Everyone knows what significance colours maintain in something, whether or not it’s an internet site format, picture, video, or another graphical aspect. In essence, colour is a subjective expertise that outcomes from the interplay between gentle, the attention, and the mind. Including colours to the web site provides a brand new life to the entire format and graphical components. No one likes to go to net pages with white, black, and grey colours on them. Colours make the weather look extra lifelike and catchy to the human eye.
Not simply theoretically, psychology additionally comes into play once we use colours on web sites. It has been scientifically confirmed {that a} particular set of colours triggers specific feelings within the human mind, akin to autumn colours like orange and yellow representing pleasure or happiness, purple colour to festive seasons, and blue considered as calm and reliable. Apart from, you should have observed that many meals corporations typically use purple and yellow on their web sites, pharmaceutical corporations have a tendency to make use of inexperienced on their websites, health corporations generally use orange, and so forth.
Making a person interface consists of a number of issues, together with CSS web site layouts, components, CSS positioning, navigation, textual content, and many others. One other factor that works as an element for the person interface is the HSL Colours in CSS. CSS colours additionally maintain significance within the person interface, which is without doubt one of the elements most individuals keep away from.
Not simply web site builders however skilled photographers and video editors additionally use this sport of colours so much. Creating an ideal picture is their job, and for that, they use colour distinction so much. Subsequently, selecting the best set of colours for components is very vital.
CSS has many properties, together with background-color, colour, linear-gradient, and many others., that permit customers add or fill the specified colour to the weather. All these properties additionally assist the customers to make the font colourful and even add some stunning colour patterns to the texts and components.
All of the CSS colour properties require a colour methodology to outline the colour after which fill that colour within the specified aspect. CSS has some in-built colour strategies, akin to HSL, RGB, HSLA, Hexadecimal, and many others. Nonetheless, these colour strategies demand a set of integer values in numerous items to retrieve the colour.
Although quite a few blogs and tutorials give attention to RGB and Hexadecimal strategies, there’s a must cowl the integral points of the HSL methodology. On this weblog, we’ll dive deep into the position of HSL Colours in CSS, protecting all nuances across the HSL methodology and the way it differs from different strategies.
Earlier than leaping straight to the HSL methodology, let’s talk about the opposite two CSS colour strategies – RGB and Hexadecimal, and why we’d like the HSL Colours in CSS.
Distinction Between RGB and Hex
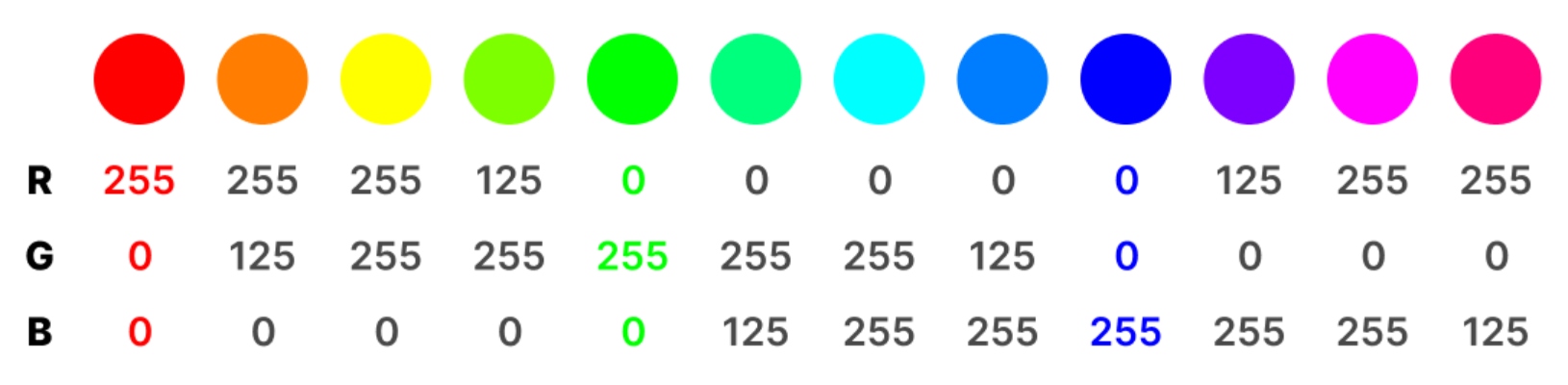
The RGB methodology works by contemplating that each colour is a combination of Pink, Inexperienced, and Blue colours. This methodology calls for three decimal values assigned throughout the vary 0 – 255 within the perform rgb(). These values specify the depth stage for every of the three colours, representing 0 worth because the lowest depth and 255 as the best depth.
Listed here are some examples of RGB colour combos at totally different intensities:

Let’s take an instance to grasp the workings of the RGB methodology.
.container {
background-color: rgb(0, 200, 120);
width: 100%;
top: 100px;
}Output:

Now coming to the Hexadecimal methodology. It additionally works on the idea that every colour is a combination of Pink, Inexperienced, and Blue colours. The Hexadecimal methodology requires three two-digit HEX numbers and begins with a ‘#’ signal. These three Hex values specify the depth stage of Pink, Inexperienced, and Blue colours, respectively.
Since there may be the involvement of Hexadecimal values, and the Hexadecimal base comes within the vary of 0–15 worth, the place values throughout the vary of 10–15 are represented by alphabets A–F. Subsequently, 00 provides the colour with the bottom depth, and FF leads to the best depth stage.
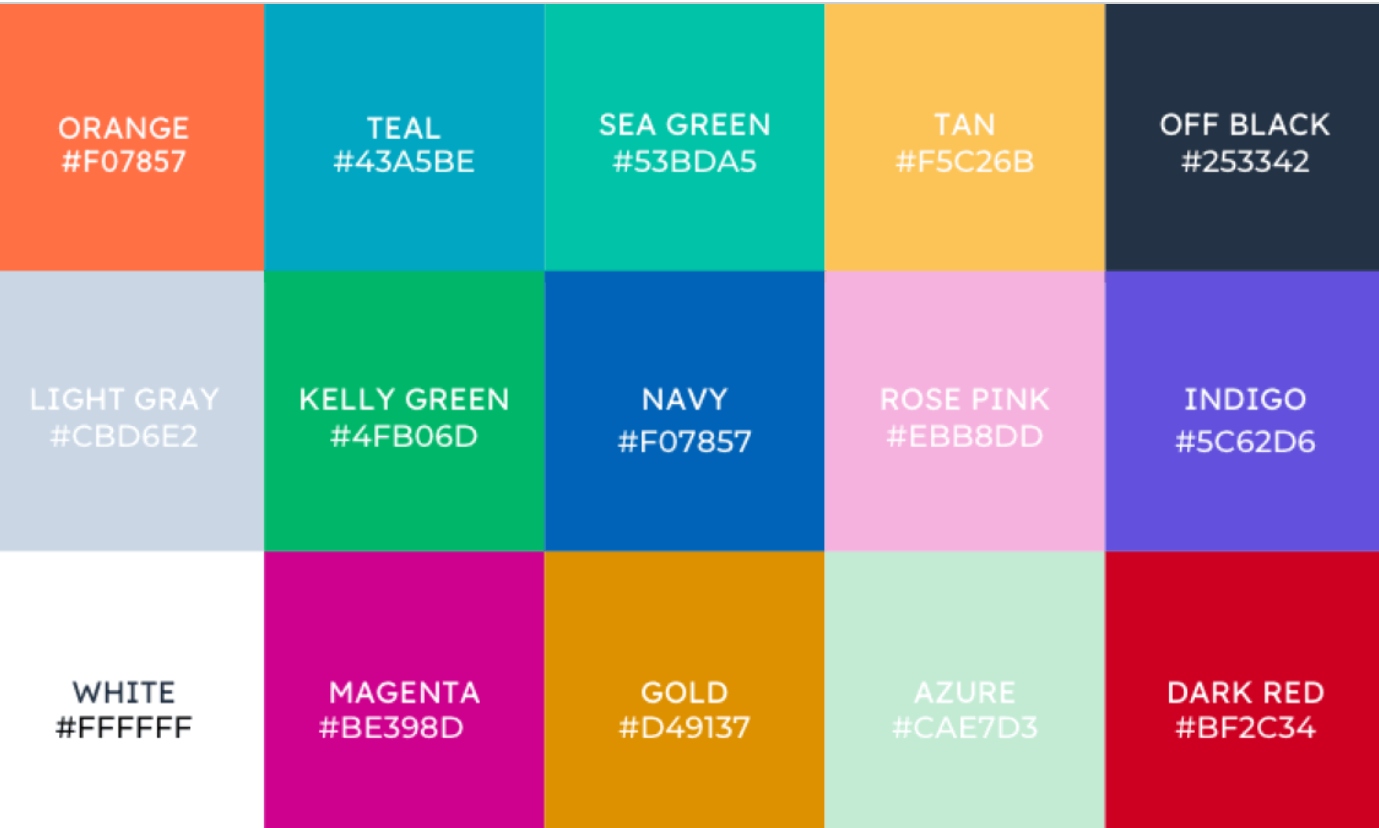
Listed here are some widespread Hex colours with codes:

