As know-how is rising day by day, the diversification within the kinds of digital units can also be increasing. Within the current time, a variety of digital units exist, together with tablets, laptops, desktops, smartphones, and even smartwatches.
Tech giants are spending hundreds of thousands of {dollars} of their analysis and improvement to introduce new and improved digital units day by day out there. This has resulted within the day by day steady improve within the catalog of digital units.
From a person’s viewpoint, the in depth vary of digital units offers them with quite a few selections for his or her day by day wants. Nevertheless, this proliferation has develop into irritating for internet and app builders.
Builders now face a considerably elevated workload because of the exponential progress of cell units. This surge in system range necessitates that builders design web sites and functions to perform seamlessly throughout all digital units.
They have to be sure that your entire person interface of an internet site is responsive, enabling flawless efficiency and preserving the person expertise. When discussing responsiveness, it’s crucial to not overlook the significance of CSS Media queries.
CSS Media queries play a vital position in implementing responsive conduct in internet functions. By incorporating CSS Media queries into the styling, we are able to customise the looks of varied units with various display sizes.
One factor that’s obligatory for the CSS Media queries to indicate their influence is the frequent CSS breakpoints. Because the identify suggests, frequent CSS breakpoints are the factors (or measurements) such that when the display width matches the breakpoint, the CSS Media queries come into impact and apply the outlined CSS styling to the person interface.
On this weblog, let’s deep-dive into the nitty-gritty of frequent CSS breakpoints with sensible examples.
What Are CSS Media Queries?
When making a responsive web site, builders instantly consider CSS Media queries. These inbuilt CSS properties allow styling changes for varied display sizes or viewports.
Making certain exact alignment and styling of each aspect within the internet web page’s person interface is essential for offering customers with a seamless expertise.
HTML:
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
}
li {
float: proper;
}
li a {
show: block;
coloration: #0fbbc3;
text-align: heart;
padding: 14px 16px;
text-decoration: none;
font-size: 20px;
}
li a:hover {
background-color: #0fbbc3;
coloration: black;
}
CSS:
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
}
ul {
float: proper;
}
li a {
show: block;
coloration: #0fbbc3;
text-align: heart;
padding: 14px 16px;
text-decoration: none;
font-size: 20px;
}
li a:hover {
background-color: #0fbbc3;
coloration: black;
}
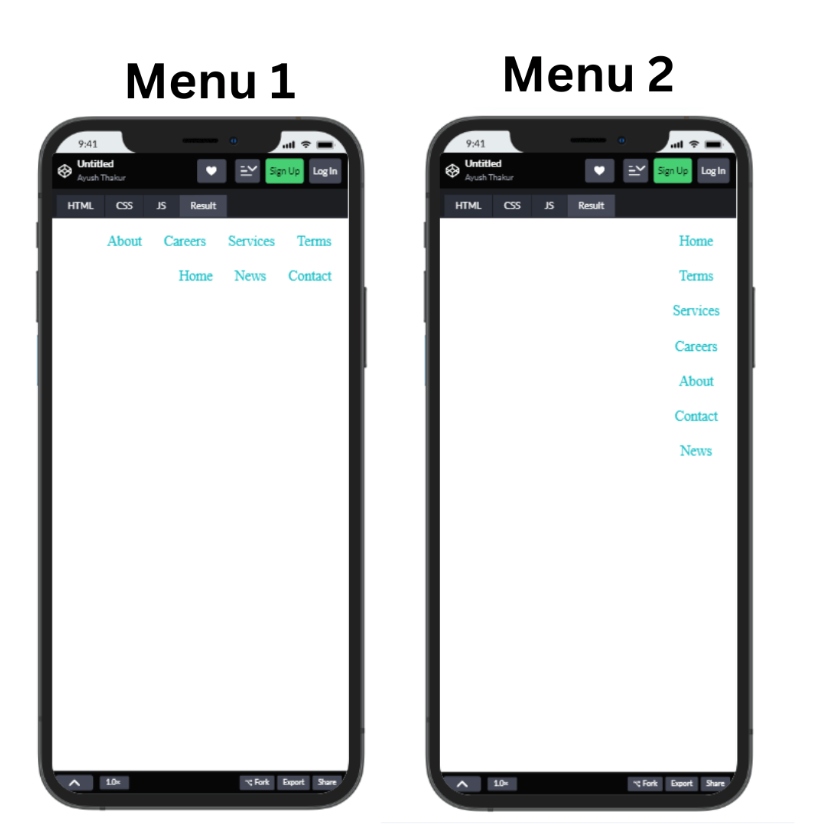
If we take the above instance, now we have thought of 2 menus of various types. The primary is the standard horizontal menu, and the second is a vertical menu. We are able to observe that Menu 2 is far simpler to navigate for the customers, and the person interface of Menu 2 is eye-comforting too.
Menu 1 seems barely cluttered; plus, nobody likes a 2-row menu bar. Media queries help us in twitching our code so {that a} horizontal menu will get transformed to a vertical one instinctively when a person switches from a big display to a smaller one.
Having a very good person expertise isn’t the one issue that media queries assist us to attain. The responsiveness of the webpage instantly impacts the search engine marketing (Search Engine Optimization) rating of the webpage, too. You may say responsiveness is instantly proportional to the web site’s rating.
Many well-liked browsers, together with Google Chrome, Mozilla Firefox, Microsoft Edge, and so on., depend responsiveness as an integral a part of their web site rating algorithm. For this reason many web sites have a web page referred to as amp (accelerated cell web page) for a extremely responsive cell web page.
Google explicitly endorses this observe in its tips. When you disregard these tips, your web site might not obtain optimum rankings within the Google Search (report).
The syntax of media queries seems one thing like this:
@media solely display and (max-width: viewportSize (in pixels)) {
// utilized CSS styling
}
// for cell view
@media solely display and (max-width: 481px) {
// utilized CSS styling
}
// for pill view
@media solely display and (max-width: 769px) {
// utilized CSS styling
}
// for laptop computer view
@media solely display and (max-width: 1026px) {
// utilized CSS styling
}Till now, now we have been utilizing pixel items within the media queries to outline the display dimension, however it isn’t obligatory. You too can use different measuring items, together with em, rem, and so on.
One factor that’s obligatory to make media queries present their impact is the point of view.
Viewport dimension is the precise level from the place the media queries begin displaying their results. These factors are termed “breakpoints.”
When the display’s width matches the frequent CSS breakpoint situation(s), the media question will get activated and begins displaying its impact. As you possibly can observe within the above instance, the frequent CSS breakpoints within the media queries are outlined as regards to the display’s width. Nevertheless it’s the developer’s name concerning what he desires to outline frequent CSS breakpoints.
The dimensions of the width differs from system to system, whether or not it’s a smartphone, pill, desktop, laptop computer, tv, or every other system; subsequently, frequent CSS breakpoints additionally differ for these units. The larger the display’s width, the larger the breakpoint will get.
Since there isn’t a mounted rule to extract the breakpoints or no mounted breakpoints to embed them into the code, some mostly used breakpoints work within the majority of the eventualities.
These frequent CSS breakpoints make it doable to make an adaptive person interface, which adapts itself relying on the system the person is utilizing.
CSS libraries equivalent to Bootstrap and Tailwind, that are extremely well-liked within the developer’s group, keep away from the additional work of defining frequent CSS breakpoints as these libraries include pre-defined breakpoints. The pre-defined frequent CSS breakpoints in these libraries are within the type of a group of key phrases. These key phrases and their corresponding breakpoints are:
| BREAKPOINT | KEYWORD | DIMENSION |
|---|---|---|
| Small | sm | ≥576px |
| Medium | md | ≥768px |
| Massive | lg | ≥992px |
| Further massive | xl | ≥1200px |
| Further further massive | xxl | ≥1400px |
There’s completely little question that these pre-defined frequent CSS breakpoints make the entire work fairly simple. Nonetheless, they’ve a destructive aspect too. We are going to talk about these pre-defined frequent CSS breakpoints later within the weblog.
