Once I began writing assessments with Cypress, I used to be at all times going to make use of the person interface to work together and alter the appliance’s state when working assessments.
This might be useful because it provides you an identical conduct as an end-user interacting with the appliance. However that is solely generally the case. Generally, you solely want to govern the state in your software with out utilizing the UI. You may need already examined it in a distinct take a look at case and solely want the state to check the subsequent characteristic. On this case, utilizing the UI to work together with the appliance might be redundant and time-consuming.
Nevertheless, there’s one other technique to bypass the UI and manipulate the state of your software to get the outcomes you need with out utilizing the person interface, providing you with a quick and immediate consequence. If a few of your assessments require the precise state to be accessible inside your software, you not want to make use of the UI. As a substitute, you should use App Actions.
On this weblog on Cypress App Actions, you’ll find out how Cypress App Actions differs from the Web page Object Mannequin and the way you’ll run assessments with Cypress App Actions in a cloud grid.
What Are App Actions?
App Actions are shortcuts or actions inside your software that can show you how to change and manipulate your software’s state with out utilizing the graphical person interface (GUI). Actions are some of the thrilling new options of Cypress automation software. They allow you to increase your app’s performance by including an infinite variety of customized instructions. They’re the equal of writing a Cypress module however with a lot greater developer velocity. Every motion has its state, so any time the state adjustments, the take a look at will likely be re-run routinely. With Cypress App actions, you possibly can routinely log customers, fill out types, click on buttons, and far more with little or no effort.
Cypress App Actions vs. Web page Object Mannequin
The web page object mannequin is a well-liked design sample with regards to Cypress E2E testing. The Cypress web page object mannequin serves some good functions, like stopping code duplication, however like anything, the web page object mannequin design sample has its execs and cons.
Web page Object Mannequin (POM)
Web page objects assist to maintain assessments organized and maintainable by encapsulating DOM interactions into reusable features. This manner, if the UI adjustments, you solely have to replace the web page object strategies slightly than doing adjustments in your complete take a look at suite. Nevertheless, web page objects can simply develop into too lengthy to learn or perceive when your challenge grows bigger and bigger, making it difficult to search out the related code for a selected take a look at. App actions, then again, are written as general-purpose features that may be reused throughout a number of assessments. An important profit to Cypress App Actions is that it fully bypasses the person interface, making your take a look at suites far more performant. This makes them extra versatile since you possibly can create many customized actions, but additionally harder to debug since there isn’t any clear construction. When deciding which method to take, it is important to weigh the tradeoffs and resolve what’s going to work greatest to your particular wants.
Shortcomings of Web page Object Mannequin
- Web page objects could be difficult to work with as a result of they introduce an extra state-level into your assessments that’s separate from the appliance’s preliminary state.
- Web page objects make it tough so that you can debug and will lead you astray when attempting to know precisely what went flawed with a take a look at case because the assessments depend upon the earlier state as a substitute of the preliminary state of the appliance.
- Web page objects may make your take a look at instances extraordinarily gradual and inefficient since they at all times have to make use of the person interface to work together with the appliance.
Why Cypress App Actions?
Let’s say now we have a pattern to-do software through which a person can add and delete to-do objects, and there are additionally featureful to-dos without delay. Let’s say we wish to take a look at the button which deletes all to-dos. To carry out Cypress testing of this characteristic, we first go to the web page with Cypress, add the to-dos, after which press the delete button to see if this new characteristic works.
If now we have accomplished this the common means (utilizing the graphical person interface) and never through the use of Cypress App Actions, it would take a while for Cypress to kind some to-dos in a textual content enter and add them one after the other. Due to this fact the appliance wants extra time to be totally examined. Nevertheless, this period of time appears insignificant on this primary instance. What in the event you had an intensive software and your assessments wanted the appliance to run some actions for them to run? For those who resolve to make use of the GUI, it would considerably decrease your software’s efficiency and make your take a look at suites run for hours.
That’s when Cypress App Actions are available in, with app actions, you not have to work together with the person interface. If you’d like some to-dos to be added to the listing, you possibly can simply write an motion within your software (app motion), which can try this for you with out interacting with the graphical person interface, making it work immediately, reducing out on a regular basis required for the person interface to reply.
How To Run Assessments Utilizing Cypress App Actions
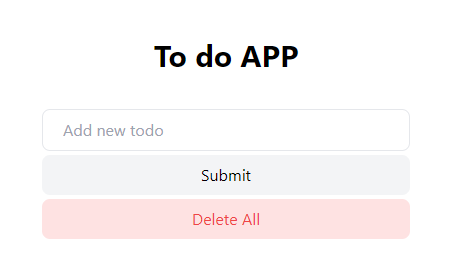
I’ll create a easy one-page front-end-only to-do listing software the place customers can add, examine, uncheck, and delete to-dos. The appliance is written in React with the assistance of TailwindCSS to make it look higher. Right here is the code of the appliance.
As you may need seen, I’ve added a brand new attribute for particular HTML tags, for instance, the submit button has a brand new attribute of data-cy='submit-button’ this will likely be helpful as a selector in our spec recordsdata to get entry to the aspect, that is additionally top-of-the-line practices of writing assessments for Cypress take a look at automation.
We are able to additionally create a brand new customized command in our cypress/assist/instructions.js file for this selector and re-use it in a while.
Cypress.Instructions.add('getBySel', (selector, ...args) => {
return cy.get(`[data-cy=${selector}]`, ...args)
})Instance utilization:
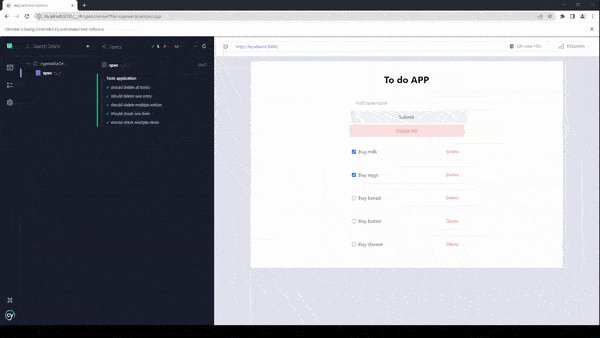
cy.getBySel('submit-button').ought to(...)That is what the appliance appears like:  Now that it’s arrange and works completely, it’s time to set up Cypress and write some assessments.
Now that it’s arrange and works completely, it’s time to set up Cypress and write some assessments.
Putting in Cypress
Putting in Cypress is sort of straightforward and simple.
- Run the next command to put in Cypress.