Let’s take an instance to grasp the working of the Hex methodology.
.container1{
background-color:#91D8E4;
}Output:

Working with RGB and Hexadecimal strategies is handy and can provide us every part we wish. However that’s not true. Working with these two strategies will not be as simple because it appears. Let’s see how.
Issues Related With RGB and Hex Shade Codes
One of many important issues these two strategies convey is that they don’t seem to be intuitive. Which means they don’t work on how a human mind acknowledges colours. When an individual sees a colour, the human mind doesn’t segregate that colour into Pink, Inexperienced, and Blue colours. Subsequently, it turns into troublesome for us to acknowledge the colours by means of their RGB quantity and Hexadecimal or decimal quantity.
Amongst such difficulties, one occasion within the every day lifetime of builders or testers could come up is the necessity for RGB to Hex conversion or vice-versa for higher human understanding and communication.
When making a person interface, UI designers and net builders want a number of shades of a selected colour to keep up a relentless theme all through the interface. For instance, 30 shades of blue, 20 shades of inexperienced, 10 shades of orange, and many others., relying upon the requirement. It could create litter if we use CSS variables to carry these many variations of colours. After we discover that the RGB values of all these variations are unrelated, issues worsen.
However these disadvantages of RGB and Hexadecimal strategies will be eliminated with the HSL Colours in CSS. Now let’s perceive the position of HSL Colours in CSS by starting the dialogue with what the HSL methodology means, the way it works, and the way it overcomes the shortcomings of the RGB and Hexadecimal strategies.
What Is HSL?
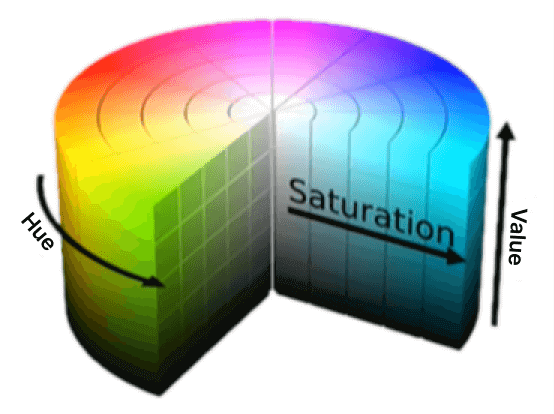
HSL stands for Hue, Saturation, and Lightness. In different phrases, HSL is mixed from three measurement elements – Hue, Saturation, and Lightness. Like the opposite two strategies mentioned above, the HSL methodology additionally works on the commentary that every colour is a combination of Pink, Inexperienced, and Blue colours.