Until now, we mentioned the media question breakpoints having some mounted worth to make the net pages responsive. However aside from that, CSS media question gives us different methods to outline frequent CSS breakpoints. Let’s perceive the a number of methods to outline breakpoints.
Though the mounted breakpoints now we have listed above within the weblog for various units cowl a lot of the proliferation of units. Anybody can use them to make the webpage responsive sufficient. Nevertheless, a lot of the developer group avoids utilizing these mounted breakpoint values and makes use of the opposite technique to outline frequent CSS breakpoints.
These two approaches are:
- Content material-based breakpoints
- Gadget-based breakpoints
Content material-Based mostly Breakpoints
Whereas assigning the breakpoints for responsiveness, it’s all the time advisable to present significance to the content material of the person interface somewhat than utilizing the predefined mounted breakpoints. This strategy is all about contemplating content material for outlining the breakpoints.
On this methodology, a brand new breakpoint is mounted at each level the place the content material on the structure will get displaced from its place and breaks the entire structure. This superior CSS approach makes assigning frequent CSS breakpoints a lot simpler.
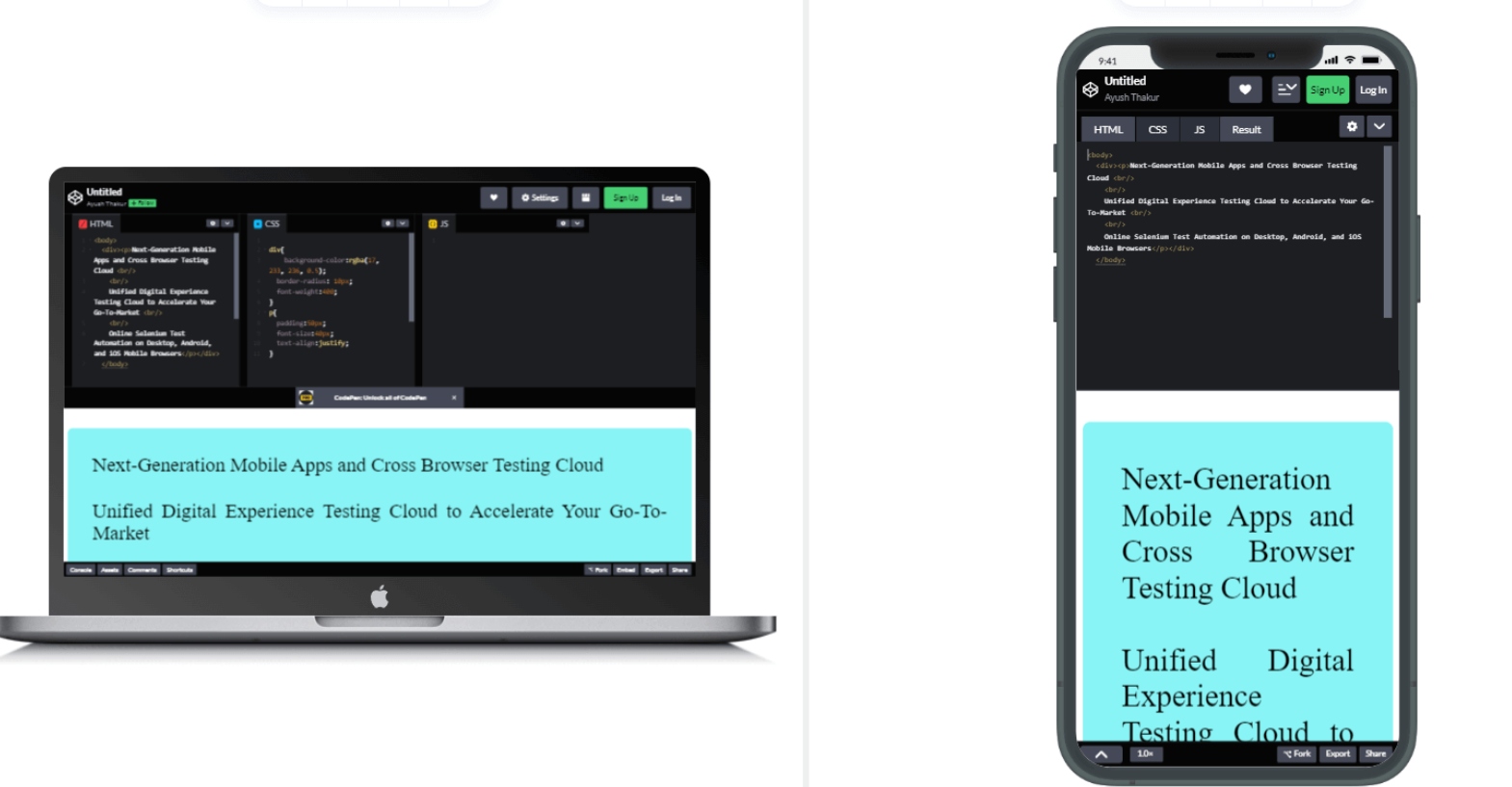
Suppose an internet web page within the desktop view consists of a important part that includes a paragraph of textual content. Since it’s within the desktop view, customers can simply learn that textual content paragraph. However because the width of the display reduces, that textual content paragraph will begin falling out of the structure, making it tough for the customers to learn it and destroying the person expertise.
HTML:
Subsequent-Era Cell Apps and Cross Browser Testing Cloud
Unified Digital Expertise Testing Cloud to Speed up Your Go-To-Market
On-line Selenium Check Automation on Desktop, Android, and iOS Cell
Browsers
CSS:
div {
background-color: rgba(17, 233, 236, 0.5);
border-radius: 10px;
font-weight: 400;
}
p {
padding: 50px;
font-size: 40px;
text-align: justify;
}
div {
background-color: rgba(17, 233, 236, 0.5);
border-radius: 10px;
font-weight: 400;
}
p {
padding: 50px;
font-size: 40px;
text-align: justify;
}Browser Preview:

On this instance, the desktop view is sort of good, making it simpler for the reader to learn the textual content. However in relation to cell view, the paragraph turns into too lengthy. The person has to scroll down the web page to learn the textual content, instantly impacting the person expertise negatively.
To make the structure work with out disturbing the person expertise, we are able to add a breakpoint at every level the place the textual content paragraph begins displaying abnormalities within the structure. This is able to make it simpler for the person to learn the content material.
Though we mentioned it for the lowering width, the identical methodology applies to rising width. Let’s check out some examples.
