Think about coding with a security web that catches errors earlier than they occur. That is the ability of TDD. On this article, we’ll dive into the way it can revolutionize your improvement workflow. In Take a look at Pushed Improvement (TDD), a developer writes check instances first earlier than really writing code to implement the performance. There are a number of sensible advantages to growing code with the TDD strategy akin to:
- Greater high quality code: Enthusiastic about assessments upfront forces you to think about necessities and design extra fastidiously.
- Fast suggestions: You get instantaneous validation, decreasing the time spent debugging.
- Complete check protection: TDD ensures that your complete codebase is completely examined.
- Refactoring confidence: With a robust check suite, you possibly can confidently enhance your code with out concern of breaking issues.
- Dwelling documentation: Your assessments function examples of how the code is supposed for use.
TDD has three essential phases: Pink, Inexperienced, and Refactor. The pink section means writing a check case and watching it fail. The inexperienced section means writing minimal code to go the check case. The refactor section means enhancing the code with refactoring for higher construction, readability, and maintainability with out altering the performance whereas making certain check instances nonetheless go. We are going to construct a Login Web page in React, and canopy all these phases intimately. The complete code for the mission is out there right here, however I extremely encourage you to observe alongside as TDD is as a lot concerning the course of because it’s concerning the finish product.
Stipulations
Listed below are some stipulations to observe alongside on this article.
- Understanding of JavaScript and React
- NodeJS and NPM put in
- Code Editor of your alternative
Provoke a New React App
- Guarantee NodeJS and npm are put in with
node -vandnpm -v

- Create a brand new react app with
npx create-react-app tddreact - Go to the app folder and begin the app with
cd tddreactafter whichnpm begin - As soon as the app compiles totally, navigate to the localhost. You must see the app loaded.
Including Take a look at Circumstances
As talked about earlier, in Take a look at-Pushed Improvement (TDD) you begin by writing your preliminary check instances first.
- Create
__tests__folder beneathsrcfolder and a filenameLogin.check.js - Time so as to add your first check case, it’s primary in nature making certain the Login element is current.
// src/__tests__/Login.check.js
import React from 'react';
import { render, fireEvent } from '@testing-library/react';
import '@testing-library/jest-dom/extend-expect';
import Login from '../parts/Login';
check('renders Login element', () => {
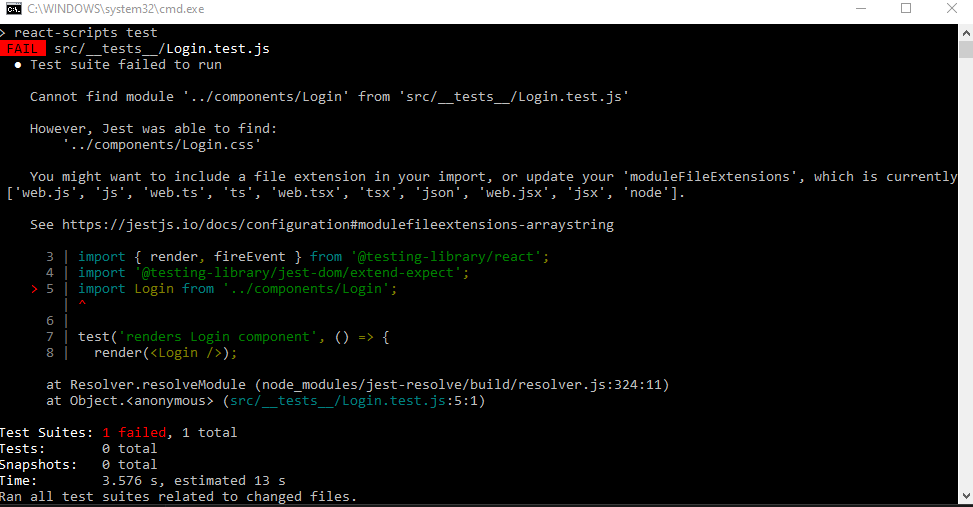
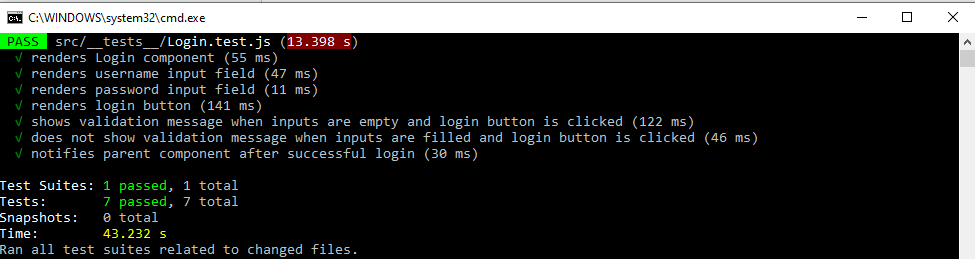
render(- Working the check case with
npm check, you need to encounter failure just like the one beneath. That is the Pink Section we talked about earlier.