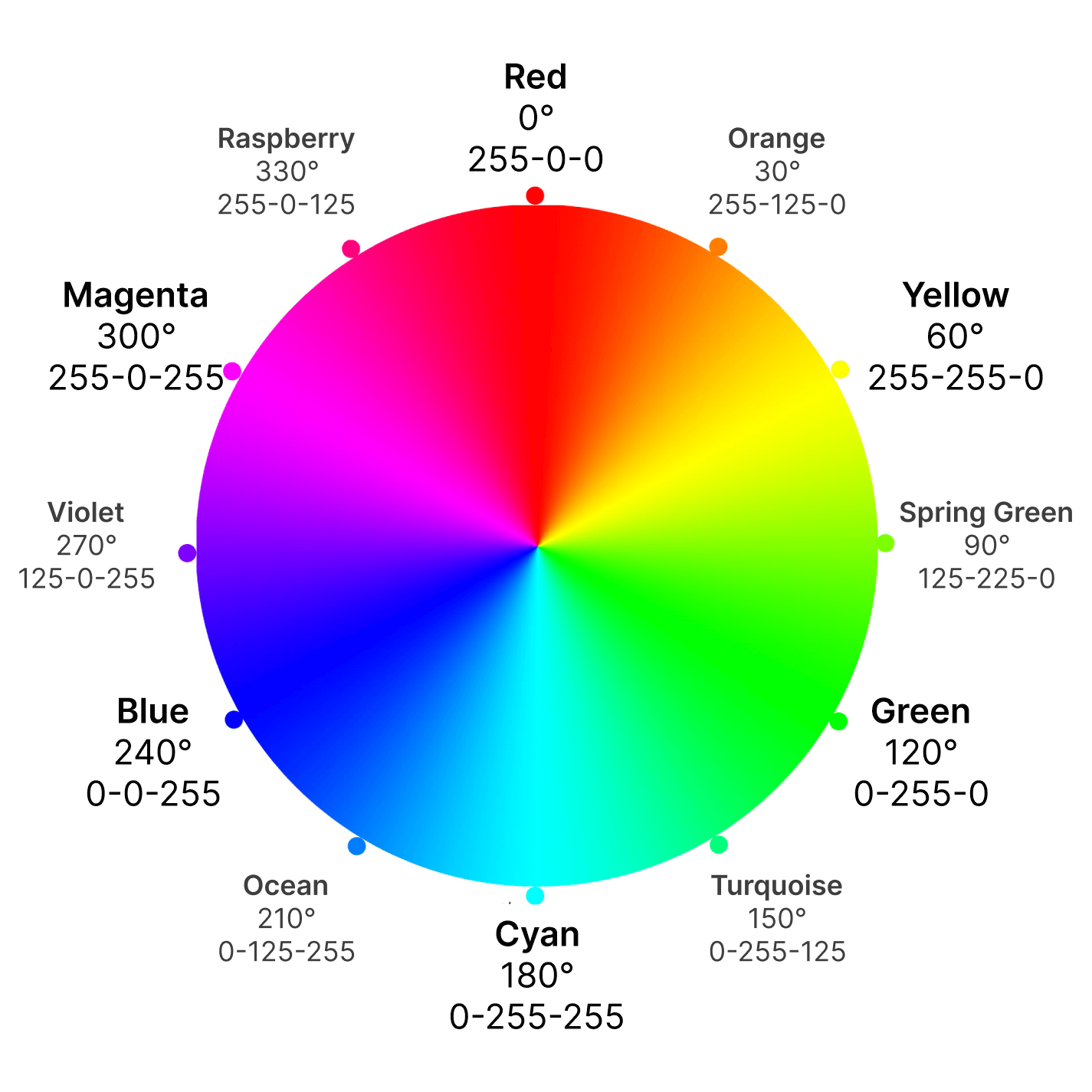
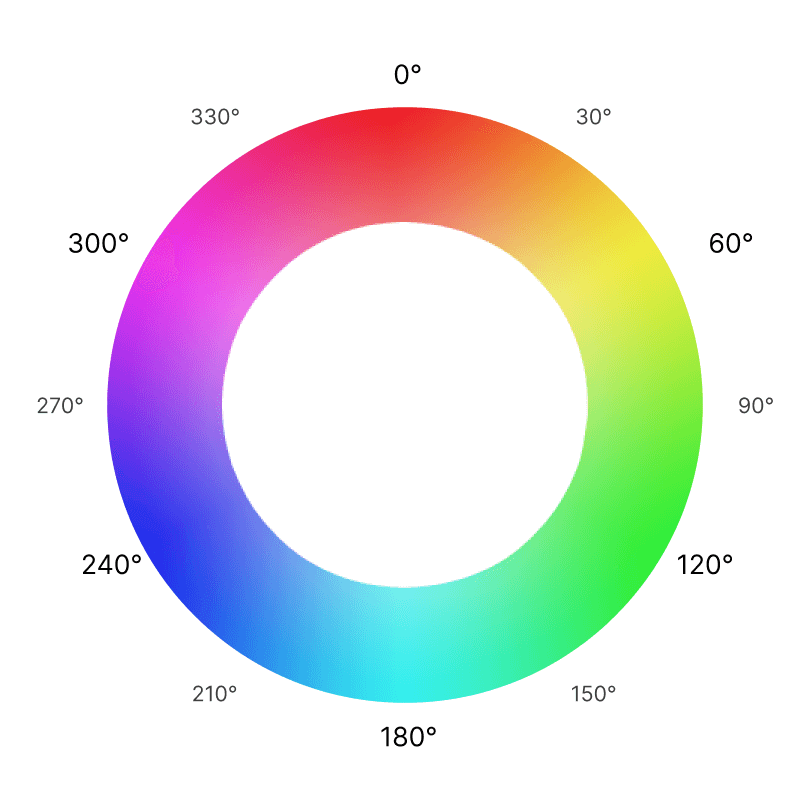
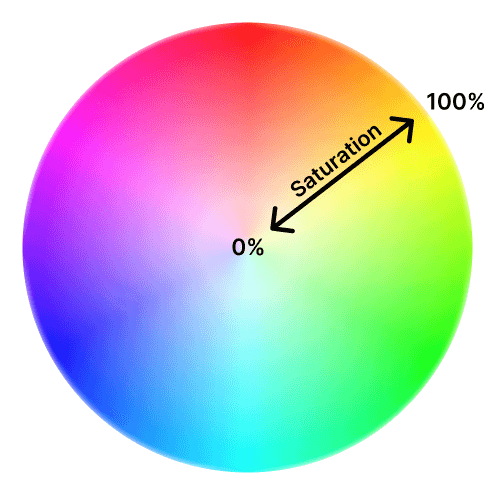
Because the main colours within the HSL format are Pink, Inexperienced, and Blue, the RGB colour wheel is the central idea behind the HSL Colours in CSS.
The RGB (Pink Inexperienced Blue) colour wheel predominantly represents colours stuffed inside a circle. This wheel shows the connection between main, secondary, and tertiary colours. Nevertheless, there are three sorts of colour wheels – RGB (Pink Inexperienced Blue), CMY (Cyan Magenta Yellow), and RYB (Pink Yellow Blue).

The above hooked up represents the RGB colour wheel circle. You’ll be able to observe that purple is 0 levels, inexperienced at 120 levels, and blue at 240 levels. Let’s dig deep into these three traits and perceive what occurs behind the scenes once we use the HSL Colours in CSS.
Hue
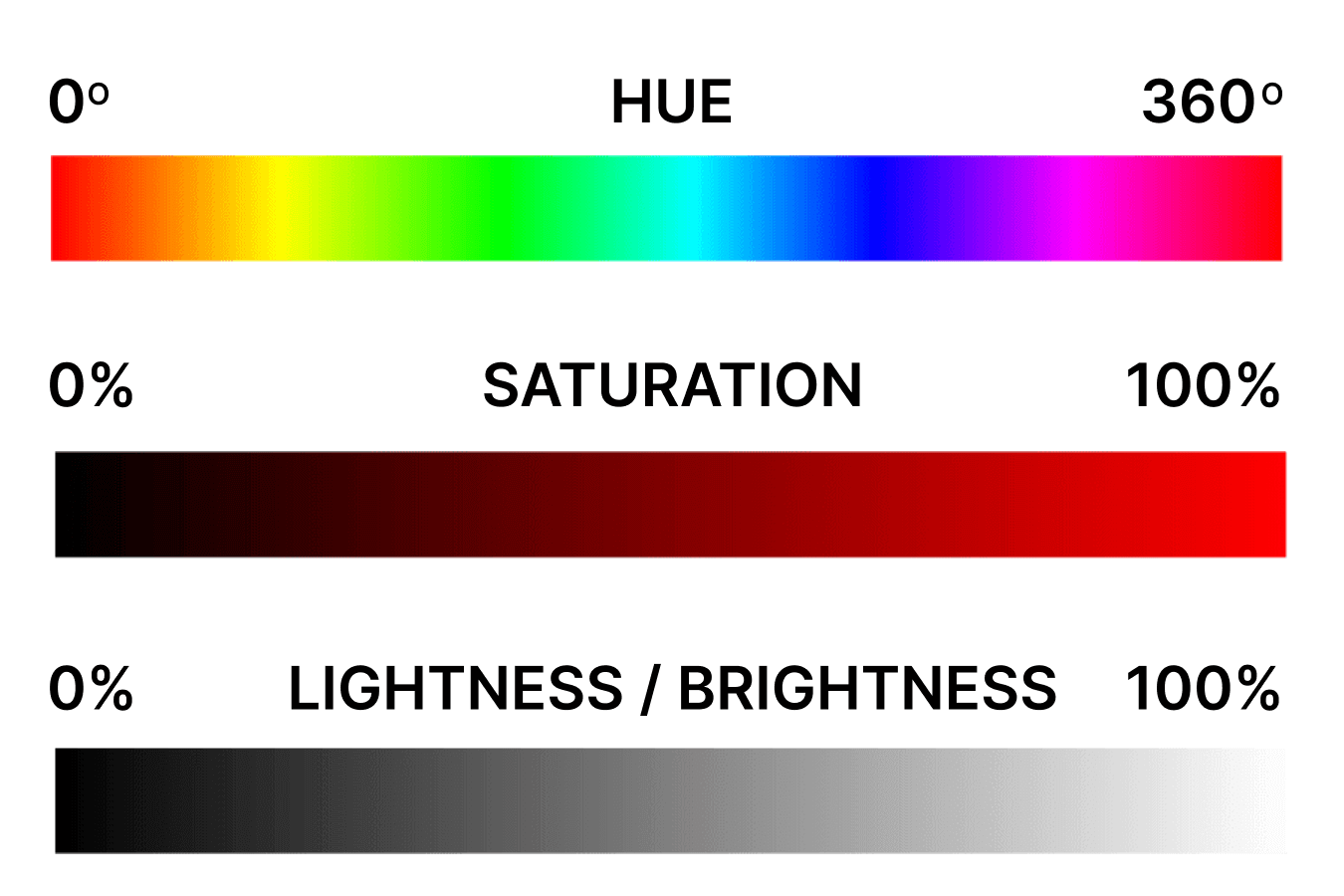
Hue is the primary worth assigned on this methodology whereas utilizing HSL Colours in CSS. It’s the measure of the colour’s angle on the colour wheel. The outlined angle worth is calculated from the constructive x-axis within the anti-clockwise path, and the colour at that angle is returned. Because it’s the measure of an angle, its default worth is in diploma items. Nevertheless, this methodology permits us to outline angle values in different items, together with rad, grad, and switch.