CSS:
* {
font-family: Arial, sans-serif;
}
h1 {
font-size: 50px;
}
h3 {
font-size: 50px;
}
.pricing-heading {
padding-top: 40px;
margin: 0;
}
.container {
show: grid;
grid-template-columns: repeat(1, 1fr);
hole: 10px;
}
.box-details {
padding-top: 20px;
font-weight: daring;
}
.btn {
margin-top: 30px;
padding: 5px;
font-size: 20px;
padding-left: 30px;
padding-right: 30px;
border-radius: 5px;
background-color: black;
coloration: white;
}
.pricing {
font-decoration: none;
font-size: 20px;
margin: 0;
}
.btn:hover {
background-color: white;
coloration: black;
}
.part {
text-align: heart;
}
.field {
background-color: #eef5ff;
border: 1px strong #ddd;
padding: 10px;
border-radius: 5px;
text-align: heart;
top: 400px;
}
@media (min-width: 480px) {
.container {
grid-template-columns: repeat(4, 1fr);
}
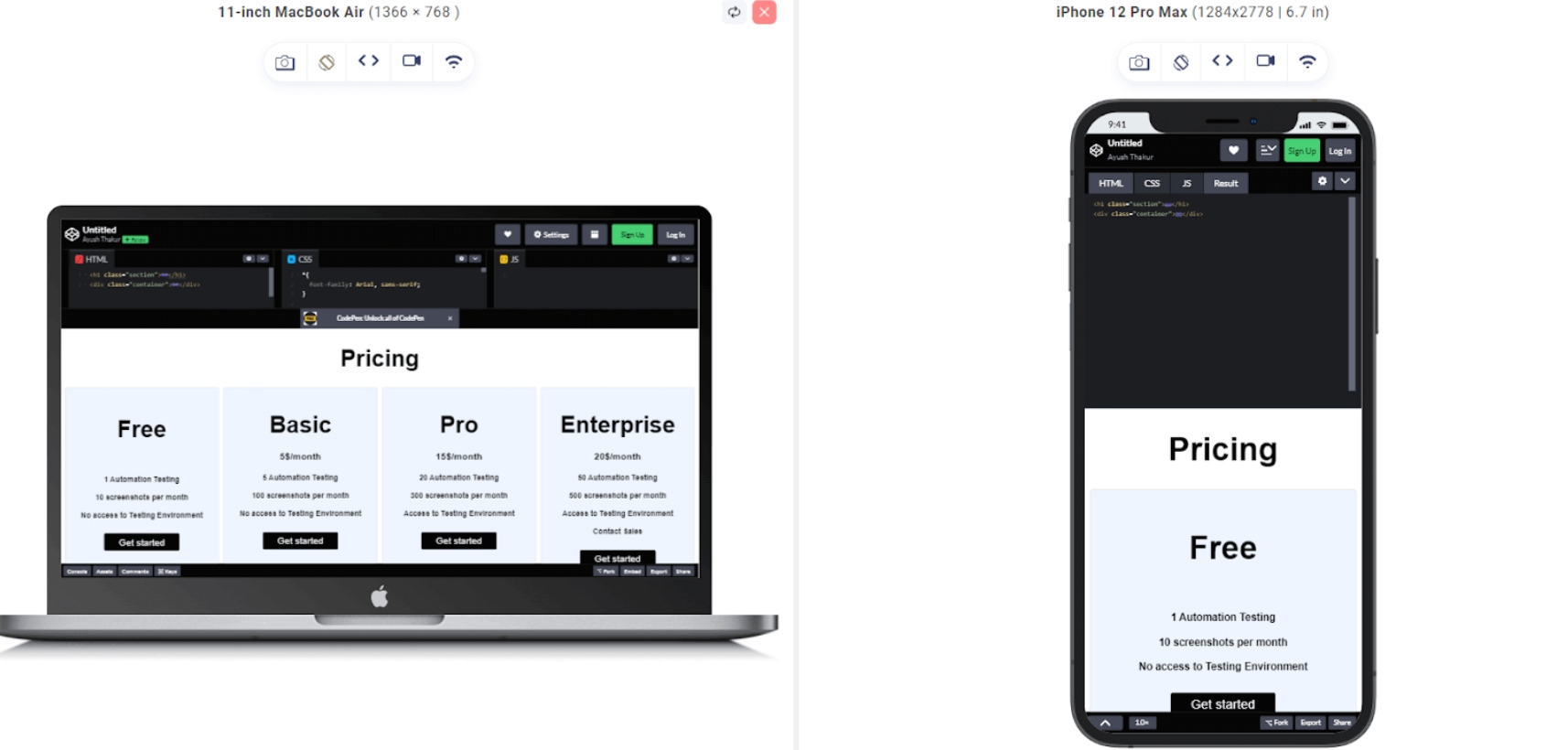
}Browser Preview:
On this instance, the breakpoint is utilized for the display width of upper or equal to 480 pixels. Above 480px display width, there shall be 4 columns in a row and, in any other case, 1 column in a row.
@media solely display and (min-width: 480px) and (max-width: 768px) {
.container {
grid-template-columns: repeat(2, 1fr);
}
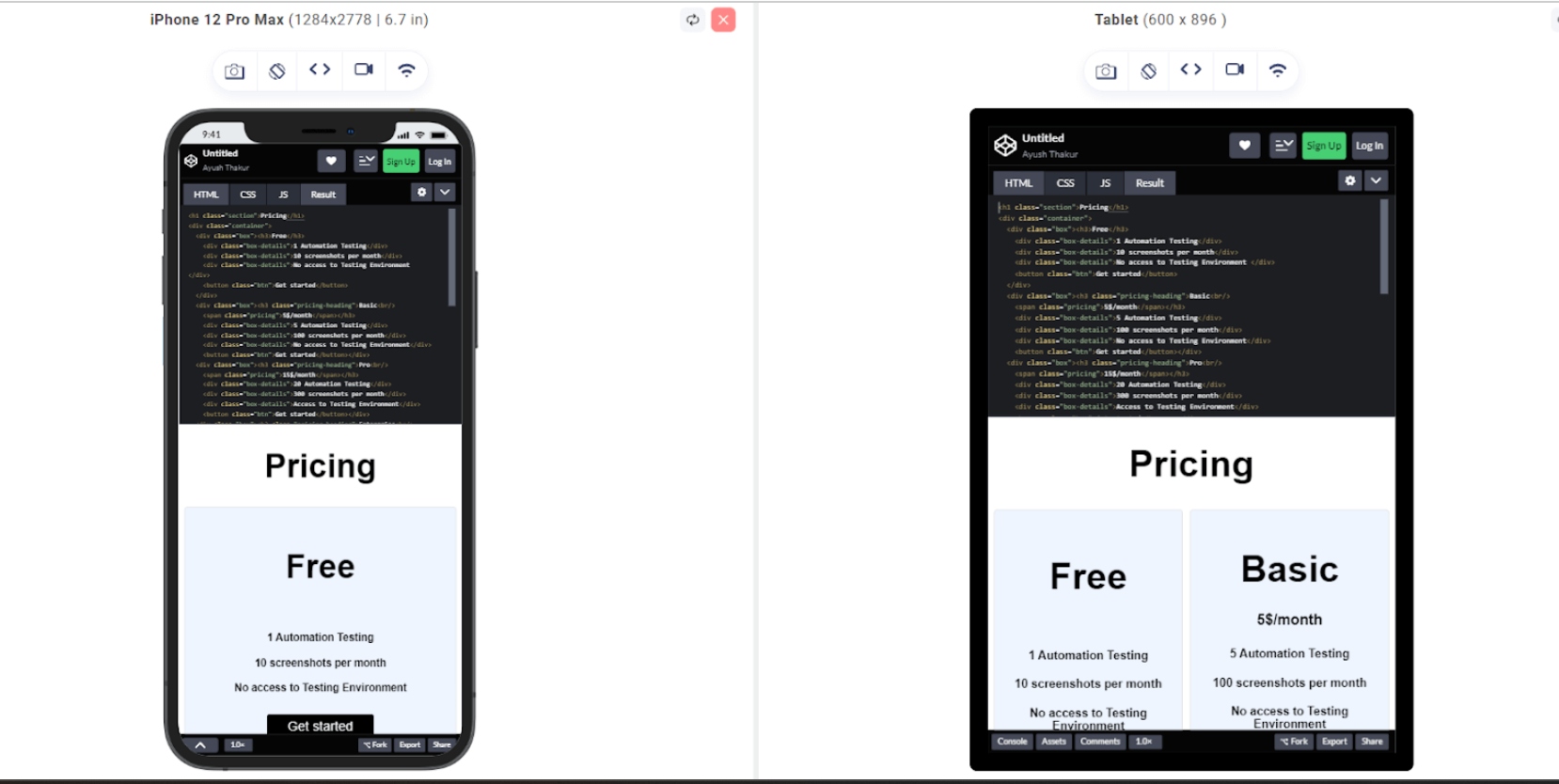
}Browser Preview:
On this instance, the breakpoint is utilized for the display width greater or equal to 480 pixels and decrease or equal to 768 pixels. On the display width under 768 px and above 480 px, there shall be 2 columns in a row and, in any other case, 1 column in a row.