- Add the next scripts to your
bundle.jsonfile.
{
"cypress:open": "cypress open",
"cypress:run": "cypress run"
}- Now that Cypress has been put in, run the next command to launch Cypress.
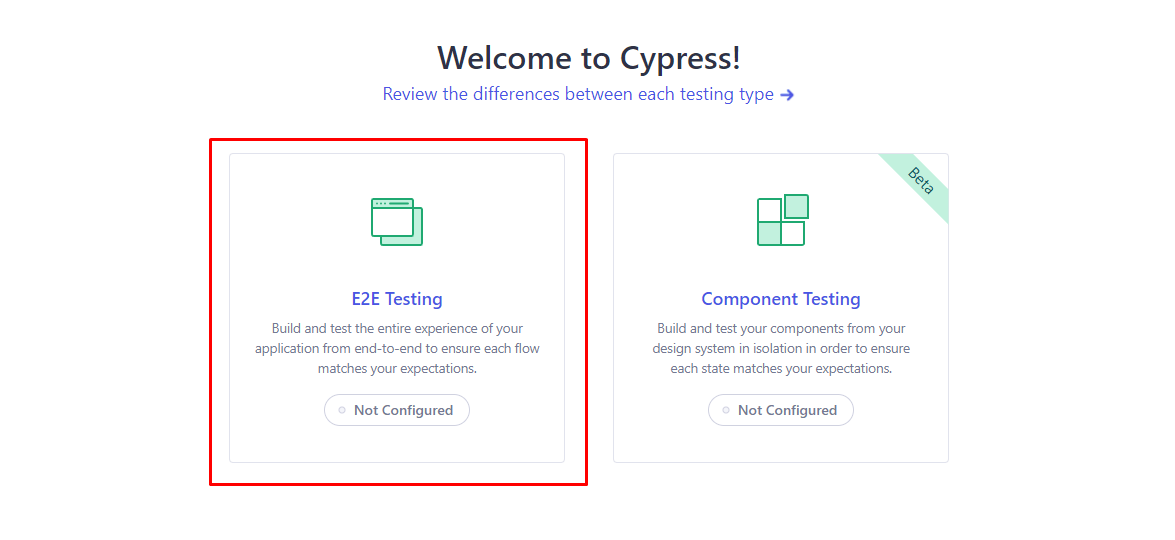
- Choose E2E testing after Cypress launches.


