In our publish about extensive-react-boilerplate updates, we talked about that we migrated e2e-testing from Cypress to Playwright. Now, let’s delve somewhat deeper into this modification.
On the time of writing the automated checks, we had a small quantity of performance to cowl and did not face important limitations when utilizing Cypress. But, we determined to show our consideration to Playwright for a number of causes. We wished to discover the framework created by Microsoft and perceive why it’s gaining reputation. Moreover, just like the case once we added MongoDB help, we acquired requests from the group and colleagues who wished to start out a challenge based mostly on boilerplate with Playwright checks.
As we started the method of migrating checks, we acknowledged that the amount of checks was insignificant. Subsequently, we determined to rewrite the checks manually in an effort to familiarize ourselves with the brand new framework in additional element.
Familiarizing Ourselves With a New Framework
First, we begin discussing the documentation. We will confidently say that Cypress’s documentation surpasses Playwright. Cypress documentation could be very detailed and incorporates quite a few examples and tutorials. There may be additionally a whole challenge on GitHub with examples for each motion that may be carried out on a typical web site. Moreover, the Cypress group is bigger compared to Playwright. Though skilled builders could also be content material with the knowledge offered in Playwright’s documentation, much less skilled builders might discover studying Cypress extra pleasant.
Shifting on to establishing the configuration file. We don’t discover important variations between the 2 frameworks. We solely have to configure the timeouts and the bottom URL. We additionally explored some new capabilities that Playwright presents on this regard, equivalent to:
- Setting timeouts for every check, together with check and Earlier than/After hooks:
// playwright.config.ts
export default defineConfig({
...
timeout: 2 * 60 * 1000,
...
});- Assist of testing on WebKit, which is predicated on Apple Safari, whereas Cypress lacks such help
Playwright additionally has the power to start out a neighborhood growth server along with your challenge earlier than working checks, which will be simply applied utilizing the webServer parameter.
webServer: {
command: course of.env.CI
? "npm run build:e2e && npm run start"
: "npm run dev",
url: "http://127.0.0.1:3000",
reuseExistingServer: !course of.env.CI,
},Subsequent, we write our first check. The distinction in syntax between the 2 frameworks is notable. Cypress makes use of chainable syntax and has its personal implementation of asynchrony, whereas Playwright helps the ECMAScript 2015 commonplace (ES6) and works with handy async/await building for asynchronous capabilities.
Here’s a Playwright code pattern:
check("should be successful open page and check data is displayed", async ({
web page,
}) => {
await web page.getByTestId("profile-menu-item").click on();
await web page.getByTestId("user-profile").click on();
await web page.waitForURL(//profile/);
await anticipate(web page.getByTestId("user-name")).toHaveText(
`${firstName} ${lastName}`
);
await anticipate(web page.getByTestId("user-email")).toHaveText(e-mail, {
ignoreCase: true,
});
await web page.getByTestId("edit-profile").click on();
await web page.waitForURL(//profile/edit/);
await anticipate(web page.getByTestId("first-name").locator("input")).toHaveValue(
firstName
);
await anticipate(web page.getByTestId("last-name").locator("input")).toHaveValue(
lastName
)And right here is Cypress:
it("should be successful open page and check data is displayed", () => {
cy.getBySel("PersonIcon").click on();
cy.getBySel("user-profile").click on();
cy.location("pathname").ought to("include", "/profile");
cy.getBySel("user-name").ought to("contain.text", firstName + " " + lastName);
cy.getBySel("user-email").ought to("contain.text", e-mail);
cy.getBySel("edit-profile").click on();
cy.location("pathname").ought to("include", "/profile/edit");
cy.get('[data-testid="first-name"] enter').ought to("contain.value", firstName);
cy.get('[data-testid="last-name"] enter').ought to("contain.value", lastName);
});Framework Comparisons
In relation to working the checks, we discover the architectural variations between the frameworks.
- Cypress executes instructions contained in the browser, which provides it quick access to essential elements equivalent to DOM, native storage, and window objects. Then again, Playwright makes use of a client-server structure and communicates with browsers through a WebSocket connection.
- After rewriting all of the checks, we ran all of them and noticed that by default, Playwright runs checks in parallel, offering this characteristic totally free. In distinction, Cypress performs parallelization just for totally different machines, and it’s a paid characteristic.
- Operating the identical checks in each frameworks revealed that Playwright accomplished the checks extra rapidly than Cypress.