The worth of the angle unit comes inside a spread of 0–360 levels. Pink at 0 levels, inexperienced at 120 120 levels, and blue at 240 levels. For rad, the vary of values is 0–6.28 rad. Probably the most generally used unit values within the HSL Colours in CSS are the diploma values.
Let’s take an instance to grasp the workings of Hue.
div {
border: 2px stable;
top: 100px;
background-color: hsl(123deg, 39%, 49%);
}Output:

Though the angle values are restricted between 0-360, it might probably settle for values lower than 0 levels and larger than 360 levels. When the worth is above 360, it will get transformed to the worth within the vary by subtracting it from 360. Within the case of values lower than 0 or destructive values, the worth is added to 360, and the resultant worth is then used to retrieve colour.
background-color: hsl(400deg, 39%, 49%);Output:

background-color: hsl(-120deg, 39%, 49%);Output:

Container 1
Container 2
div {
border: 2px stable;
top: 100px;
text-align: heart;
font-size: 80px;
margin-bottom: 10px;
}
.container1 {
background-color: hsl(60, 39%, 49%);
}
.container2 {
background-color: hsl(420, 39%, 49%);
}Output:

If we take into account by way of angular values, then 60 deg and 420 deg (420 – 360 = 60) each values are the identical. Subsequently, we’re getting the identical background colour in each containers, as noticed within the above instance.
.container1 {
background-color: hsl(90, 39%, 49%);
}
.container2 {
background-color: hsl(-270, 39%, 49%);
}Output:

Right here additionally, you possibly can observe that 90 deg and -270 deg give us the identical outcome due to the identical motive within the earlier instance. 90 deg and -270 deg, each the values are the identical if we take them within the angular values.
Now, let’s transfer on to the 2nd attribute of the HSL methodology, i.e., Saturation.
Saturation
Saturation defines the purity stage of the colour and the way a lot the colour will likely be saturated or unsaturated. In different phrases, the saturation attribute manipulated the depth stage of the colour. The saturation measure accepts an integer worth in share items to outline the saturation of the colour.

Let’s take an instance to grasp the workings of Saturation.
.container{
background-color:hsl(60, 45%,49%);
}Output:

If the worth of the saturation attribute is excessive, then the colour depth can be excessive, and the quantity of grey shade in that colour will likely be much less. Subsequently, a 100% worth of the saturation will give us pure colour, a 50% worth will lead to half colour and half grey shade, and 0% will outcome within the full grey shade.
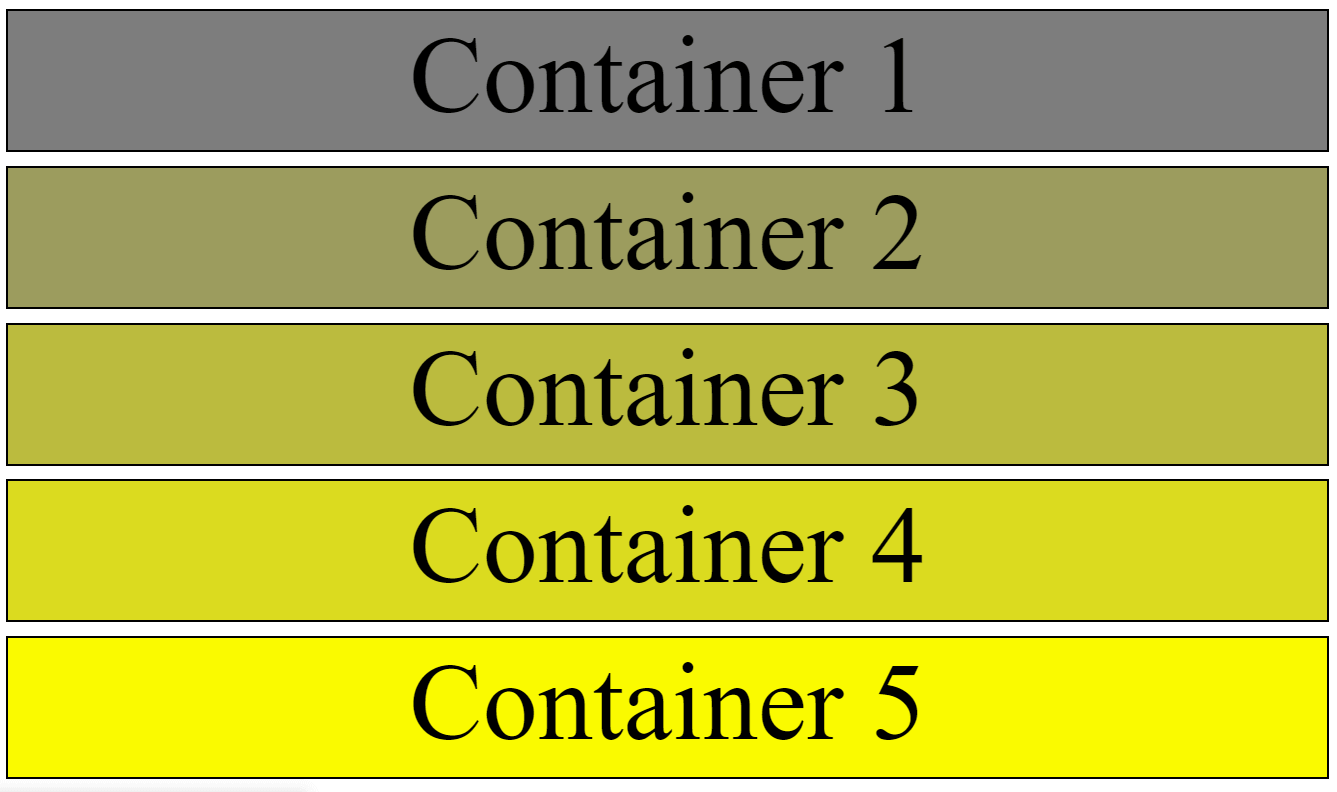
.container1{
background-color:hsl(60, 0%,49%);
}
.container2{
background-color:hsl(420, 25%,49%);
}
.container3{
background-color:hsl(420, 50%,49%);
}
.container4{
background-color:hsl(420, 75%,49%);
}
.container5{
background-color:hsl(420, 100%,49%);
}Output:

Within the above instance, you possibly can see the distinction we’re getting within the background colour of the containers by growing the worth of the saturation attribute from 0% – 100%. On 0% worth, we’re getting the complete grey colour in container 1, and because the worth will increase, the colour’s depth additionally will increase. Ultimately, the depth is highest at 100% in container 5.
Because the saturation attribute accepts a share worth, the obtained worth falls below the 0% – 100% vary. In some way, the person may also go values larger than 100% and fewer than 0% within the saturation attribute.
However identical to the Hue attribute, there’s no use in passing values out of the restrict as a result of if the person passes a price larger than 100%, the depth of the colour stays equal to 100%. On values beneath 0% (destructive values), the depth stays equal to 0%.
.container1 {
background-color: hsl(60, 0%, 49%);
}
.container2 {
background-color: hsl(420, -25%, 49%);
}Output:

Right here, you possibly can observe that now we have assigned values 0% and -25% for the saturation attribute, and in each containers, we’re getting the identical background colour.
.container1 {
background-color: hsl(60, 100%, 49%);
}
.container2 {
background-color: hsl(420, 200%, 49%);
}Output:

On this instance, now we have initialized the values 100% and 200% for the saturation attribute, and for these two totally different values, we’re getting the identical background colour in each containers.
Now, the time is for the ultimate attribute of the HSL methodology utilized in HSL Colours in CSS, i.e., Lightness.
Lightness
Because the identify suggests, the Lightness attribute controls the quantity of sunshine in colour. So as phrases, lightness can be described because the property that controls how a lot that colour will likely be, gentle or darkish. Just like the saturation attribute, the lightness attribute additionally calls for an integer worth in share items.