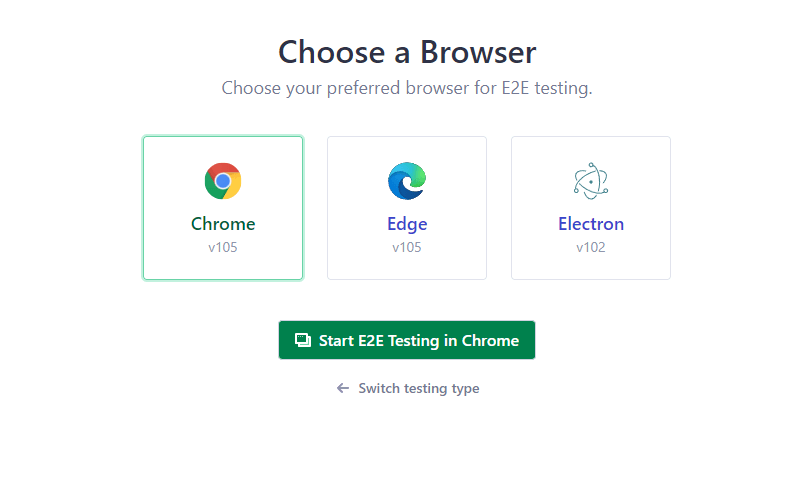
- Select your most well-liked browser (I’ll use Chrome).

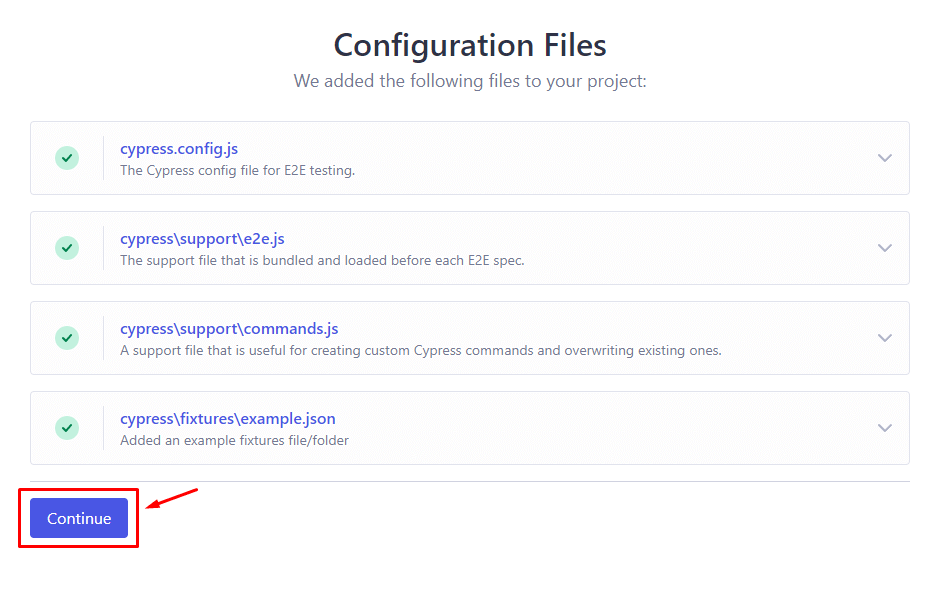
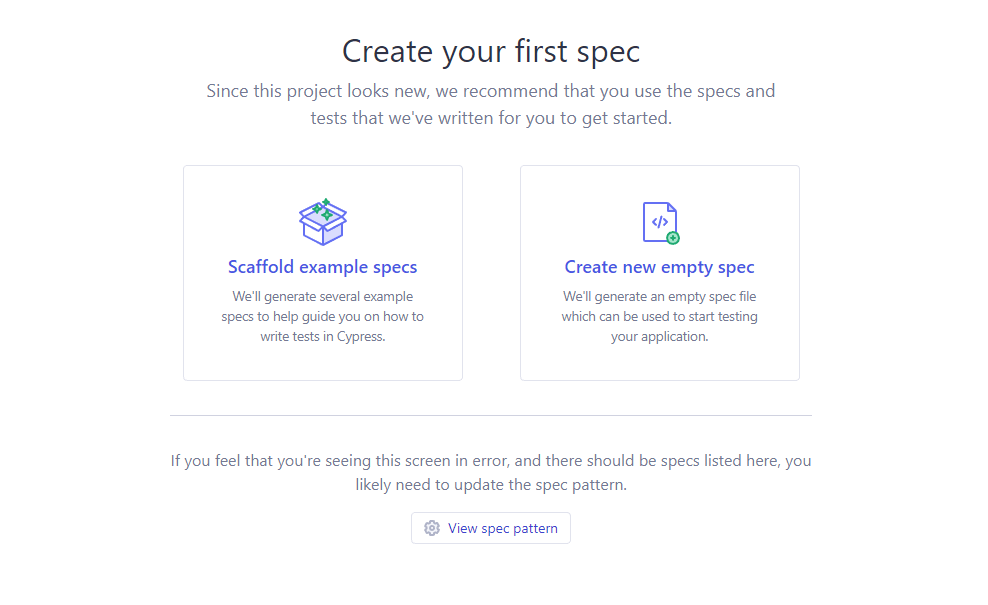
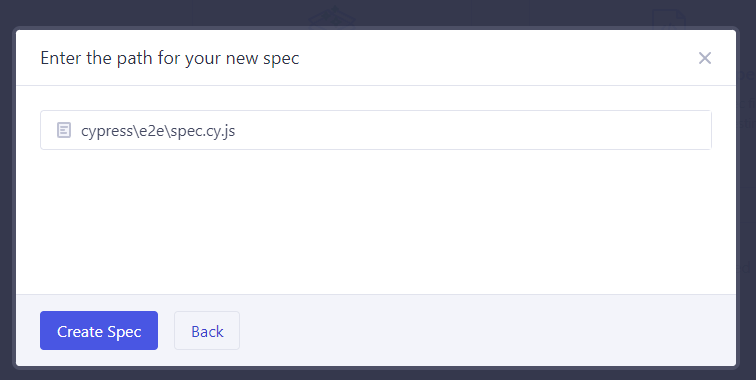
- After your browser opens up, click on on “Create new empty spec”.