Gadget-Based mostly Breakpoints
On this strategy, we categorize or group the units relying on the display decision. After this, a standard breakpoint is chosen for the entire group, and CSS styling is utilized to that breakpoint. This makes the CSS media question styling utilized to a lot of the units below that particular group.
Let’s take a look at some examples of the frequent CSS breakpoints of some well-liked units:
/* ----------- iPhone 14 professional max ----------- */
/* 932 x 430 pixels*/
@media solely display
and (device-width: 430px)
and (device-height: 932px)
and (-webkit-device-pixel-ratio: 3) {
/* ----------- CSS Styling -----------
*/
}
/* ----------- Google Pixel 7 ----------- */
/* 732 x 412 pixels*/
@media solely display
and (device-width: 412px)
and (device-height: 732px)
and (-webkit-device-pixel-ratio: 3) {
/* ----------- CSS Styling ----------- */
}
/* ----------- OnePlus 11 ----------- */
/* 915 x 412 pixels*/
@media solely display
and (device-width: 412px)
and (device-height: 915px)
and (-webkit-device-pixel-ratio: 3) {
/* ----------- CSS Styling ----------- */
}
On this methodology, units may very well be grouped primarily based on the display width, after which frequent CSS breakpoints will be assigned collectively for that group. Additionally, now we have used -webkit-device-pixel-ratio to focus on particular system pixel ratios. This CSS function is utilized by the WebKit rendering engine to energy browsers like Safari and a few older variations of Chrome. Let’s see some examples of it.
/* For very small display units (500px and under) */
@media solely display and (max-width: 500px){
/* CSS Styling */
}
/* Small display units (600px and above) */
@media solely display and (min-width: 600px) {
/* CSS Styling */
}
/* Medium display units (700px and above) */
@media solely display and (min-width: 700px) {
/* CSS Styling */
}
/* Large display units (900px and above) */
@media solely display and (min-width: 900px) {
/* CSS Styling */
/* Further huge display units (1200px and above) */
@media solely display and (min-width: 1200px) {
/* CSS Styling */
}Min-Width and Max-Width
In each instance now we have mentioned until now, you could have noticed that together with the frequent CSS breakpoints, now we have used min-width and/or max-width. In some examples, we’ve employed min-width, max-width, and a mixture of each to exhibit completely different eventualities.
However a query arises, which one to make use of when?
Majorly two eventualities can happen. Let’s talk about them.