Let’s take into account an instance to grasp the working of Lightness.
.container {
background-color: hsl(60, 39%, 49%);
}Output:

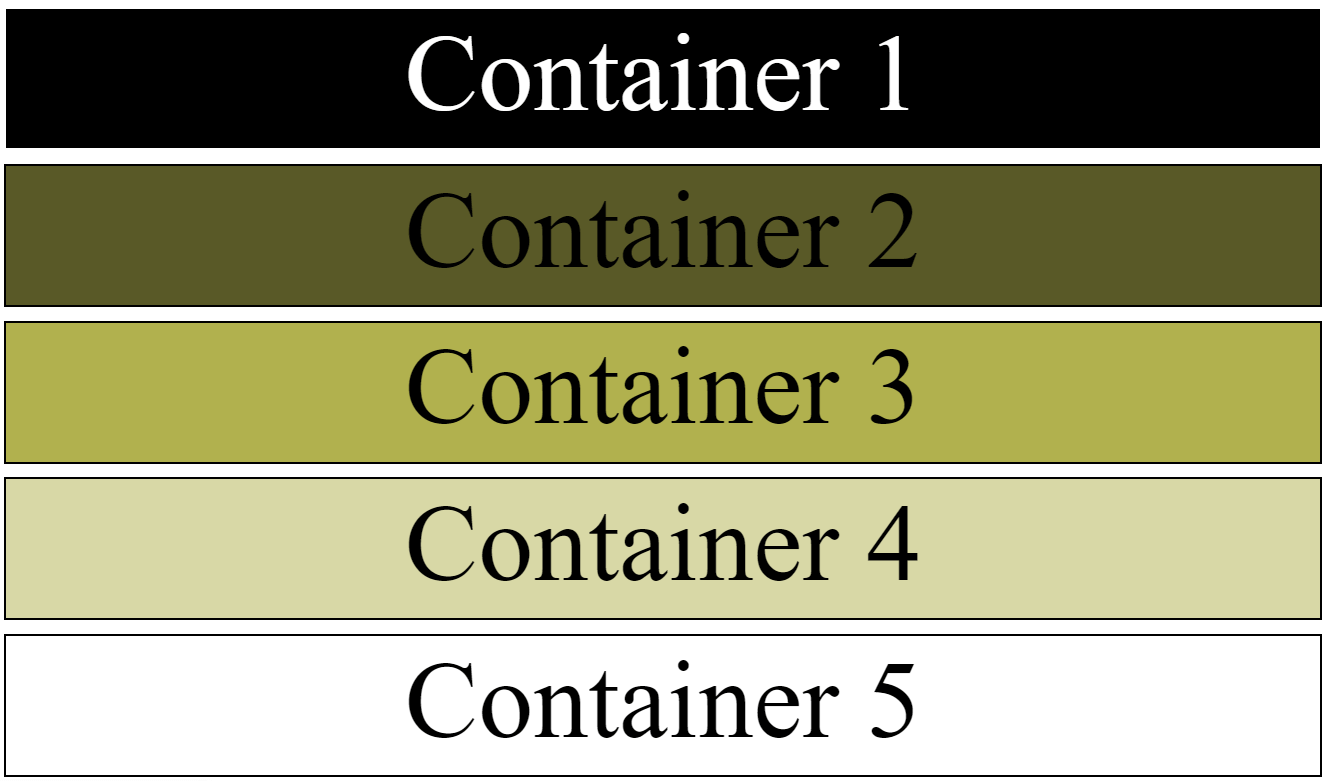
.container1 {
background-color: hsl(60, 39%, 0%);
colour: white;
}
.container2 {
background-color: hsl(420, 39%, 25%);
}
.container3 {
background-color: hsl(420, 39%, 50%);
}
.container4 {
background-color: hsl(420, 39%, 75%);
}
.container5 {
background-color: hsl(420, 39%, 100%);
}
Output:

Right here, you possibly can observe that at 0% lightness, the background colour is pitch black in Container 1, and because the worth of lightness will increase, the lightness in colour will increase, and at 100% lightness is full; subsequently, the background colour is full white within the Container 5.
Just like the saturation attribute, the lightness attribute accepts values above 100% and beneath 0%. However values above 100% work the identical as 100%, and values beneath 0% (destructive values) work the identical as 0%. Let’s see this in motion.
.container1 {
background-color: hsl(60, 39%, 0%);
}
.container2 {
background-color: hsl(420, 39%, -25%);
}Output:

.container1 {
background-color: hsl(60, 39%, 100%);
}
.container2 {
background-color: hsl(420, 39%, 250%);
}Output:

On this instance, you possibly can observe that though now we have assigned a 100% lightness worth in Container 1 and a 200% worth in Container 2, it nonetheless provides us the identical outcome within the background colour.
We’ve got been discussing the three traits of HSL Colours in CSS, however that’s not all. One other function below HSL Colours in CSS is “A,” brief for “alpha.” It’s the 4th attribute. Alpha attribute specifies the opacity of the colour. In different phrases, the alpha attribute merely adjusts the transparency stage of the colour. In HSL, to make use of alpha traits, the HSLA methodology is used.
In contrast to different traits of the HSL Colours in CSS, which require a price consisting of items, the alpha attribute doesn’t require a unit worth. Alpha attribute calls for a unitless worth starting from 0 – 1. At 0, the colour is invisible or hidden; at 1, the alpha attribute is at its peak, and the colour is completely seen.
.container{
background-color:hsla(60, 39%,49%, 0);
}Output:

.container{
background-color:hsla(60, 39%,49%, 1);
}Output:

Right here, as now we have assigned the alpha attribute with worth 1, the background colour of the container comes into look, and we are able to begin the background colour.
Demanding a unitless worth will not be the one factor that differentiates alpha traits. An alpha attribute can settle for any worth between 0 to 1, even the decimal values (0.1, 0.2, 0.01), which doesn’t work within the different attribute of the HSL Colours in CSS.
.container {
background-color: hsla(60, 39%, 49%, 0.5);
}Output:

On this instance, as you possibly can observe, now we have assigned 0.5 (half) worth to the alpha attribute. Subsequently, because of this, we’re getting the background colour with half transparency within the container. Not simply one-place decimals, alpha traits additionally settle for 2 place decimals. This provides full management over the transparency stage of the colour.
Right here’s an instance displaying it.
.container {
background-color: hsla(60, 39%, 49%, 0.25);
}Output:

Right here, now we have handed a 0.25 worth which is a two-place decimal worth to the alpha attribute.
Benefits of Utilizing HSL Colours in CSS
HSL (Hue, Saturation, Lightness) colours are a comparatively new addition to the CSS colour module, providing a extra intuitive and versatile strategy to specify colours in net improvement. In comparison with conventional RGB or Hexadecimal colour codes, HSL Colours in CSS present a spread of benefits for designers and builders.
On this part, we are going to discover the advantages of utilizing HSL colours in CSS in additional element and talk about how they can be utilized to create visually interesting and accessible designs for net pages and purposes.
Concerning sensible utility, the HSL Colours in CSS are thought of at {many professional} ranges for utilization due to their benefits.
There are a number of benefits of utilizing HSL Colours as listed beneath:
- Improves the general workflow by making it a lot smoother
- Extraordinarily helpful once we used to get totally different colours by retaining the usual base colour
- A strong and simple methodology that gives an enormous risk of colours
- Works on the sensible means individuals observe colours and is straightforward to be taught and skim quick
- Colours generated by the HSL methodology are clearly expressed, and one can simply think about the outcome.
One other important benefit of utilizing HSL Colours in CSS is that it additionally works as an alternative choice to the RGB and will be simply transformed into RGB. Since each the RGB and HSL methodology calls for a set of numerical values to work, we are able to reap the benefits of strategies that may simply convert the numerical values of the HSL Colours to the fraction values for the RGB methodology.
To make issues even simpler, a number of on-line colour converters can convert colour strategies from one to a different. All these benefits make the HSL Colours in CSS a most popular methodology to outline colours in initiatives. And there are lots of extra the explanation why the variety of builders who select to make use of the HSL Colours in CSS over others is growing every day. Though most CSS specialists nonetheless choose to make use of HEX or RGB strategies over HSL, HSL is gaining consideration day-to-day.
Functions of Utilizing HSL Colours in CSS
HSL colours in CSS present a flexible and intuitive strategy to specify colours and have quite a few purposes in net improvement. Listed here are among the key purposes of utilizing HSL colours in CSS:
Tinted Colours
At an expert stage, to create a relentless theme all through the interface, the web site theme is designed through the use of totally different shades of a selected colour on the totally different sections of the interface. The HSL methodology turns into very useful in such eventualities.

On this instance, now we have thought of two fundamental web site layouts. In each of those, the header part is stuffed with a background colour, and the content material part has the identical background colour however a a lot lighter shade. To get this impact, now we have saved the lightness attribute worth low within the header part and excessive within the content material part.
By experimenting with the lightness attribute at totally different values, we are able to get darkish and lightweight shades of the identical colour to make use of within the web site themes.
Darkish Shade Colours on Hover
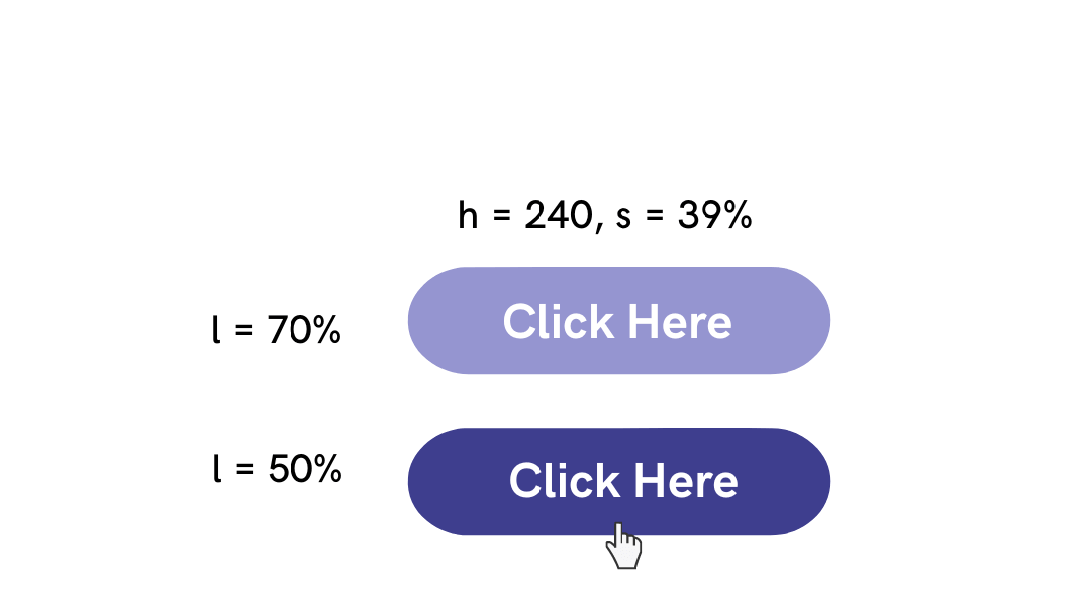
You might have witnessed that some components within the web site’s interface change colour when the person hovers over it. Their colour will get modified from lighter shade to darker shade. On this place, HSL Colours in CSS comes into play to present the lighter and darker shades of a typical colour.
button {
padding: 10px;
border-radius: 20px;
background-color: hsl(240, 39%, 70%);
colour: white;
font-size: 20px;
}
button:hover {
background-color: hsl(240, 39%, 50%);
cursor: pointer;
}
Right here, you possibly can observe that within the higher button, the colour is of sunshine shade, for that, now we have saved the worth of lightness traits at 70%. And after the hover, the button colour will get modified to a darker shade, as you possibly can discover within the beneath button. To get this impact, now we have assigned a price of fifty% to the lightness attribute, which is decrease than the higher button.
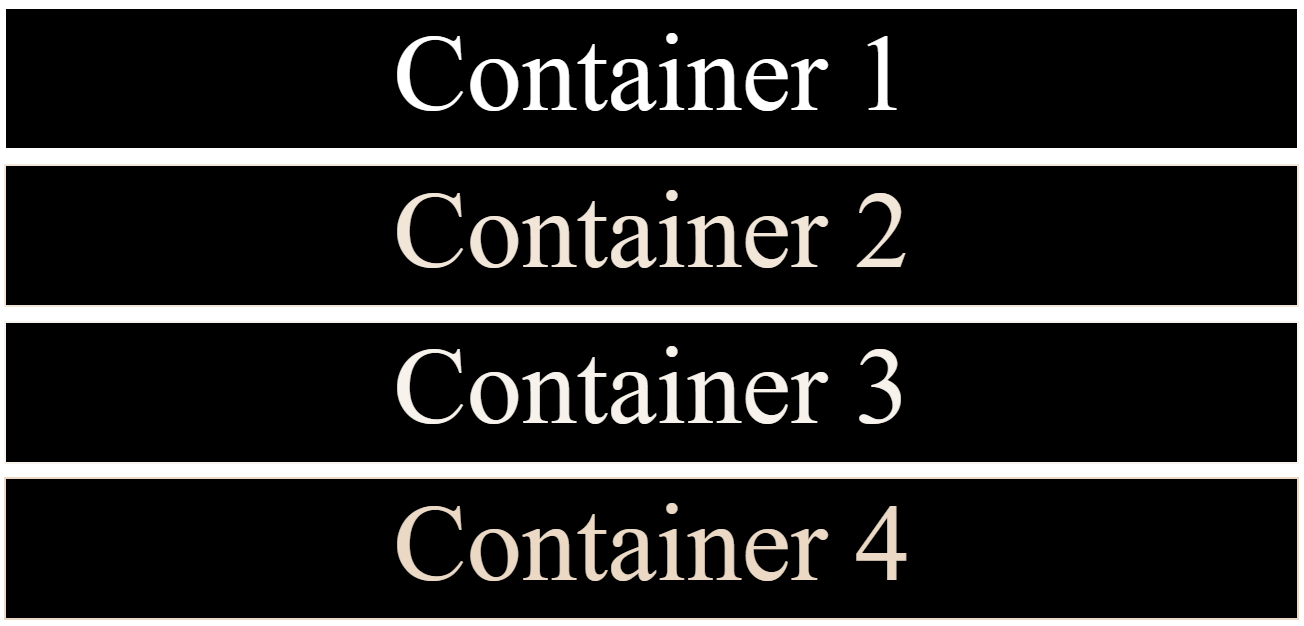
Shades of White Shade
More often than not, we have to use white because the font colour to make the textual content look barely totally different from the general web site interface. However utilizing the identical white shade for each textual content dulls the person expertise. To keep away from this, we are able to use totally different shades of white to make the textual content stand out and preserve it attention-grabbing.
The HSL Colours in CSS may also help us to get totally different shades of white colour. We are able to add totally different values to the lightness attribute within the HSL methodology to get the totally different shades of white colour.
.container1 {
colour: hsl(30, 49%, 100%);
}
.container2 {
colour: hsl(30, 49%, 90%);
}
.container3 {
colour: hsl(30, 49%, 95%);
}
.container4 {
colour: hsl(30, 49%, 85%);
}Output:

On this instance, you possibly can observe that in all 4 containers, the textual content will not be the fundamental white colour. We’ve got used totally different shades of white to present it an thrilling look and preserve it white. For that, we manipulated the lightness traits worth for the font colour.
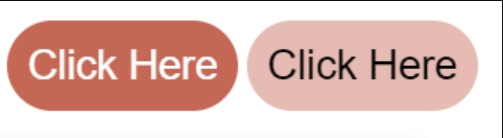
Button Varieties
The HSL Colours in CSS additionally are available very useful when now we have two totally different shades of the identical colour for buttons. Assigning totally different shades of a typical colour makes it simple for the person to shortly establish which is the first and which is the secondary button.
In actual life, darkish shade colours are used for the first buttons, and shade colours are used for the secondary colours. To get the sunshine and darkish shades of a typical colour, we go excessive and low values to the lightness attribute within the HSL methodology.
Let’s see this in motion by contemplating an instance.
.main {
colour: white;
background-color: hsl(10, 49%, 55%);
}
.secondary {
background-color: hsl(10, 49%, 80%);
}Output:

Within the above instance, the higher button is the first one, and the decrease button is the secondary one. The darkish shade colour is used within the main button with a low lightness worth, and the sunshine shade colour is used within the secondary button with a excessive lightness worth.
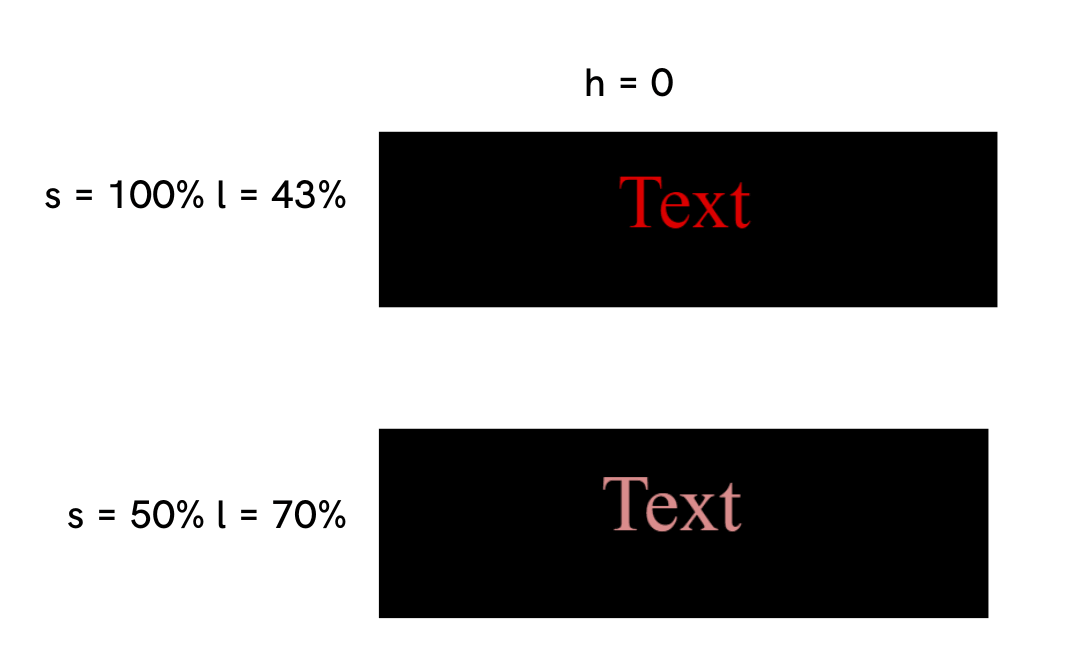
Darkish Theme Colours
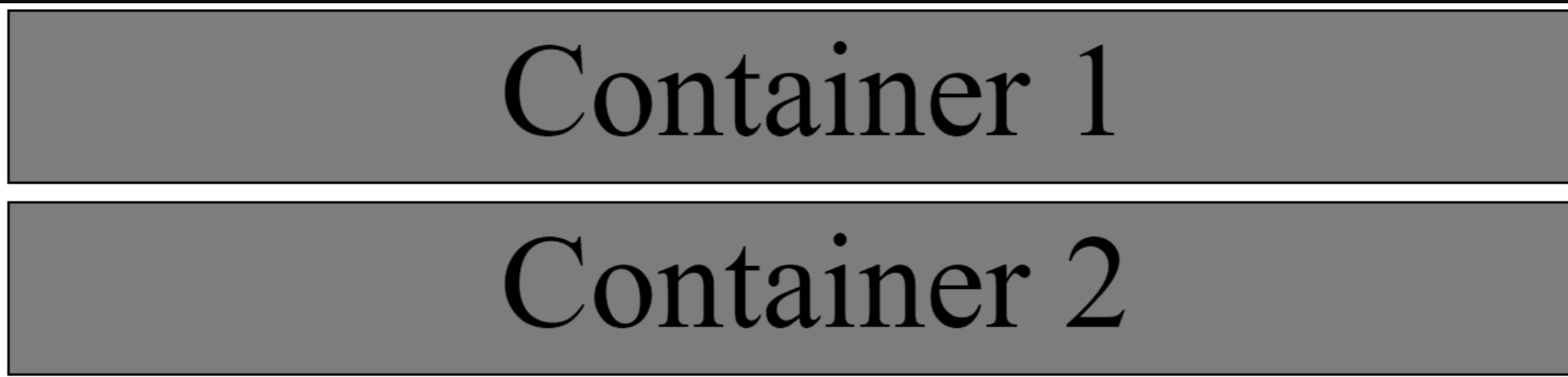
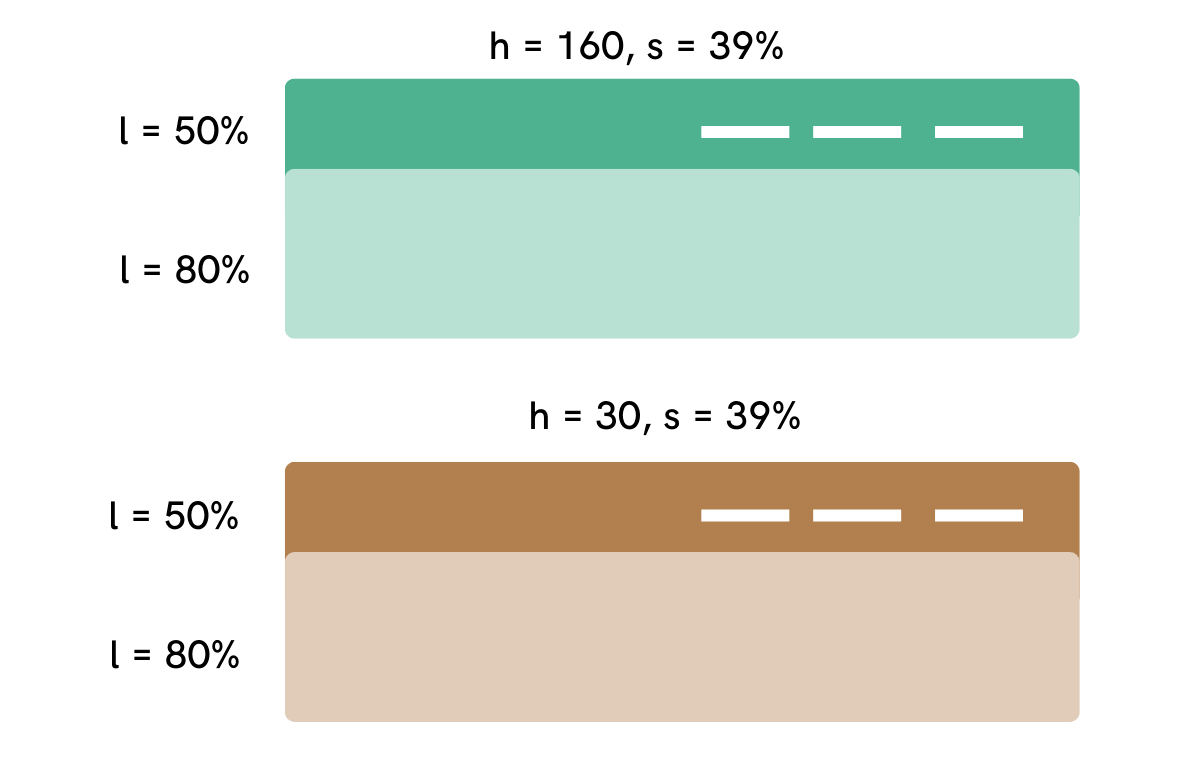
Utilizing appropriate colour distinction is important within the person interface. Particularly when the person has enabled the darkish theme on the web site. In line with research accomplished in 2022, 81.9% of customers use the darkish theme on their smartphones. From this, you possibly can think about the significance of colour distinction in darkish theme person interfaces.
As per the WCAG’s accessibility customary, at the least 4:5:1 for physique textual content in opposition to darkish surfaces ought to be maintained. And to obey this rule, using saturated colours is averted in darkish themes. Utilizing saturated colours additionally will increase eye pressure if used with a darkish background.