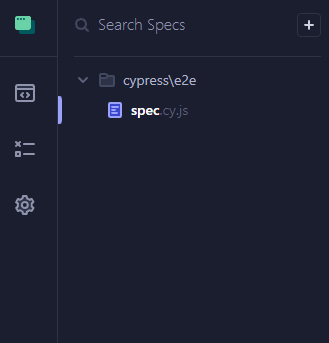
- This can create a brand new spec file through which we will write our assessments.

- Now, our spec has been added to the
cypress/e2efolder, and we will run it with Cypress.

Enhancing the Cypress Configurations
Since we’re working a React software, I’ll set the baseURL of the Cypress configurations in order that we will entry our app simply. Right here is my Cypress config file in ./cypress.config.js As I discussed above, our aim right here is to do some assessments that require the appliance to at the very least have two or three to-do entries within it.
If we had to make use of the previous method to run these assessments, we’d have to make use of the person interface to kind the todo titles and add them to the listing, and after that, run the assessments on them. So let’s strive it and see why it’s not the correct selection.
Working Assessments With out Cypress App Actions (Common Method)
That is how the assessments are written with out Cypress App Actions (utilizing the UI).
cy.getBySel(‘new-todo-input’).kind(todo)
cy.getBySel(‘submit-button’).click on()
})
})
it(‘ought to delete all todos’, () => {
cy.getBySel(‘delete-all-button’).click on()
cy.getBySel(‘todo-item’).ought to(‘not.exist’)
})
it(‘ought to delete one entry’, () => {
cy.getBySel(‘todo-delete-button’)
.first()
.click on()
cy.getBySel(‘todo-item’).ought to(‘have.size’, todos.size – 1)
})
it(‘ought to delete a number of entries’, () => {
// deletes two objects
for (let i = 0; i {
cy.getBySel(‘todo-checkbox’)
.first()
.click on()
cy.getBySel(‘todo-checkbox’).ought to(‘be.checked’)
})
it(‘ought to examine a number of objects’, () => {
cy.getBySel(‘todo-checkbox’)
.first()
.click on()
cy.getBySel(‘todo-checkbox’)
.eq(1)
.click on()
cy.getBySel(‘todo-checkbox’)
.first()
.ought to(‘be.checked’)
cy.getBySel(‘todo-checkbox’)
.eq(1)
.ought to(‘be.checked’)
})
})” data-lang=”text/javascript”>
let todos = ['Buy milk', 'Buy eggs', 'Buy bread', 'Buy butter', 'Buy cheese']
describe('Todo software', () => {
beforeEach(() => {
cy.go to("https://dzone.com/")
todos.forEach(todo => {
cy.getBySel('new-todo-input').kind(todo)
cy.getBySel('submit-button').click on()
})
})
it('ought to delete all todos', () => {
cy.getBySel('delete-all-button').click on()
cy.getBySel('todo-item').ought to('not.exist')
})
it('ought to delete one entry', () => {
cy.getBySel('todo-delete-button')
.first()
.click on()
cy.getBySel('todo-item').ought to('have.size', todos.size - 1)
})
it('ought to delete a number of entries', () => {
// deletes two objects
for (let i = 0; i {
cy.getBySel('todo-checkbox')
.first()
.click on()
cy.getBySel('todo-checkbox').ought to('be.checked')
})
it('ought to examine a number of objects', () => {
cy.getBySel('todo-checkbox')
.first()
.click on()
cy.getBySel('todo-checkbox')
.eq(1)
.click on()
cy.getBySel('todo-checkbox')
.first()
.ought to('be.checked')
cy.getBySel('todo-checkbox')
.eq(1)
.ought to('be.checked')
})
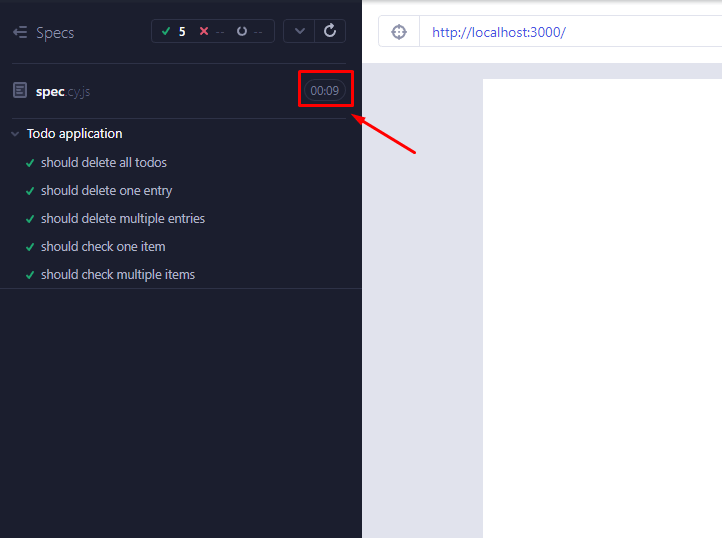
})As you possibly can see within the beforeEach hook, we’re inserting some knowledge into the appliance, this occurs earlier than every of the assessments or it blocks. Now, let’s run the assessments and see why this technique of testing functions is definitely not optimum or environment friendly.