- If you’re designing the webpage firstly for giant screens like laptops, televisions, and so on.; then it is best to make the most of the max-width perform and assign styling to it. After that, you are able to do the required configurations within the code to make it work even on a small display.
- The second situation is that if you’re designing the webpage firstly for cell viewers, then it is best to use min-width and assign styling to it. Later, you can also make the required modifications within the code to make it work even for giant screens.
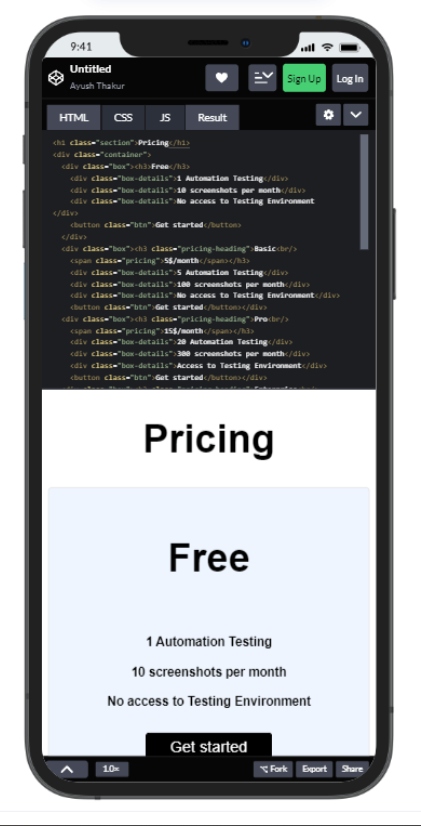
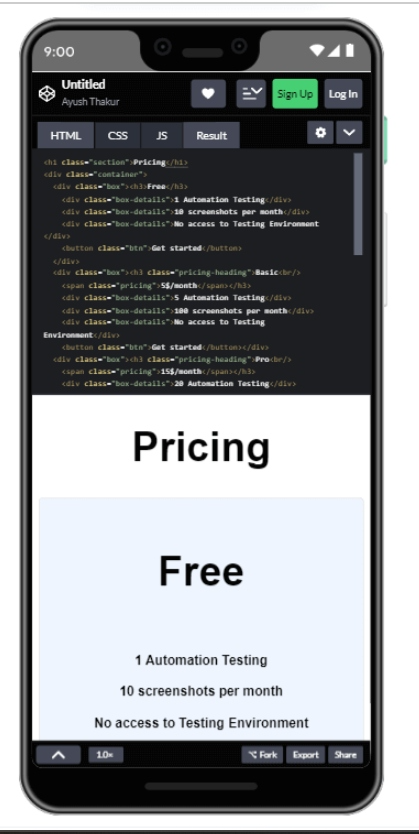
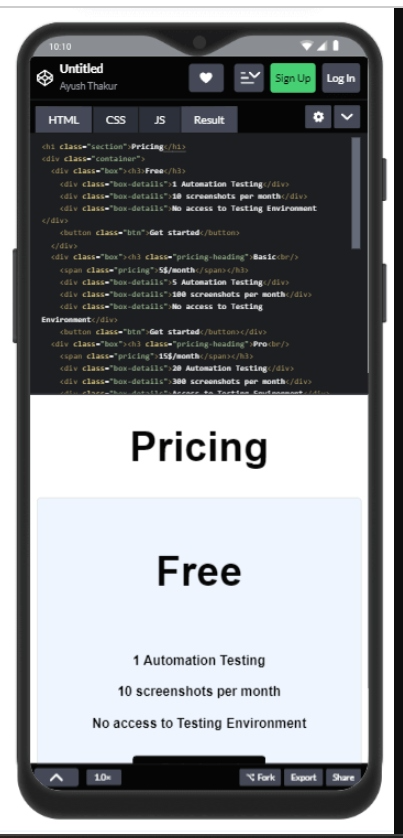
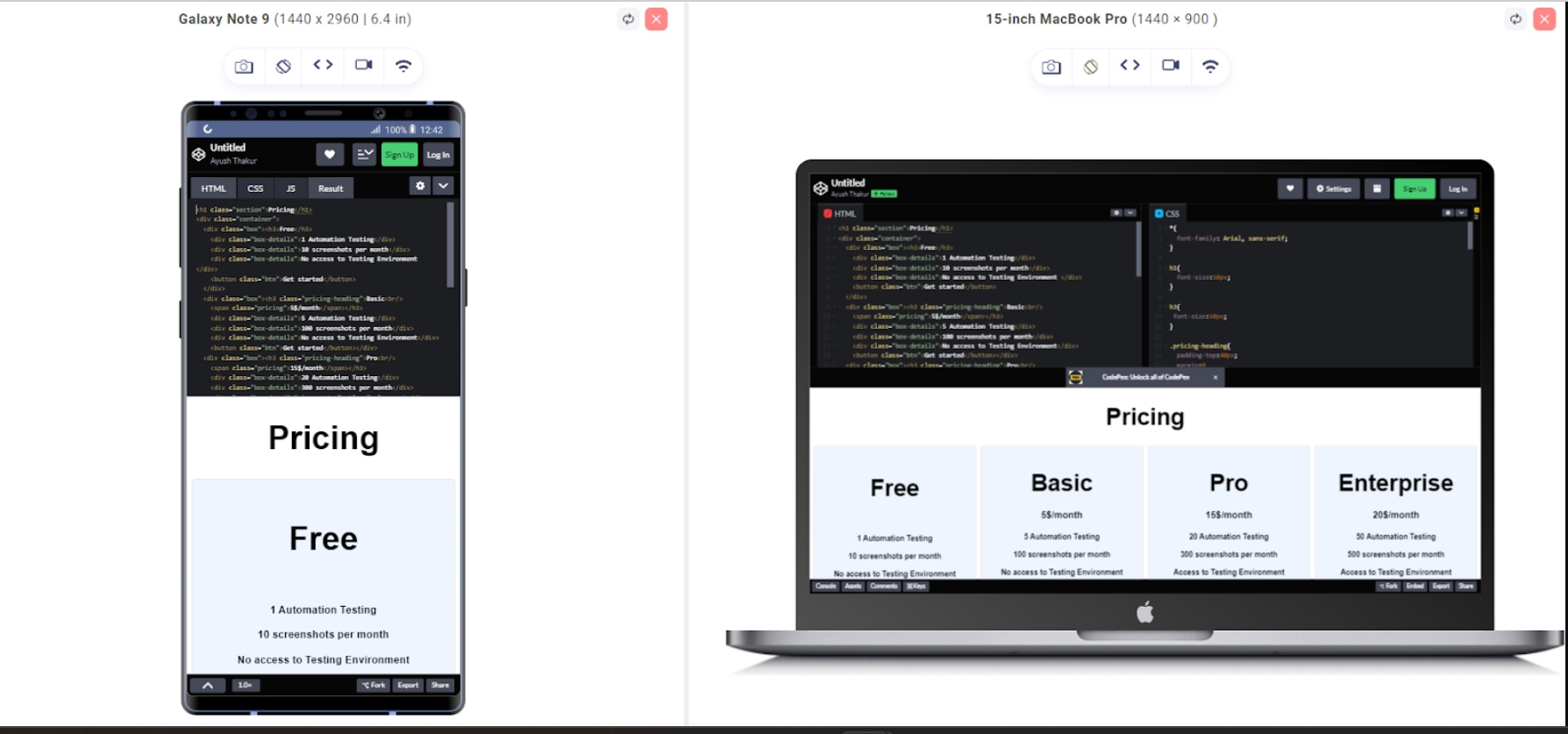
Take for instance:
HTML:
Free
1 Automation Testing
10 screenshots per thirty days
No entry to Testing Setting
Fundamental
5$/month
5 Automation Testing
100 screenshots per thirty days
No entry to Testing Setting
Professional
15$/month
20 Automation Testing
300 screenshots per thirty days
Entry to Testing Setting
Enterprise
20$/month
50 Automation Testing
500 screenshots per thirty days
Entry to Testing Setting
Contact Gross sales
CSS:
* {
font-family: Arial, sans-serif;
}
h1 {
font-size: 50px;
}
h3 {
font-size: 50px;
}
.pricing-heading {
padding-top: 40px;
margin: 0;
}
.container {
show: grid;
grid-template-columns: repeat(4, 1fr);
hole: 10px;
}
.box-details {
padding-top: 20px;
font-weight: daring;
}
.btn {
margin-top: 30px;
padding: 5px;
font-size: 20px;
padding-left: 30px;
padding-right: 30px;
border-radius: 5px;
background-color: black;
coloration: white;
}
.pricing {
font-decoration: none;
font-size: 20px;
margin: 0;
}
.btn:hover {
background-color: white;
coloration: black;
}
.part {
text-align: heart;
}
.field {
background-color: #eef5ff;
border: 1px strong #ddd;
padding: 10px;
border-radius: 5px;
text-align: heart;
top: 400px;
}
@media (max-width: 769px) {
.container {
grid-template-columns: repeat(2, 1fr);
}
}
@media (max-width: 480px) {
.container {
grid-template-columns: repeat(1, 1fr);
}
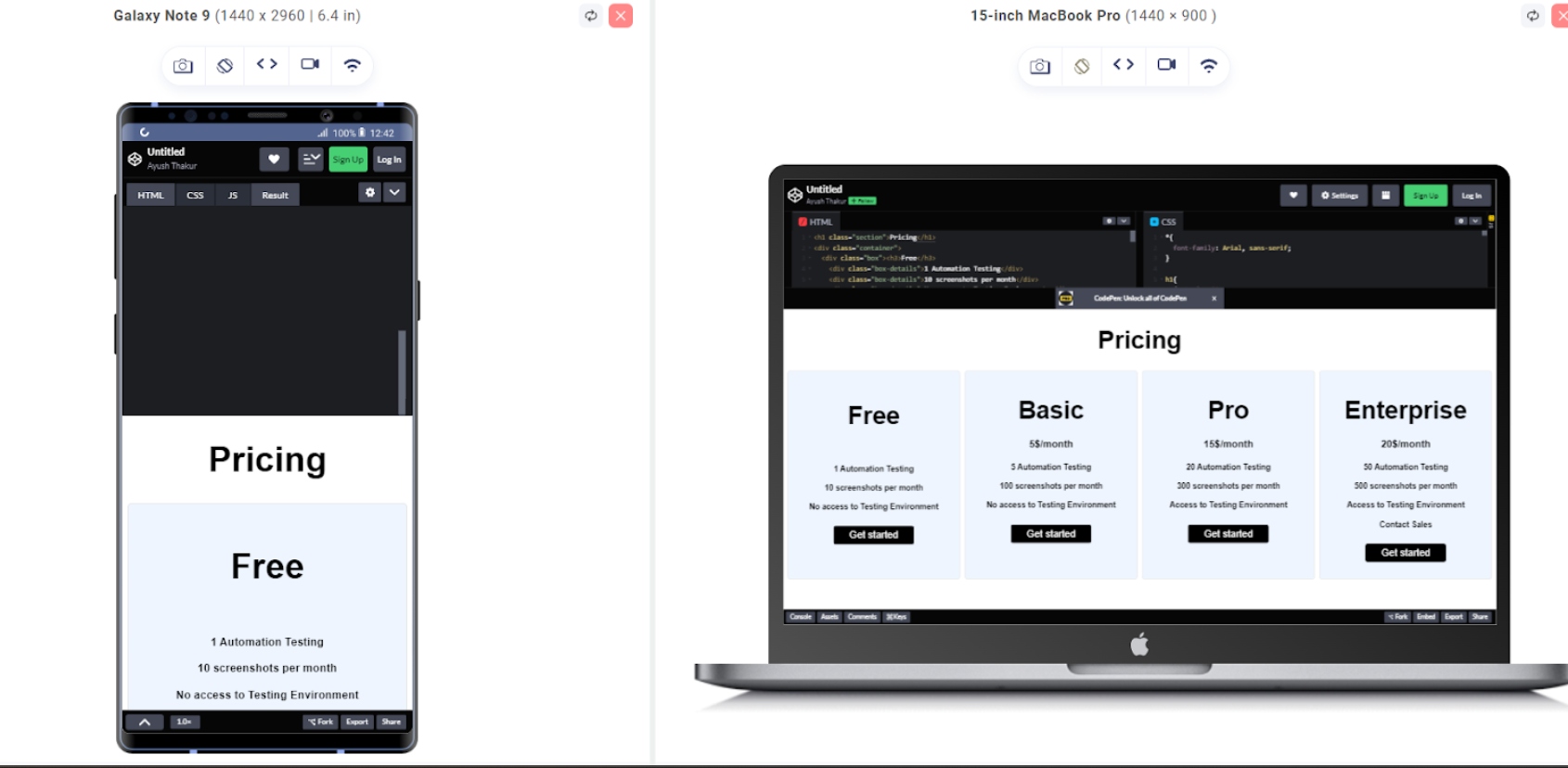
}Browser Preview:

On this instance, now we have created a container div displaying a grid kind. I assigned it 4 columns and one div in every column. We’ve got initialized the max-width property within the @media question and assigned viewports 769 px and 480 px to it. As the scale of the viewport will equal to or lower than 769 px, the variety of columns will lower to 2, and within the case of a 480 px viewport, it is going to be decreased to 1 column.