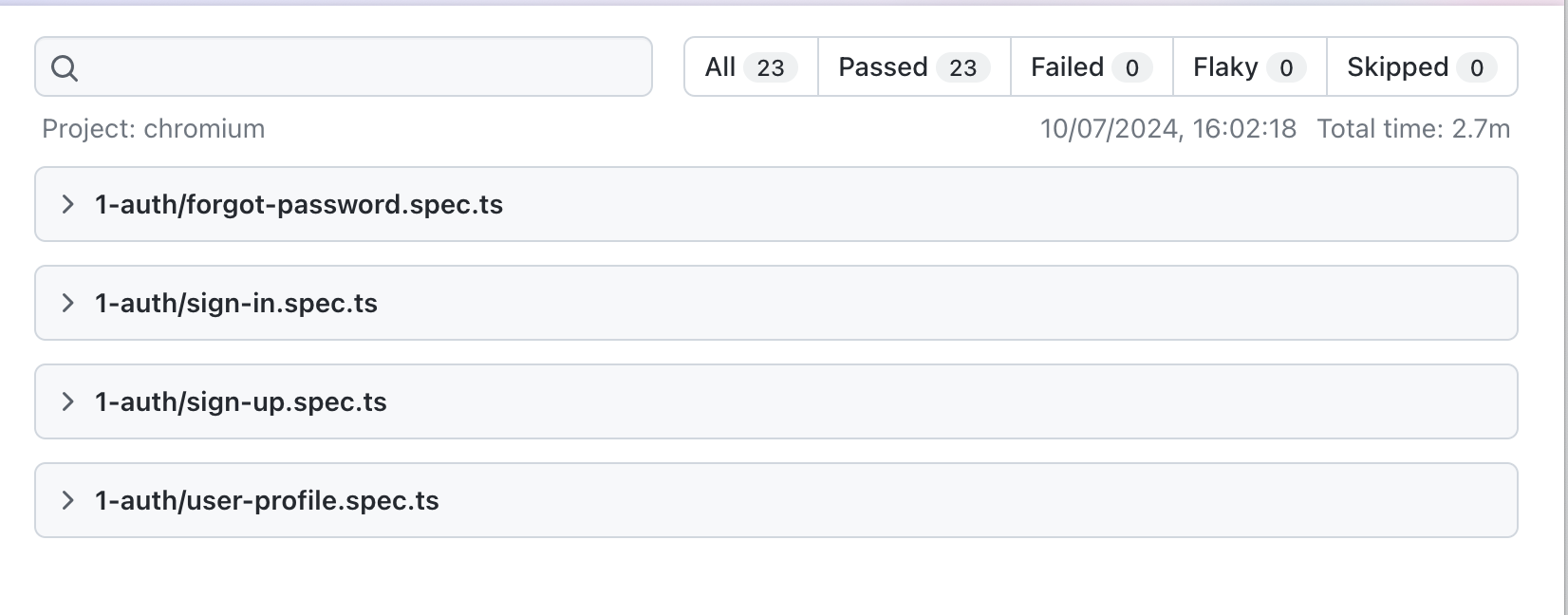
We performed the checks and located that Playwright accomplished them in 2.7 minutes:

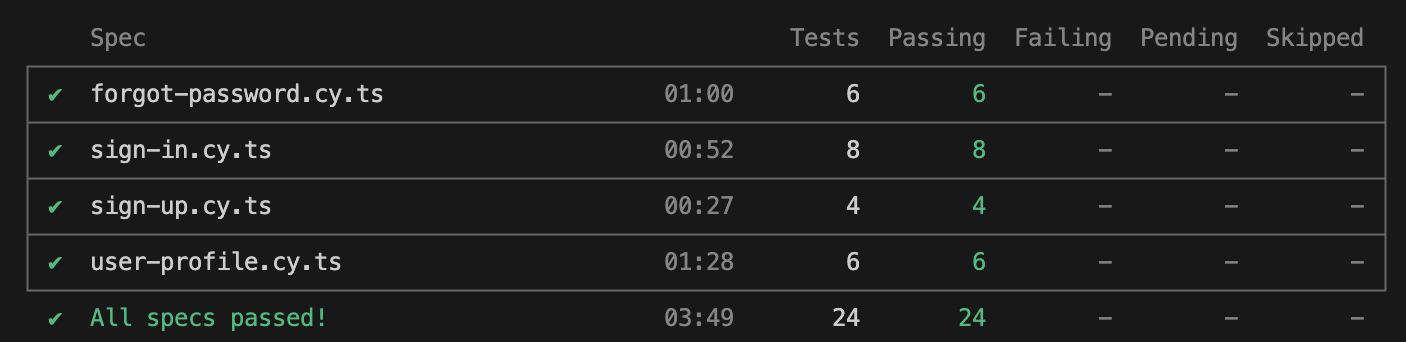
Whereas Cypress took 3.82 minutes, exhibiting a big time distinction in favor of Playwright.

Conclusion
Contemplating all of the above factors, one would possibly marvel why we determined to alter the framework. Though we didn’t see important advantages at that second, we took under consideration the way forward for our challenge and potential tasks that will probably be constructed on prime of boilerplates from the bcboilerplates ecosystem. From this attitude, Playwright appeared extra promising than Cypress attributable to its parallelization of checks, greater velocity, the potential for testing cellular purposes, the power to make use of programming languages aside from JS and TS, and the backing of a serious participant like Microsoft.

