs:
launch:
runs-on: ubuntu-latest
steps:
- makes use of: actions/checkout@v2
- makes use of: akhileshns/heroku-deploy@v3.13.15
with:
heroku_api_key: ${{ secrets and techniques.HEROKU_API_KEY }}
heroku_app_name: ""
heroku_email: "" This workflow builds off of the Deploy to Heroku Motion within the GitHub Actions library. In reality, utilizing that pre-built motion makes our Heroku deployment easy. The one issues that you must configure on this file are your Heroku app title and account e-mail.
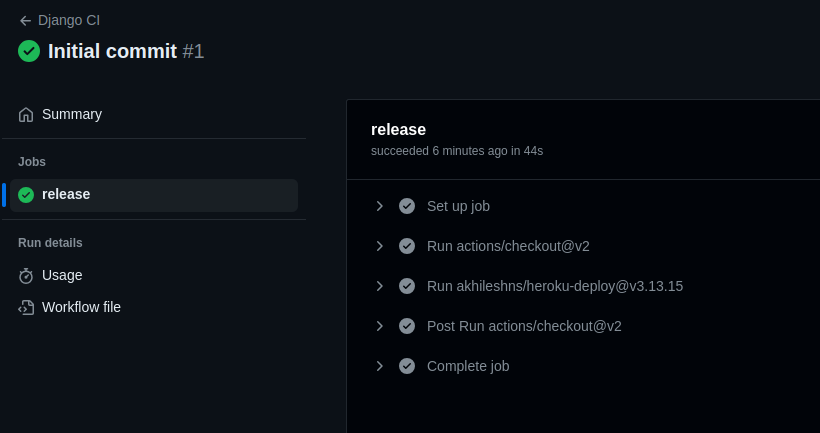
After we commit this file to our repo and push our principal department to GitHub, this kicks off our GitHub Motion job for deploying to Heroku. In GitHub, we click on the Actions tab and see the newly triggered workflow. After we click on the discharge job within the workflow, that is what we see:

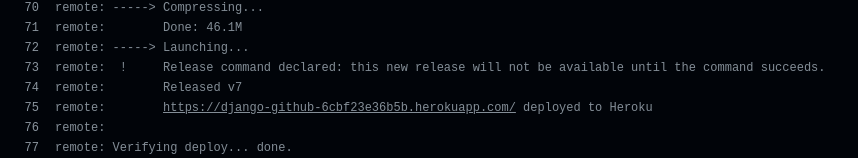
Close to the underside of the output of the deploy step, we see outcomes from the Heroku deploy:

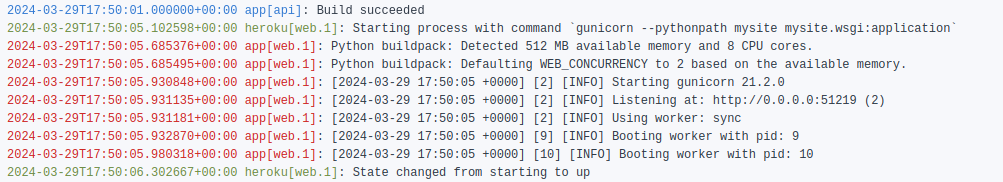
After we have a look at our Heroku app logs, we additionally see the profitable deploy.

And at last, after we take a look at our Heroku-deployed app in our browser, we see that it’s up and operating.

Congrats! You’ve efficiently deployed your Django motion to Heroku through a GitHub Motion!
Conclusion
On this article, we arrange a easy Django utility with a PostgreSQL database. Then, we walked by learn how to use GitHub Actions to deploy the appliance on to your Heroku on commit.
Django is a feature-rich net utility framework for Python. Though for some cloud platforms, it will probably take a while to get issues configured accurately, that’s not the case whenever you’re deploying to Heroku with GitHub Actions. Handy off-the-shelf instruments can be found in each GitHub and Heroku, they usually make deploying your Django utility a breeze.