- Now it is time to add the Login element and provoke the Inexperienced Section.
- Create a brand new file beneath
src/partslisting and title itLogin.js, and add the beneath code to it.
// src/parts/Login.js
import React from 'react';
const Login = () => {
return (
Good day World!
>
)
}
export default Login;
- The check case ought to go now, and you’ve got efficiently applied one cycle of the Pink to Inexperienced section.

Including Our Inputs
On our login web page, customers ought to have the power to enter a username and password and hit a button to log in.
- Add check instances during which username and password fields needs to be current on our web page.
check('renders username enter discipline', () => {
const { getByLabelText } = render(- You must begin to see some check instances failing once more.

- Replace the return technique of the Login element code as per beneath, which ought to make the failing check instances go.
// src/parts/Login.js
return (
>
)Including Login Logic
Now you possibly can add precise login logic.
- For simplicity, when the consumer has not entered the username and password fields and hits the login button, an error message needs to be displayed. When the consumer has entered each the username and password fields and hits the login button, no error message needs to be displayed; as a substitute, a welcome message, akin to “Welcome John Doe.” ought to seem. These necessities could be captured by including the next assessments to the check file:
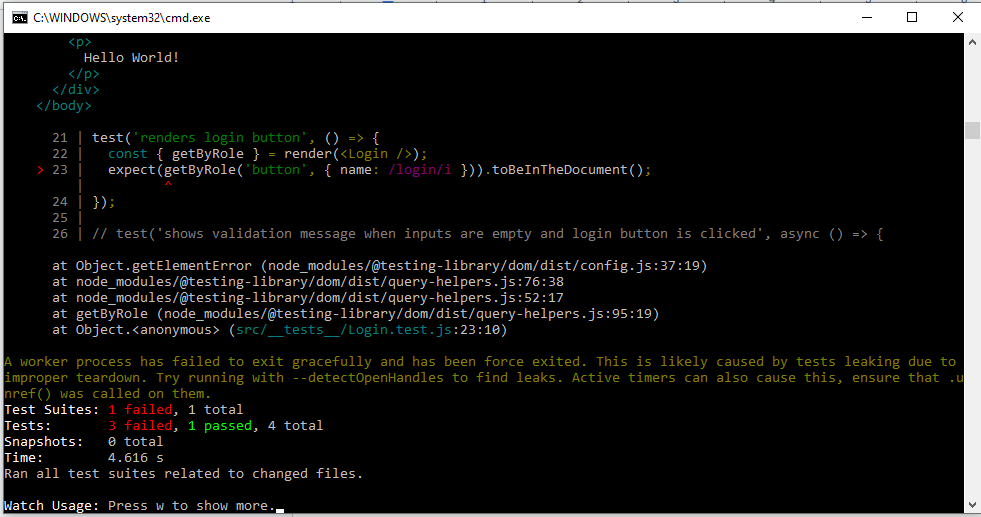
check('reveals validation message when inputs are empty and login button is clicked', async () => {
const { getByRole, getByText } = render(- This could have prompted check case failures, confirm them utilizing
npm checkif assessments are usually not operating already. Let’s implement this characteristic within the element and go the check case. Replace the Login element code so as to add lacking options as proven beneath.
// src/parts/Login.js
import React, { useState } from 'react';
const Login = () => {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const [error, setError] = useState('');
const [isLoggedIn, setIsLoggedIn] = useState(false);
const handleSubmit = (e) => {
e.preventDefault();
if (!username || !password) {
setError('Please fill in all fields');
setIsLoggedIn(false);
} else {
setError('');
setIsLoggedIn(true);
}
};
return (
{!isLoggedIn && (
)}
{isLoggedIn && }
);
};
export default Login;- For many sensible situations, the Login element ought to notify the mother or father element that the consumer has logged in. Let’s add a check case to cowl the characteristic. After including this check case, confirm your terminal for the failing check case.
check('notifies mother or father element after profitable login', () => {
const handleLogin = jest.fn();
const { getByLabelText, getByText } = render(- Let’s implement this characteristic within the Login element. Replace the Login element to obtain
onLoginperform and replacehandleSubmitas per beneath.
const Login = ({ onLogin }) => {
/* remainder of the Login element code */
const handleSubmit = (e) => {
e.preventDefault();
if (!username || !password) {
setError('Please fill in all fields');
setIsLoggedIn(false);
} else {
setError('');
setIsLoggedIn(true);
onLogin(username);
}
};
/* remainder of the Login element code */
}- Congratulations, the Login element is applied and all of the assessments ought to go as effectively.