The cherry on the cake is that media queries additionally include the aptitude to make use of each the minimal and most display width styling concurrently. So media queries enable us to outline the styling contemplating each the minimal and most width of the display.
CSS:
@media (max-width: 480px) {
.container {
grid-template-columns: repeat(1, 1fr);
}
}
@media (min-width: 769px) {
.container {
grid-template-columns: repeat(4, 1fr);
}
}Browser Preview:
On this instance, you possibly can observe that now we have used each the min-width and max-width collectively on this instance. So if the display width is above 769 px, there shall be 4 columns, and if the display width is under 480 px, the variety of columns shall be decreased to 2.
There might come up some conditions the place you must seize a particular vary within the display width and outline styling for it. For e.g., the display width of tablets isn’t too small like smartphones and never too huge like laptops or TVs. In such conditions, you need to use the mixture of each min-width and max-width to seize that display width vary and assign styling for it.
Within the above, now we have mentioned that as an alternative of simply pixels, different measuring items equivalent to em, rem, and share may very well be used to outline frequent CSS breakpoints.
The pixel unit is absolutely impartial and isn’t affected by different elements equivalent to display width and font dimension. Pixel unit is a static unit, and subsequently pixel unit doesn’t play any position in relation to responsiveness.
Different measuring items, equivalent to em and share, get affected when there’s any change in one other issue, such because the dad or mum aspect’s font dimension and width of the display. This provides a pure responsiveness to the webpage and reduces the necessity for media queries within the code to make the webpage responsive.
Breakpoints With Sass
Sass is a stylesheet precisely like CSS. Sass helps the CSS to be extra maintainable and environment friendly. Sass gives further options like nested guidelines, mixins, and variables to the CSS.
Sass information have two kinds of extensions – .sass and .scss. Even if Sass introduces some extra options to the CSS, it’s nonetheless suitable with conventional CSS. This conduct of Sass is among the causes for its excessive reputation among the many internet developer group.
Sass comes with each function and methodology that CSS has, and this listing consists of the usage of frequent CSS breakpoints too. As well as, Sass helps all of the CSS at-rules too. Sass gives this assist to CSS at-rule to make it suitable even with future variations of CSS.
Sass gives some completely different syntaxes to create CSS at-rule. These syntaxes are @, @{…}, or @{…}.
@picture {
width: 30px;
src: url("#image_link");
}
@title {
font-family: "Sarif";
coloration: "red";
}The CSS type and CSS at-rule present the conduct of exchanging one another locations when the CSS styling rule resides contained in the CSS at-rule. This makes it doable for the developer so as to add some conditional styling to the output with out altering the selector that has chosen the captured type.
After efficiently putting in Sass in your workspace, you might be free to assemble the CSS guidelines by making the most of the instructions of Sass. For instance, think about you might have a file containing all of the Sass guidelines. Then that pre-processed Sass file will be dealt with with the assistance of enter.scss command after which assembled into the CSS output file with the assistance of the output.css command.
@helps
The @helps CSS at-rule permits us to assign a situation for the assist of the function on the browser. So as phrases, @helps permits us to assign a conditional block the place the situation is a CSS-style property. This can verify whether or not the browser helps the CSS styling or not. If the situation comes out to be true, then the CSS styling shall be utilized to the output else not.
Right here is the syntax of the @assist at-rule:
@helps (situation to be utilized) {
// CSS Kinds to be utilized
}Let’s take a look at an instance of it:
@helps (show: grid) {
.classname {
show: grid;
grid-template-rows: repeat(4, 1fr);
grid-template-columns: repeat(4, 1fr);
grid-gap: 3rem;
}
}On this instance, you possibly can observe the show: grid is the outlined situation. Though nearly each modern-day browser helps CSS Grid, many older variations of browsers nonetheless don’t natively assist CSS Grid. Apple’s Safari was not absolutely suitable with all of the properties of CSS Grid till Safari 10 was launched.
@media
The @media CSS at-rule is the most well-liked and generally practiced CSS function to embed responsiveness within the code. This CSS at-rule permits the developer to outline completely different styling relying upon the display width of various media units equivalent to smartphones, tablets, laptops, desktops, televisions, and so on.
The @media CSS at-rule is known for its agility to create completely different person interfaces of an internet site relying upon the display decision of units that’s far more responsive and eye-soothing to the person. The @media majorly examines some particular elements of the system, together with width, top, orientation (panorama/portrait), and determination.
Not simply this, the @media is available in very useful when there’s a have to outline completely different stylings for display readers or printed paperwork.
Syntax of @media is talked about under:
@media solely display and (max-width: viewportSize (in pixels)) {
// utilized CSS styling
}For the instance a part of @media, you possibly can check out a few of the examples defined earlier on this weblog.
@keyframes
The @keyframes CSS at-rule is liable for a lot of the animation you witness on any internet web page. The @keyframes are used so as to add animation styling to the webpage. Changeable CSS types work as a key issue in relation to including animation. From the identify, you will get an concept that changeable CSS types is the styling that retains altering many instances in the course of the animation CSS property.
When defining the Changeable CSS styling, now we have to assign the beginning and ending conditions of that styling in some kind of method. For this, we are able to use the proportion values 0% and 100%, the place 0% denotes the beginning place of styling and 100% denotes the ending place.
The developer has full management over the looks conduct of the animation. The in-built animation properties enable to govern the looks of the animation. Moreover, animation properties make it doable so as to add animation selectors. One vital factor to recollect is that the usage of @keyframes CSS at-rule prevents the impact of !vital rule in CSS.