Within the above determine, it’s apparent that it’s a lot simpler to learn textual content with a low saturation worth than textual content with a excessive saturation worth. Subsequently, it’s all the time steered to make use of unsaturated colours in opposition to dark-colored backgrounds.
How To Select the Finest Shade Specifier
The three strategies now we have mentioned have their benefits and downsides. It relies upon upon the use case which colour specifier performs greatest for it. There is no such thing as a widespread issue on which we are able to examine all three colour specifiers, however let’s look at every of those.
Hexadecimal
In case you are not into any area of designing and creating initiatives for private use, you then might need to make use of a hexadecimal methodology to specify colours. Many builders choose the Hexadecimal methodology due to its simplicity, which doesn’t embody an excessive amount of complexity, not like RGB and HSL Colours in CSS.
Copy the hex code of your required colour and embed it in your program. However challenges come up when we have to manipulate the opacity of the colour. The Hexadecimal methodology doesn’t give the customers management of colour opacity.
RGB
Now for when to decide on the RGB methodology: this methodology is useful for all skilled builders and designers within the photograph modifying and designing area. Another excuse is that the RGB methodology is probably the most generally used colour specifier in lots of standard designing software program, together with CorelDraw, PhotoShop, and Illustrator. However the RGB methodology fails on the subject of providing totally different shades of the identical colour with out getting too advanced.
HSL
Now take into account the HSL methodology. Skilled net builders and person interface designers have a tendency to keep up a typical theme all through the interface. On this scenario, utilizing the HSL Colours in CSS turns into a serving to hand due to its capability to change the shade of colour by altering the values of saturation and lightness traits. In the long run, all of it comes right down to particular person desire. You’ll be able to select any of those three specifiers to hold out your work.
Browser Compatibility
There is no such thing as a use in specifying colours if the outlined colours don’t give the specified output on browsers. To keep away from such a scenario, the colour specifier utilized in designing the person interface ought to be appropriate with each browser.
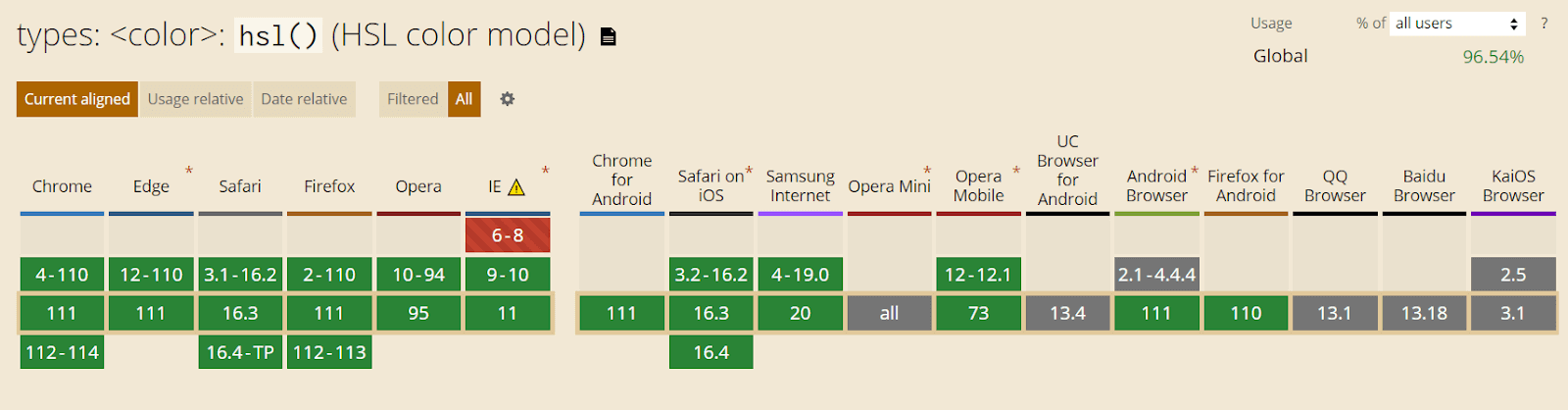
Thankfully, the working of the HSL Colours in CSS is completely unbiased of the browser. The HSL methodology is totally browser appropriate. So, it doesn’t matter what browser the person makes use of, he’ll all the time land on the webpage having correctly outlined colours.

Nevertheless, you possibly can carry out cross browser testing to make sure the HSL Colours in CSS provides the specified outcome on each browser. Steady high quality testing platforms (i.e., LambdaTest) helps you run cross browser compatibility testing throughout totally different actual browsers, gadgets, and OS combos. It checks whether or not the required CSS colours work accurately in browsers and gadgets.
Wrapping Up!
This weblog taught us in regards to the position of HSL Colours in CSS and the way they differ from different colour strategies. We additionally mentioned the purposes of HSL Colours in CSS and their advantages. We’ve additionally realized how HSL Colours in CSS present larger flexibility and precision when specifying colours in net design.
Through the use of HSL Colours in CSS, designers can have extra management over the saturation and lightness of colours, leading to a broader vary of hues and shades out there to be used in web sites and purposes to match a model’s identification or aesthetic imaginative and prescient.
HSL Colours in CSS enable extra accessibility to individuals having particular talents; by merely adjusting the lightness and saturation of colours, creating extra distinction and legibility for textual content and different design components, making it simpler for customers to navigate and perceive the content material. General, the HSL colours in CSS present a strong software for net designers and builders to create vibrant and accessible colour schemes of their net designs.