Integrating Login Parts to the App
- create-react-app provides boilerplate code to the
App.jsfile. Let’s delete all the things fromApp.jsfile earlier than you begin integrating our Login element. Should you seeApp.check.jsfile, delete that as effectively. - As once more, let’s add our check instances for the App element first. Add a brand new file beneath
__test__director namedApp.check.js
// App.check.js
import React from 'react';
import { render, display, fireEvent } from '@testing-library/react';
import App from '../App';
// Mock the Login element
jest.mock('../parts/Login', () => (props) => (
));
describe('App element', () => {
check('renders the App element', () => {
render(- Key Insights you possibly can derive from these check instances:
- The app element holds the Login element and on profitable login, a variable like
isLoggedInis required to point the state of the login characteristic. - As soon as the consumer is efficiently logged in – you must use this variable and conditionally show the textual content
You might be logged in. - You might be mocking the Login element – that is vital as you don’t need the App element’s unit check instances to be testing Login element as effectively. You already lined the Login element’s check instances earlier.
- The app element holds the Login element and on profitable login, a variable like
- Implement the App element with the options described. Add the beneath code to
App.jsfile.
import React, { useState } from 'react';
import brand from './brand.svg';
import './App.css';
import Login from './parts/Login';
perform App() {
const [isLoggedIn, setIsLoggedIn] = useState(false);
const onLogin = () => {
setIsLoggedIn(true);
}
return (
You might be logged in.
}
);
}
export default App;- All of the check instances ought to go once more now, begin the appliance with
npm begin. You must see the beneath web page on the localhost.