Right here is the syntax of @keyframes at-rule:
@keyframes animation-name {keyframes-selector {css-styles;}}@keyframes animation-name {keyframes-selector {css-styles;}}Right here’s an instance of @keyframes:
CSS:
.btn {
margin-top: 30px;
padding: 5px;
padding-left: 30px;
border: 3px strong black;
font-size: 18px;
padding-right: 30px;
border-radius: 5px;
background-color: black;
coloration: white;
}
.field {
width: 20px;
margin-left: 35px;
top: 2px;
background-color: #11e9ec;
animation: animate 2s infinite;
}
@keyframes animate {
from {
remodel: scale(1, 1);
}
to {
remodel: scale(4.5, 1);
}
}
.btn:hover {
background-color: white;
coloration: black;
font-weight: 400;
}
.btn {
margin-top: 30px;
padding: 5px;
padding-left: 30px;
border: 3px strong black;
font-size: 18px;
padding-right: 30px;
border-radius: 5px;
background-color: black;
coloration: white;
}
.field {
width: 20px;
margin-left: 35px;
top: 2px;
background-color: #11e9ec;
animation: animate 2s infinite;
}
@keyframes animate {
from {
remodel: scale(1, 1);
}
to {
remodel: scale(4.5, 1);
}
}
.btn:hover {
background-color: white;
coloration: black;
font-weight: 400;
}
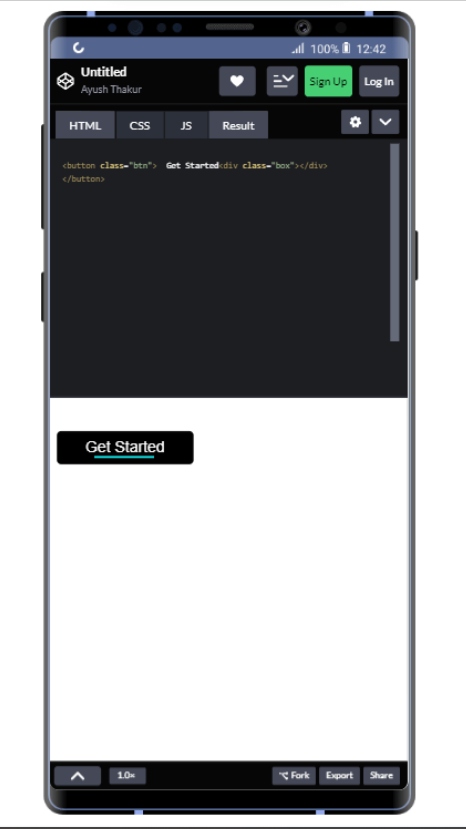
Browser Preview:

If we break it down this instance, then we get:
@keyframesis the key phrase to outline a brand new body,animateis the identify of the body,fromrepresents the place to begin of the bodytorepresents the endpoint of the body
Within the from block, scale(1,1) will start the animation with the peak and width in the identical ratio. Since now we have stored the width as 4.5x in scale() in to dam, the width of the aspect shall be elevated to 4.5x.
Observe: To use this animation over a component, we have to use a few CSS animation properties, together with animate-name, animation-timing-function, and animation-duration on the focused aspect.
Widespread CSS Breakpoints for Media Queries
Each system, whether or not a laptop computer, desktop, pill, smartphone, or every other system has a display width completely different from every other system. So, each system calls for a special breakpoint for itself. It’s nearly an impractical observe to assign completely different frequent CSS breakpoints for each system out there.
Subsequently, to ease this job, some particular breakpoints are chosen relying upon the webpage content material that can work in a lot of the units obtainable out there.
![]()
I’ve listed under these frequent CSS breakpoints:
- For cell units: 320 px – 480 px
- For tablets: 480 px – 768 px
- For small screens and laptops: 769 px – 1024 px
- For desktops and enormous screens: 1025 px – 1200 px
- For TVs and additional massive screens: 1201 px – extra
It is a listing to present an concept of what display widths must be used for various units.
Anybody can simply use these outlined frequent CSS breakpoints of their mission and add responsiveness to every system.
Though many web sites use previous conventional CSS styling strategies for styling functions; nevertheless, in lots of tasks and apps, builders are likely to lean in the direction of utilizing CSS frameworks due to their easy-to-use benefit. Due to the very reputation of CSS frameworks amongst the developer group, CSS frameworks additionally assist the usage of media question breakpoints.
Breakpoints of some well-liked CSS frameworks have been listed under:
- Bulma – 768px, 769px, 1024px, 1216px, and 1408px
- Basis – 40em and 64em
- Bootstrap – 576px, 768px, 992px, and 1200px
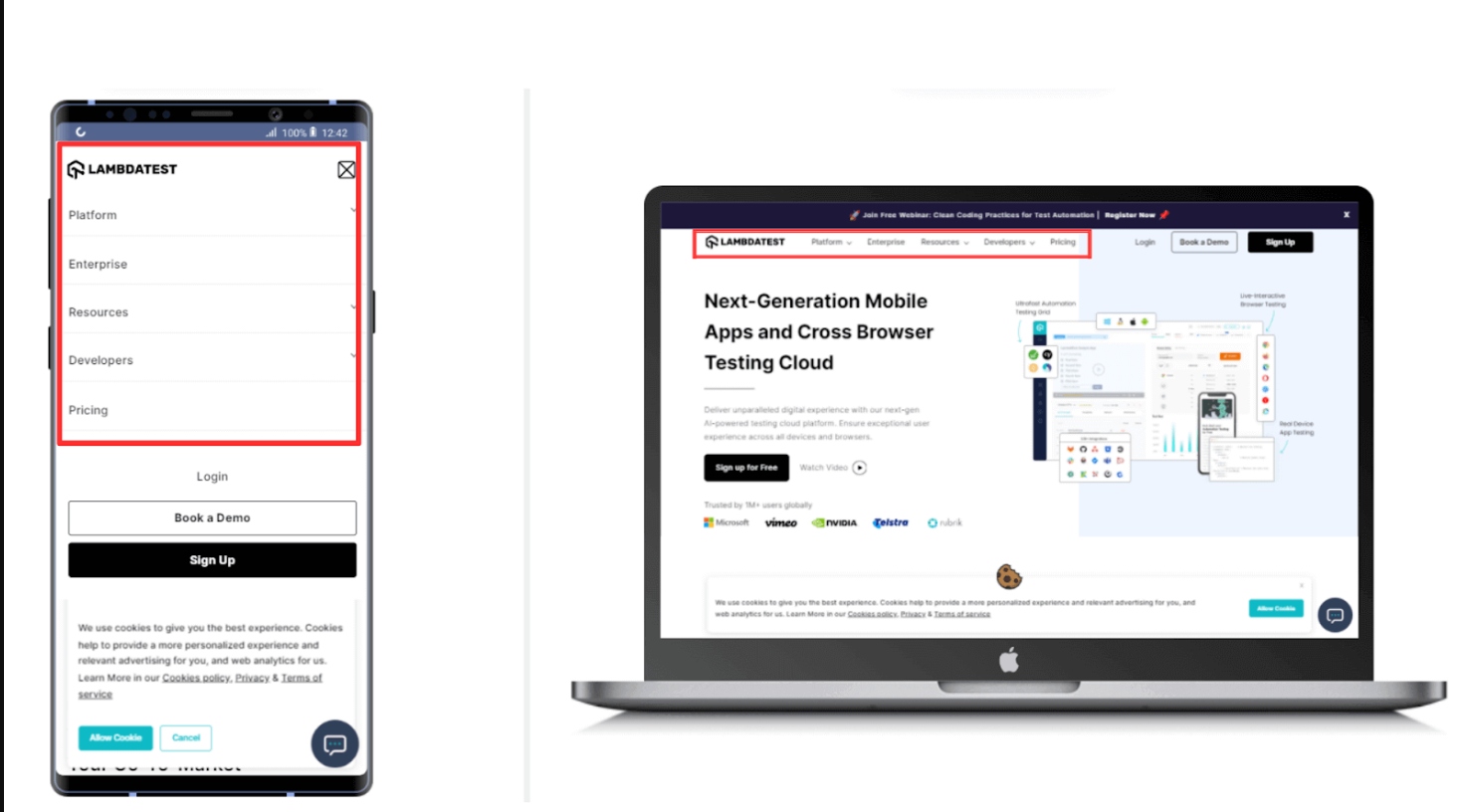
Making a Responsive Navigation Menu
Now, we are going to talk about how we are able to create a Responsive Navigation Menu with the backing of CSS Media queries and customary CSS breakpoints that now we have addressed so far.

