1. Understanding CRUD Operations in ReactJS
In ReactJS functions, CRUD operations—Create, Learn, Replace, and Delete—are foundational abilities that each developer should grasp. Sometimes, these operations are carried out utilizing APIs to work together with a backend database. Nevertheless, for less complicated initiatives, or prototyping, you possibly can carry out CRUD operations immediately in your ReactJS software with out counting on an API. This weblog will information you thru implementing these operations in a method that’s each efficient and fascinating.
2. Setting Up Your ReactJS Atmosphere
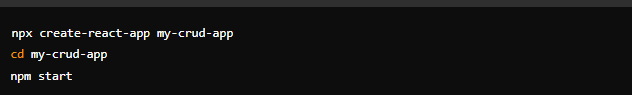
Earlier than diving into CRUD operations, you should arrange your atmosphere. Begin by creating a brand new ReactJS mission. In the event you’re working with a workforce or a React JS growth firm, ensure that everyone seems to be on the identical web page relating to the instruments and variations being used.

This can arrange a fundamental ReactJS atmosphere the place you can begin constructing your software.
3. Making a Mock Database with Native State
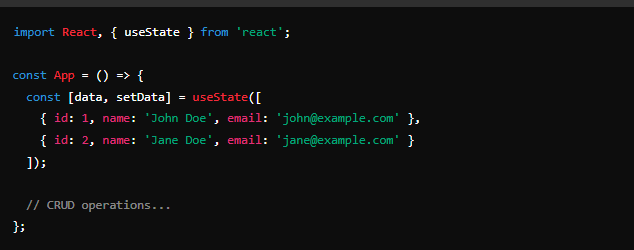
With out an API, you’ll have to simulate a database inside your software. This may be completed utilizing the state hook to handle your information domestically. For this instance, let’s create a easy array of objects that can function our mock person database.

4. Implementing the Create Operation
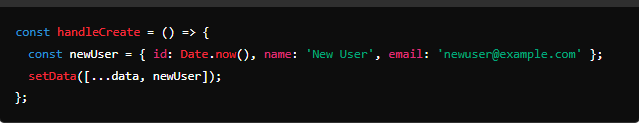
The Create operation permits customers so as to add new information to the database. In a real-world situation, this is able to contain sending information to an API endpoint. Nevertheless, for our ReactJS app growth, we’ll merely replace the native state.

5. Implementing the Learn Operation
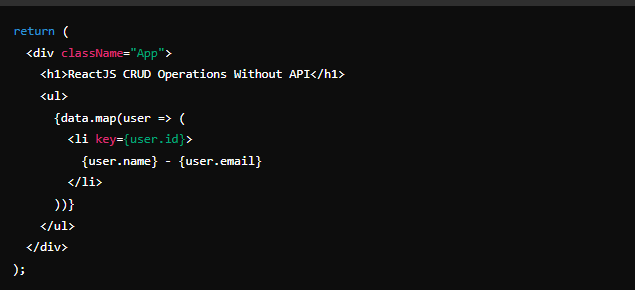
Studying information is the best of the CRUD operations. On this React JS growth providers instance, studying is so simple as mapping over the info array and displaying every person’s info.

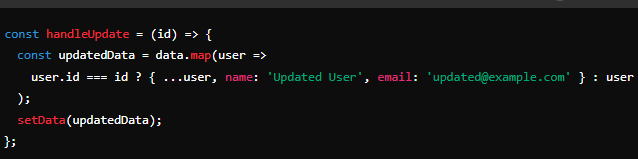
6. Implementing the Replace Operation
Updating information entails permitting customers to edit present information. In a ReactJS internet growth mission, this might imply modifying a person’s profile or updating a product’s particulars.

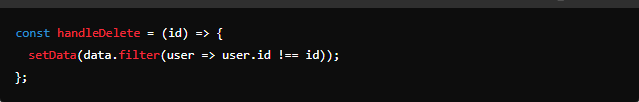
7. Implementing the Delete Operation
The Delete operation removes information from the database. For this, you’ll filter out the merchandise that wants to be deleted from the info array.

8. Enhancing the Consumer Interface
Whereas the essential CRUD operations are purposeful, enhancing the person interface (UI) can considerably enhance the person expertise. A well-designed UI is essential for partaking customers, particularly when working with a ReactJS growth firm.
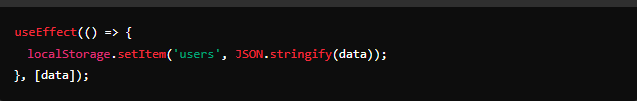
9. Managing Knowledge Persistence with Native Storage
To persist information between classes, you should utilize the browser’s native storage. This ensures that even after refreshing the web page, your information stays intact.

10. Frequent Challenges and Learn how to Overcome Them
As your software grows, managing state with useState would possibly grow to be cumbersome. That is the place superior state administration instruments like Redux come into play. In the event you’re engaged on a bigger ReactJS app growth mission, these instruments could be indispensable.
11. Conclusion: When to Use Native CRUD Operations With out an API
Implementing CRUD operations immediately in a ReactJS software is ideal for small initiatives, prototyping, or academic functions. Nevertheless, for bigger and extra advanced ReactJS functions, it’s advisable to attach with a correct backend API. In the event you’re contemplating constructing a strong software, it may be helpful to rent ReactJS builders who’ve expertise with each front-end and back-end integrations.
By mastering CRUD operations in ReactJS, you’ll be geared up to construct a variety of functions, from easy prototypes to advanced, production-ready techniques.
Tags: Options of ReactJS, Rent ReactJS Builders, react js growth firm, react js growth providers, ReactJS App Growth, reactJS functions, ReactJS Net Growth