Enhancing Our App
- Now you could have reached an important juncture within the TDD course of — the Refactor Section. The Login web page’s feel and appear may be very bare-bone. Let’s improve it by including types and updating the render technique of the Login element.
- Create a brand new file title
Login.cssalongsideLogin.jsfile and add the beneath fashion to it.
/* src/parts/Login.css */
.login-container {
show: flex;
justify-content: middle;
align-items: middle;
top: 100vh;
background-color: #f0f4f8;
}
.login-form {
background: #ffffff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 300px;
text-align: middle;
}
.login-form h1 {
margin-bottom: 20px;
}
.login-form label {
show: block;
text-align: left;
margin-bottom: 8px;
font-weight: daring;
}
.login-form enter {
width: 100%;
padding: 10px;
margin-bottom: 20px;
border: 1px stable #ccc;
border-radius: 5px;
box-sizing: border-box;
}
.login-form enter:focus {
border-color: #007bff;
define: none;
box-shadow: 0 0 5px rgba(0, 123, 255, 0.5);
}
.login-form button {
width: 100%;
padding: 10px;
background-color: #007bff;
border: none;
shade: #fff;
font-size: 16px;
cursor: pointer;
border-radius: 5px;
}
.login-form button:hover {
background-color: #0056b3;
}
.login-form .error {
shade: pink;
margin-bottom: 20px;
}- Replace the render technique of the Login element to make use of types. Additionally, import the fashion file on the high of it. Under is the up to date Login element.
// src/parts/Login.js
import React, { useState } from 'react';
import './Login.css';
const Login = ({ onLogin }) => {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const [error, setError] = useState('');
const [isLoggedIn, setIsLoggedIn] = useState(false);
const handleSubmit = (e) => {
e.preventDefault();
if (!username || !password) {
setError('Please fill in all fields');
setIsLoggedIn(false);
} else {
setError('');
setIsLoggedIn(true);
onLogin(username);
}
};
return (
{!isLoggedIn && (
)}
{isLoggedIn && }
);
};
export default Login;- Guarantee all check instances nonetheless go with the output of the
npm check. - Begin the app once more with
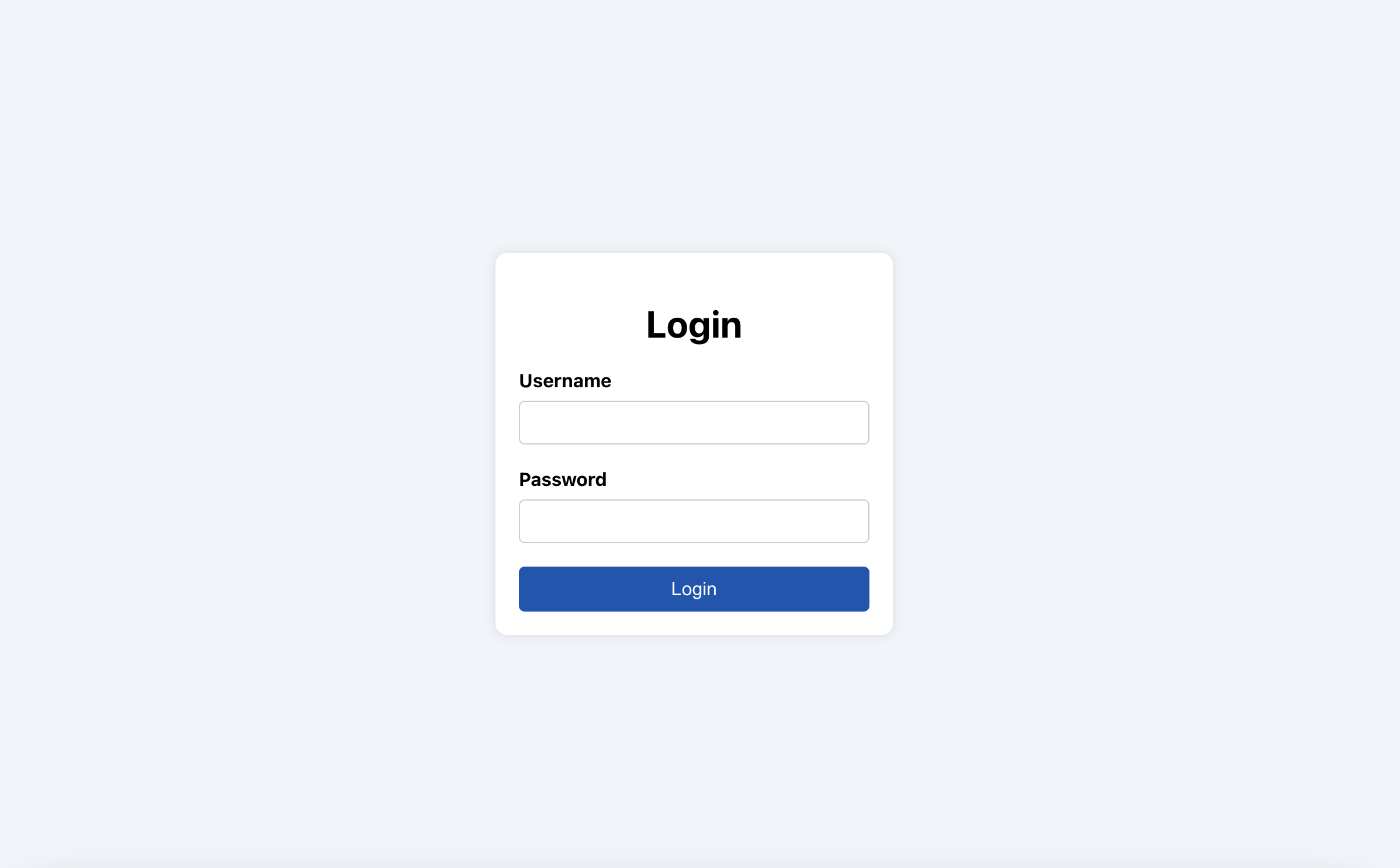
npm begin— now our app ought to appear to be the beneath:

Future Enhancements
Now we have reached the target for this text however your journey doesn’t must cease right here. I recommend doing additional enhancements to the mission and proceed training TDD. Under are just a few pattern enhancements you possibly can pursue:
- Superior validation: Implement extra strong validation guidelines for username and password fields, akin to password power checks or e-mail format validation.
- Code protection evaluation: Combine a code protection instrument (like Istanbul) into the testing workflow. This can present insights into the share of code lined by unit assessments, and assist determine untested code traces and options.
- Steady Integration (CI): Arrange a CI pipeline (utilizing instruments like Jenkins or GitHub Actions) to routinely run assessments and generate code protection reviews every time adjustments are pushed to the repository.
Conclusion
On this information, we have walked by means of constructing a React Login web page utilizing Take a look at-Pushed Improvement (TDD) step-by-step. By beginning with assessments and following the red-green-refactor cycle, we created a stable, well-tested element. TDD would possibly take some getting used to, however the advantages by way of high quality and maintainability are substantial. Embracing TDD will equip you to deal with advanced initiatives with better confidence.