The Responsive Navigation Menu we are going to create will appear to be this on a Cell Gadget and a laptop computer, as proven above within the picture. On a giant display (laptop computer and desktop), the Navigation Menu shall be within the form of a horizontal bar. Because the display width will get decreased, the horizontal menu will remodel right into a vertical menu.
The vertical menu shall be hidden below a hamburger icon and can solely become visible when the person clicks on the hamburger icon.
HTML:
CSS:
* {
margin: 0;
padding: 0;
coloration: black;
font-weight: daring;
font-family: sans-serif;
}
physique {
overflow-x: hidden;
}
nav {
top: 6rem;
width: 100vw;
background-color: #0ebac5;
box-shadow: 0 3px 20px rgba(0, 0, 0, 0.2);
show: flex;
place: mounted;
z-index: 10;
}
.emblem {
padding: 1vh 1vw;
text-align: heart;
}
.emblem img {
top: 5rem;
width: 5rem;
}
.nav-links {
show: flex;
list-style: none;
width: 88vw;
padding: 0 0.7vw;
justify-content: space-evenly;
align-items: heart;
text-transform: uppercase;
}
.nav-links li a {
text-decoration: none;
margin: 0 0.7vw;
}
.nav-links li a:hover {
coloration: #61dafb;
}
.nav-links li {
place: relative;
}
.nav-links li a::earlier than {
content material: "";
show: block;
top: 3px;
width: 0%;
background-color: #61dafb;
place: absolute;
transition: all ease-in-out 250ms;
margin: 0 0 0 10%;
}
.nav-links li a:hover::earlier than {
width: 80%;
}
.login-button {
background-color: white;
border: 1.5px strong white;
border-radius: 15px;
padding: 0.6rem 0.8rem;
margin-left: 2vw;
font-size: 1rem;
cursor: pointer;
}
.login-button:hover {
background-color: clear;
border: 2px strong white;
coloration: #131418;
transition: all ease-in-out 350ms;
}
.join-button {
coloration: #131418;
background-color: clear;
border: 1.5px strong #61dafb;
border-radius: 15px;
padding: 0.6rem 0.8rem;
font-size: 1rem;
cursor: pointer;
}
.join-button:hover {
coloration: #f2f5f7;
background-color: clear;
border: 1.5px strong #f2f5f7;
transition: all ease-in-out 350ms;
}
.hamburger div {
width: 30px;
top: 3px;
background: #f2f5f7;
margin: 5px;
transition: all 0.3s ease;
}
.hamburger {
show: none;
}
@media display and (max-width: 800px) {
nav {
place: mounted;
z-index: 3;
}
.hamburger {
show: block;
place: absolute;
cursor: pointer;
proper: 5%;
high: 50%;
remodel: translate(-5%, -50%);
z-index: 2;
transition: all 0.7s ease;
}
.nav-links {
place: mounted;
background: #0ebac5;
top: 100vh;
width: 100%;
flex-direction: column;
clip-path: circle(50px at 90% -20%);
-webkit-clip-path: circle(50px at 90% -10%);
transition: all 1s ease-out;
pointer-events: none;
}
.nav-links.open {
clip-path: circle(1000px at 90% -10%);
-webkit-clip-path: circle(1000px at 90% -10%);
pointer-events: all;
}
.nav-links li {
opacity: 0;
}
.nav-links li:nth-child(1) {
transition: all 0.5s ease 0.2s;
}
.nav-links li:nth-child(2) {
transition: all 0.5s ease 0.4s;
}
.nav-links li:nth-child(3) {
transition: all 0.5s ease 0.6s;
}
.nav-links li:nth-child(4) {
transition: all 0.5s ease 0.7s;
}
.nav-links li:nth-child(5) {
transition: all 0.5s ease 0.8s;
}
.nav-links li:nth-child(6) {
transition: all 0.5s ease 0.9s;
margin: 0;
}
.nav-links li:nth-child(7) {
transition: all 0.5s ease 1s;
margin: 0;
}
li.fade {
opacity: 1;
}
}
.toggle .line1 {
background-color: black;
remodel: rotate(-45deg) translate(-5px, 6px);
}
.toggle .line2 {
background-color: black;
transition: all 0.7s ease;
width: 0;
}
.toggle .line3 {
background-color: black;
remodel: rotate(45deg) translate(-5px, -6px);
}
const hamburger = doc.querySelector(".hamburger");
const navLinks = doc.querySelector(".nav-links");
const hyperlinks = doc.querySelectorAll(".nav-links li");
hamburger.addEventListener('click on', ()=>{
navLinks.classList.toggle("open");
hyperlinks.forEach(hyperlink => {
hyperlink.classList.toggle("fade");
});
hamburger.classList.toggle("toggle");
});Browser Preview:
Within the output, you possibly can discover that as we step by step lower the width of the display, the horizontal menu transforms itself right into a vertical menu.
To start with, we created the bottom template utilizing the HTML code. In that, now we have majorly used a div tag, and inside it, now we have used three div tags to create three strains for the hamburger icon. Additionally, so as to add the navigation menu components, now we have initialized a ul tag and outlined the specified menu components in it utilizing the li tag.
To make the Navigation Menu seem fascinating, now we have assigned some CSS styling additionally. You too can observe that so as to add the responsive nature, now we have additionally utilized the Media question within the CSS code. A breakpoint of 800 pixels paired with the max-width property has additionally been used within the media question situation.
In the long run, so as to add the press performance on the hamburger icon, which can develop the vertical menu, now we have created a JavaScript code for that. When the person clicks on the hamburger icon, the vertical menu will become visible, and once more, clicking on the icon will collapse the menu. So as to add this type of performance, now we have used the toggle property of the classList methodology.
Greatest Practices for Widespread CSS Breakpoints
Listed here are some finest practices for frequent CSS breakpoints for media queries.
- Creating webpages for small-screen units equivalent to smartphones is tough in comparison with massive screens. Subsequently, it’s all the time recommended first to prioritize the system use after which begin designing the web page.
- Many block-level components like headings, paragraphs, sections, and divs are able to resizing relying on the system’s display width. So, the necessity to use frequent CSS breakpoints will get decreased for these components.
- The usage of minified HTML, CSS, and JavaScript is all the time most well-liked to cut back web page load time considerably.
- Maintaining in thoughts each the desktop and cell variations of the webpage, prioritizing the capabilities may assist quite a bit.
Responsive Testing of CSS Media Queries Breakpoints
Media question breakpoints are particular width (and typically top) values at which an internet site’s structure or type will change to accommodate completely different display sizes. They be sure that content material is displayed optimally, whether or not seen on a desktop, pill, or smartphone.
Until now, now we have dug deep into the media question breakpoints, how you need to use them in your tasks, what advantages they provide to us, breakpoints in CSS frameworks, and far more. After the media question breakpoints have been utilized within the webpage code so as to add responsiveness, we can not simply instantly publish it with out testing.
A number of testing platforms and instruments are current out there. You may select any of them to hold out the testing of your internet mission.
Summarizing
On this weblog, we mentioned the significance of frequent CSS breakpoints in making our internet pages responsive. We additionally mentioned how frequent CSS breakpoints differ from system to system primarily based on the width of the display. It’s not sufficient to easily add the breakpoints and assume that the webpage will work completely, we have to carry out testing additionally. For testing functions, a cross-browser platform may develop into a life savior that may assist us all through the testing course of.