The whole time required for the assessments to finish was 9 seconds, for such a small software like this, it’s thought-about a really low performant take a look at suite.

Utilizing Cypress App Actions
Now it’s time to run the identical Cypress UI assessments utilizing app actions and see why they’re a better option and the way they will enhance the take a look at efficiency. In an effort to use sure features within our software, now we have to set it as a property of the window object and re-use these features inside our spec recordsdata. So, let’s add the features that we wish to the window object
useEffect(() => {
if (window.Cypress) {
// the "todos" argument will likely be an array of todos
// instance: [{ title: "Run some tests", done: false }]
window.addTodos = todos => setTodos(todos)
}
}, [])With using the useEffect lifecycle hook, we’ll be capable of use the window object within a React software.
The addTodos operate will allow us to ship an array of to-dos to the appliance with out utilizing the person interface. Now we will use the addTodos operate within our spec recordsdata. To entry the window object, Cypress has supplied us with the window() operate, which we will name wherever in our assessments. We chain the invoke() operate to it and cross the strategy’s title on the window object and the arguments it requires.
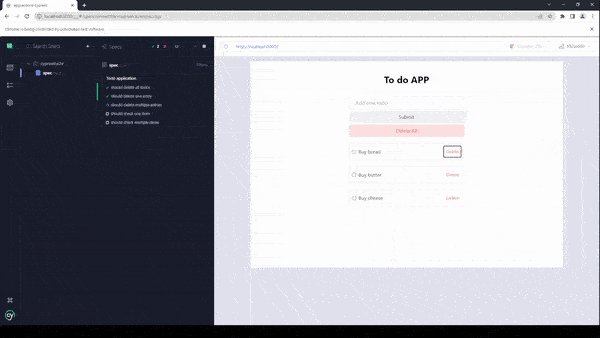
The spec file for app actions ./cypress/e2e/spec.cy.js Now, let’s run the assessments and see the efficiency of the take a look at suite.

As you possibly can see, we’re working precisely the identical assessments that we did earlier than, however now we’re getting a complete time of assessments of solely 1 second which is nearly 800% extra environment friendly than the earlier take a look at. This can make your software far more performant in the long term, which might have been very tough to run if we’d needed to work together with the UI.
Conclusion
App Actions and Web page Object Mannequin are two other ways to check an software, however they’ve their use instances. App actions, because the title suggests, are about writing down actions within the software code, which might change the state of your software and re-using them inside your take a look at suites.

